Squarespace is a website builder for personal and professional websites. This post highlights a selection of my tips and steps to help you accomplish common website functionality and design tasks on the Squarespace platform.
Please note: these tips are for Squarespace 7.1 and above.
Help Selecting Text
I’m used to selecting text in Adobe applications with a single, double, or triple mouse click. This doesn’t work in Squarespace, which can be pretty frustrating.
Here’s the tip
Use Command + A to select all your text in a text box; it’s the equivalent of a triple click in Adobe products.
Choosing WWW or Non-WWW is Easy
No need to configure an htaccess file to choose if your website uses www or is naked, instead simply toggle the chose for Use ‘www’ prefix in Domains and Emails > Other Settings.

Create Section ID Anchors
Create In-Page Anchors with Code Block
There are many times when you may want to link to content on the same page. You do this in web design with anchors. Links with anchors are links that include the hashtag or number sign. The hashtag in the link corresponds to an ID in your content. For instance:
For the link: example.com/#anchorname
any of these ID elements would work:
<div id="anchorname"></div>
<h2 id="anchorname"></div>
<section id="anchorname"></section>In Squarespace, you must use the Code block to create manual anchors or content IDs in your pages. You can use blank <divs> or add code to customize headings or other content types with IDs.
Then you’ll use the “Link” option in your navigation and type #anchorname for the link URL.
To note, in the lowest level plan, the Personal Plan, you can create anchors in the code block; however, if you try to add a script, you will be prompted to upgrade plans.
Video for how to create internal links on a page in Squarespace (using Code Block)
Add SVG images to your Squarespace Site
If you try to upload an SVG image via the Image Block, you will receive an error in Squarespace; however, there’s still a way to include crisp, vector SVGs into your Squarespace websites.
To include SVG images, instead of using the Image Block, use the Code Block and copy and paste the SVG code into the code block. Here’s a video walk through of how to add a SVG to Squarespace.
In your <svg></svg> change the size by adding or changing
height="100" width="100"
This can go right before your viewbox=""One thing I ran into is that for one of my clients, the website highlighted two separate businesses. Each of the businesses has separate social media listings. SquareSpace includes a Social Icon block, but every place the block is used has to display the same icons and links. If you change the links or icons in one place, they’ll change everywhere. So, this meant that I needed to add some icons manually. I used Font Awesome for this.
To follow along, here’s the Facebook Font Awesome icon that I’m demonstrating with. The code to wrap your svg icon is as follows.
<a href="https://www.yourlink.com" target="_blank">
<svg></svg>
</a>Is your Code Block too tall? There’s a CSS fix for that and a video I recorded too.
Stylize your Thank You Message on Your Contact Form
I’ve been able to stylize the <div> wrapping my form’s thank you message with the css class div.form-submission-text (7.1 Squarespace).
For instance, this code changes the background of the div wrapping my thank you text, adds padding and rounds the corners.
div.form-submission-text {
background-color:#ede3da;
padding:5%;
border-radius:10px;
}Duplicating your site – and extending the expiration date
If you’re working on a new Squarespace website, it might take you longer to create your website than the Free trial provides. When your trial expires, then your Edit mode becomes locked and you’re shown an Announcement Bar that reads, “Your trial has expired. Subscribe to continue editing your site.”


