One of the fieldsets available in Statamic V2 is the Collections fieldset.

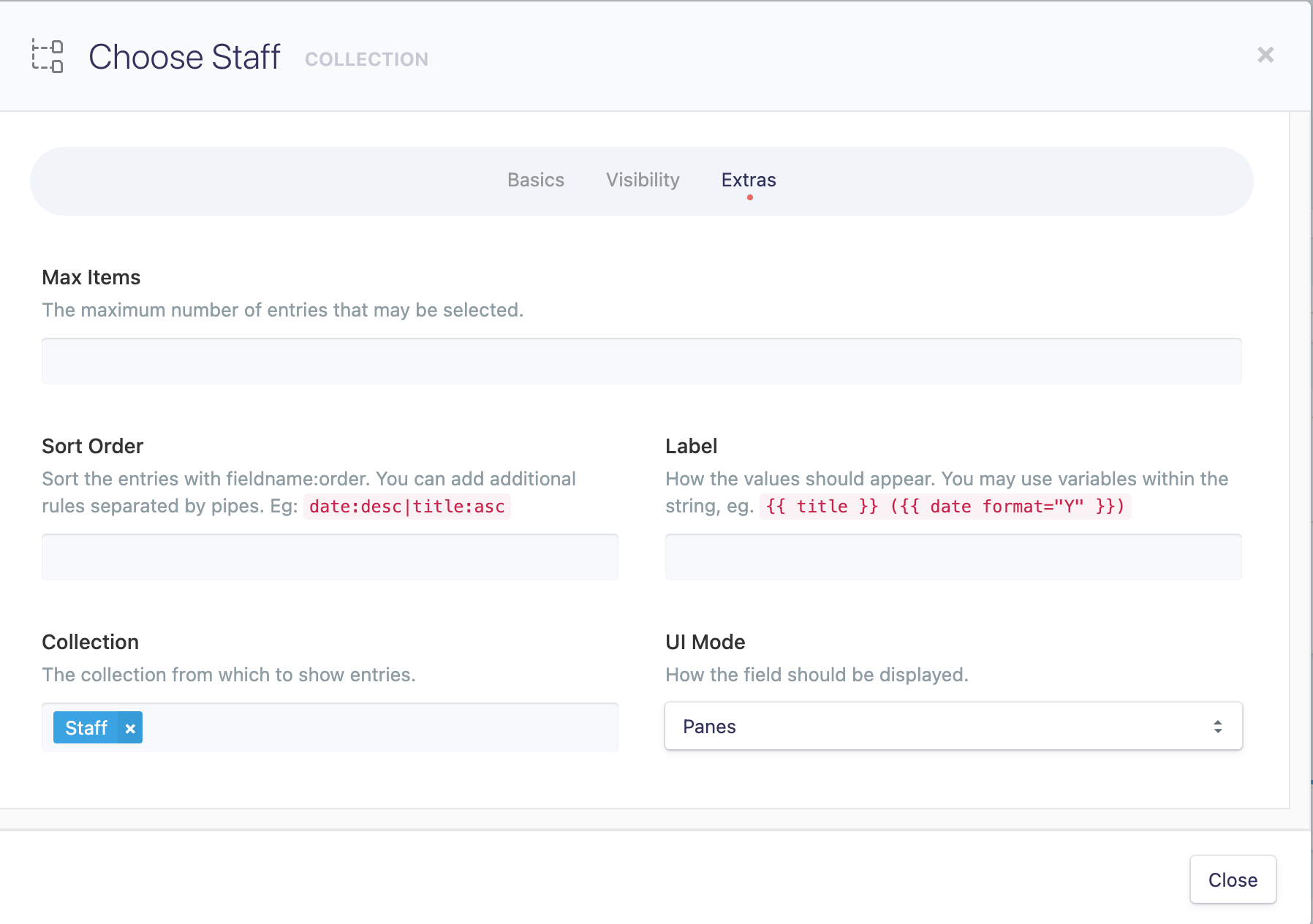
The Collections fieldset lets you allow editors to see and choose items from one or more Collections. Below is the Extras setting tab for the Collection field type. You can see that I’ve selected Staff as the Collection available to editors.