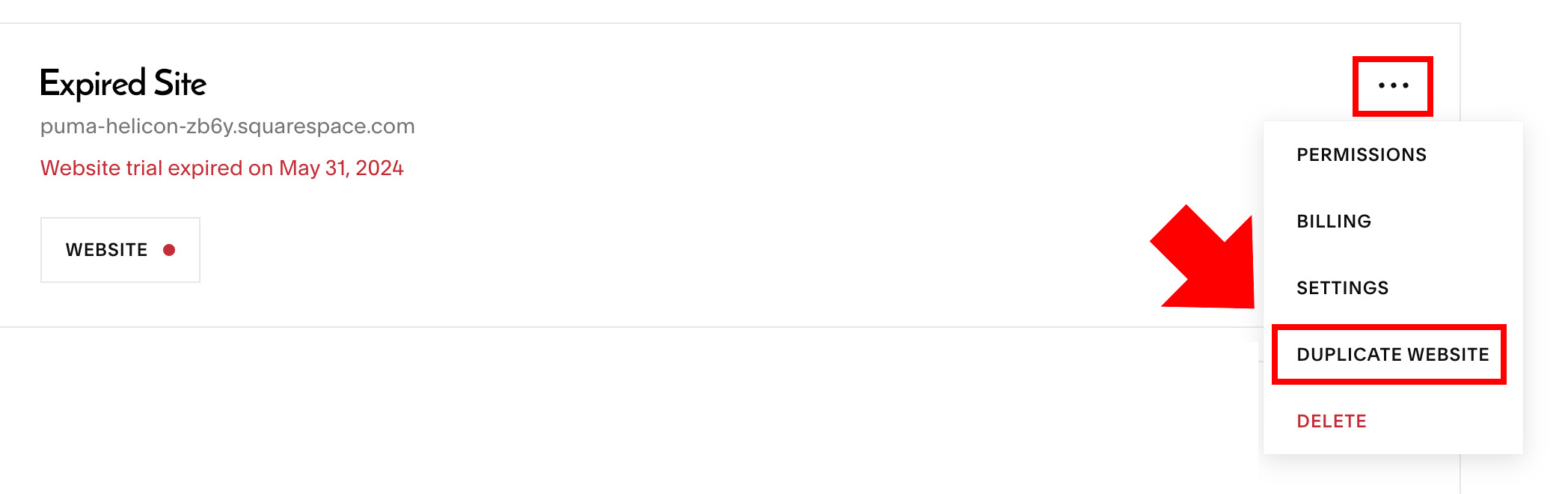
Expired SquareSpace Site
If you need more time to be ready to Subscribe, a free work-around restarts your Trial time. From your dashboard, click the horizontal ellipse in the top right. Then select, Duplicate Website. This will create a copy of your website that is fully editable and has a renewed Free Trial countdown.

Once the duplication process is complete, you can safely delete the expired site from your dashboard. To note, I’ve found that duplicated sites are at the bottom of your dashboard list, so you may need to scroll to see your new site. Also, the naming convention is the same as your original and appends (Copy) to the end. Also, don’t be alarmed if your new copy prompts you to Name your site and go through start-up modules. Your prior data is safe and available once you make it through the setup screens.
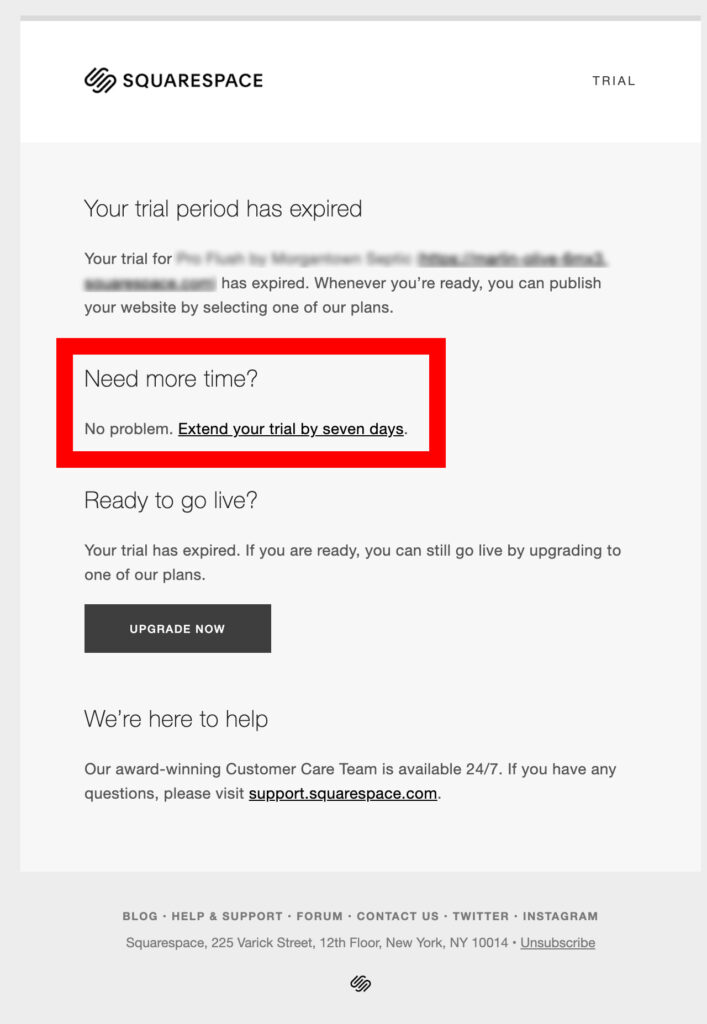
Extend Your Trial by 7 Days Automatic Email
When you first trial ends, you will likely be sent an automatic email that has a link to extend your Free Trial by 7 days.

To note, if you work with a Circle Member designer, you have 6 months of a free trial.
Add a Current Copyright Year that Automatically Updates on Squarespace
To include a programmatic copyright year, I input inline Javascript into a Code block. The video below explains how I did it. Note: this is using javascript in the code block which requires a business plan or higher.
Here’s the code I used for the Footer Copyright in the video.
<p class="sqsrte-small">Copyright © <script>now=new Date(); year=now.getFullYear(); document.write(year);</script> Pro Flush by <a href="https://morgantownseptic.com" target="_blank">Morgantown Septic Tank Service</a>. <a href="https://kellybarkhurst.com/" target="_blank">Web design</a> by Barkhurst Creative.</p> For just the basics, copy and paste the following inline javascript code and html, and simply change out “Company Name” with your company name.
<p>Copyright © <script>now=new Date(); year=now.getFullYear(); document.write(year);</script> Company Name.</p>Working with this SquareSpace code block brought up the issue of the Code Block being too tall and causing issues in the design. If you’re running into this issues, there is a CSS fix that you can use.
For more programmatic footer copyright scripts, check out our post, “Add A Copyright Year Programmatically To Your Website Footer.”
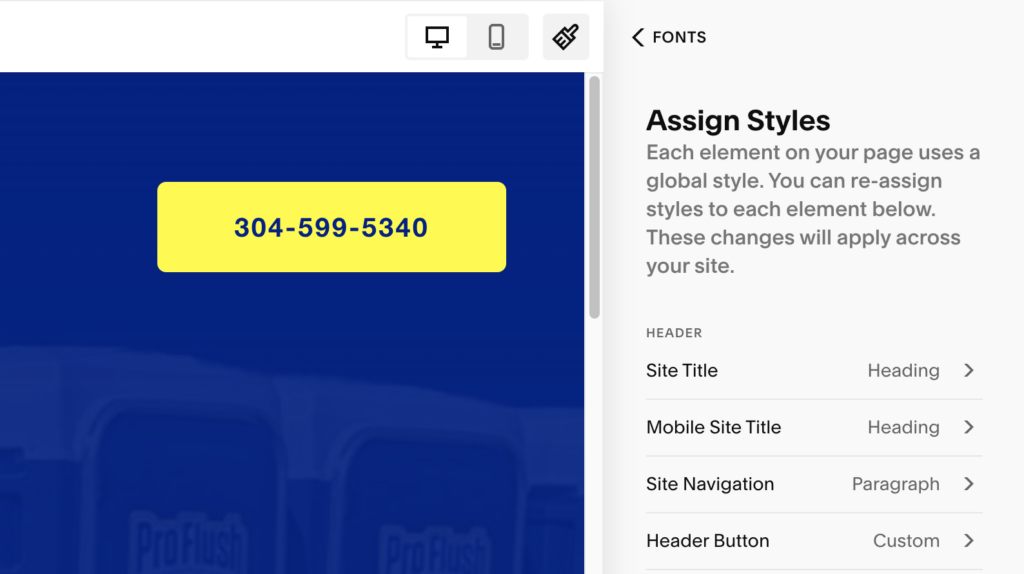
Button Text Size in Navigation
I was having a bit of trouble finding how to change the font size and weight of the Navigation Button. I kept getting to the Primary button settings, but changing those settings did not change the Header Navigation button look and feel, only the primary button in the form.
The solution: Go to Fonts and then select the bottom option, Assign Styles. Then select HEADER BUTTON (Custom). This allows you to adjust just the look and feel of your Header Navigation Button. In this custom mode, you can change the font weight, font family, font style, font size, font letter spacing etc for the navigation Header Button.

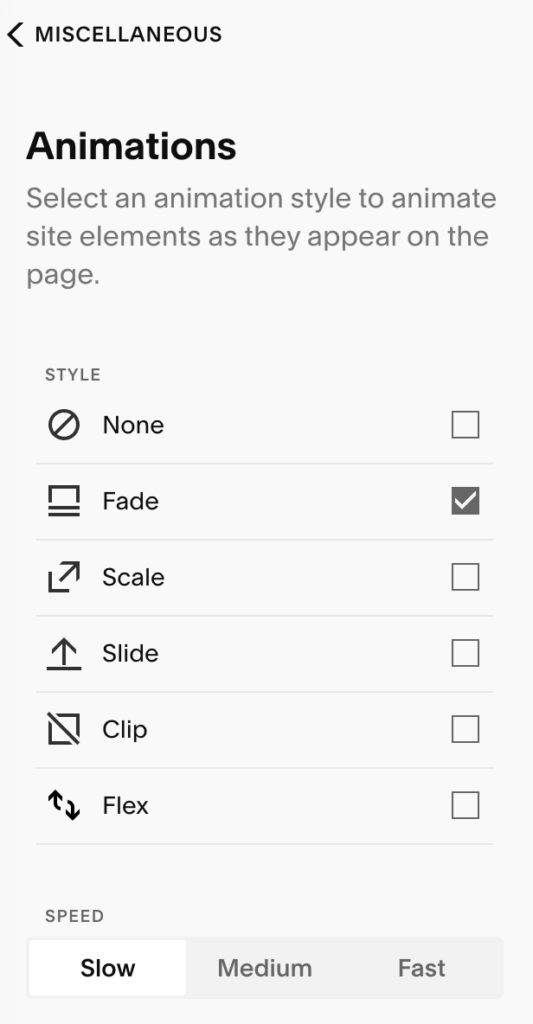
Add Site-Wide Animations
With the check of a check-box, you can implement site-wide animations for your content. Choose from fade, scale, slide, clip and flex. For more resources on SquareSpace animations, check out the docs.