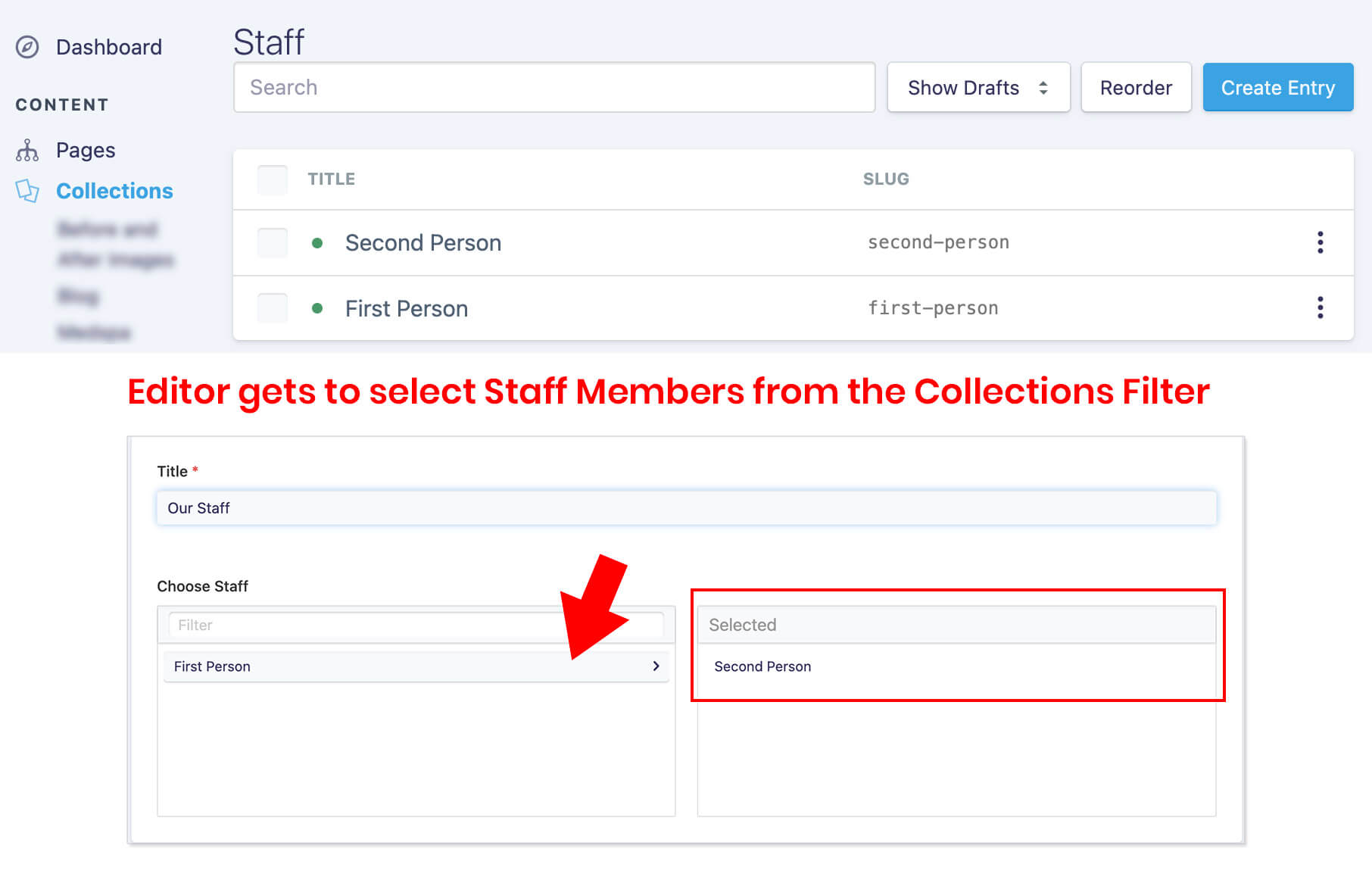
For editors, they can add items, in this case, staff members, to the Staff collection from within the Statamic Control Panel. Then, the editor can choose which staff members to display on various Our Staff pages.

Antlers Syntax
To display the content of this selected Collection on your page’s template, I’ve found two antler syntaxes that work. In this scenario, the Collection’s name is “staff,” The page’s Collections field type is named “choose_staff.”
Option 1: Use Collection
Option 1 lists the individuals chosen in the “choose_staff” field by the editor. The sort order is based on the order shown in the Collections area, not the order shown in the “choose_staff” field type. This unexpected functionality may be confusing and frustrating to editors, as editors can rearrange the order of chosen Staff, but this arrangement will not be reflected on the live webpage.
{{ collection:staff from="{choose_staff|piped|sort:number}" }}
<!-- add your code here -->
{{ /collection:staff }}Option 2: Use Relate
Option 2’s syntax is the best, most concise option and, by default, uses the sort order that the editor makes in the collections field type, not the list order of the parent collection.
{{ relate:choose_staff }}
<!-- add your code here -->
{{ /relate:choose_staff }}I hope this helps you sort out creative ways to use the Collections Fieldtype in your Statamic websites. Want to learn more about Collections? This Statamic V2 help doc and video are great, and so is this Collections documentation page. For Relate, here’s the V2 help doc and video. And here is another excellent resource specific to Antlers syntax.
Other posts about my ventures building websites in Statamic include:
- Common IF Statements used in Statamic websites
- How to display the first word of a Statamic variable
- Git integration tips for Statamic V3
- Troubleshooting Mailgun with Statamic V3