Overlap Navigation/Header with Hero
In one of my designs, I asked, “Is there a way to make my header and navigation overlap my hero image?”
I realize this question is highly specific to each website design, but a possible design option is to use the Gradient background color option in your navigation/header settings. This solution is especially useful when your hero image has the same solid background color as the gradient you choose for your header. This combination allows for a smooth overlapping effect. In the short video below, I demo the SquareSpace header/hero image overlapping effect in action.
Where’s my Site Map?
Your site map is automatically generated by Squarespace and exists at your domainname.com/sitemap.xml
Don’t overlook submitting your site map to Google.
How does the Portfolio component work?
The “Portfolio” feature is new to Squarespace 7.1. The Portfolio can be an active page in your navigation or be unlinked and accessed by direct links.
Can my portfolio page be set as my homepage?
Yes, the Squarespace Portfolio can also be designated as your home page. When the portfolio is your homepage, the assigned Portfolio slug will be ignored and redirected to your homepage, such as www.example.com; however, that slug is used as the first directory for all your projects. For instance in the following, the portfolio slug is set as “gallery” or “portfolio” — gallery/maternity-images or portfolio/home-decor.
How can I use the Drop Down menu with the Portfolio option?
You can create a Drop Down in Squarespace and add links for each section of your Portfolio. This way, your portfolio’s projects can be seen and accessed from your navigation.
Notes: when you add links pointing to the projects in your portfolio, make sure that if you are using relative links that you add a forward slash in the beginning of your slug. For example, the link your would save would be: /portfolio/home-decor. This will allow your link to be a relative URL. Otherwise, include your entire url starting with https://www.example.com as the link.
SquareSpace Custom Type: Portfolio Overview Video for Making Portfolio on the HomePage and Making Links
Additional Squarespace Portfolio resources:
Are there gotchas?
Yes, of course, like you can’t upload a webp image. Annoying!
Adding Javascript Requires a Business Subscription
As a web developer, one of the gotcha’s that was quite frustrating is that you can not add custom CSS or Javascript unless the site you’re working on has a Business or higher subscription ($23+ a month); the personal plan does not allow for custom CSS and Javascript. Custom code is accessed via: Home > Settings > Advanced > Code Injection
Auto-generated JSON Schema doesn’t validate (still in 2024)
The Business Plan automatically creates @organization schema for you and places it on your page automatically. You can not edit this auto generated JSON schema AND frustratingly, the auto-generated schema does not validate. There is no good way to get it to validate. Some options are to delete your business content from Squarespace, but that means that the mobile menu bar would no longer work and your theme might use that content as it’s your business hours, business name, business email and business phone number. You’ll just have to ignore this incomplete and unvalidated schema and instead create and add your own schema .
Add JSON-LD Schema to Squarespace via the Embed Block (free in all plans)
Add title to images with links in the Editor
Also, I could not find a way to add a Title to an <a href> link tag so that text appears above a link (as shown below).
Don’t miss these branding opportunities
Adding a Social Sharing – OG Image to your SquareSpace Site
The social share image is shown when your website is shared by text or linked to on social media sites such as Facebook, LinkedIn, and Twitter. This is your opportunity to share your brand or important ways to reach you, such as your website URL or phone number.
On SquareSpace, go to Settings > Website > Social Share. Add your image and then click Save. A recommended pixel size for your social share or og:image (open graph image) is 1200px by 630 px.

Adding a Favicon
Another opportunity to brand your website is adding a Favicon to your Squarespace site. To do so, go to Settings > Website > Favicon. Add your default image and optional dark mode image, then click Save. Learn about Favicons in our article, What is a favicon, and how do I create a favicon?”