Especially in January, you start thinking about copyrights on your websites. This is one of those maintenance tasks ripe for a programmatic solution. There is no reason to manually update the years on your website’s copyright year after year. Here are a few good options for creating an automatically updating copyright year on your website.
JS script and HTML Div
<script>
myDiv = document.GetElementById("myDivId");
myDiv.innerHTML = month[day.getMonth()]; // you can add any HTML markup here
</script> <div id="myDivId"></id>Original inspiration from this post: fix without javascript error.
Change copyright year automatically with inline Javascript
<html>
<p>Copyright © <script>now=new Date(); year=now.getFullYear(); document.write(year);</script> Company Name.</p>
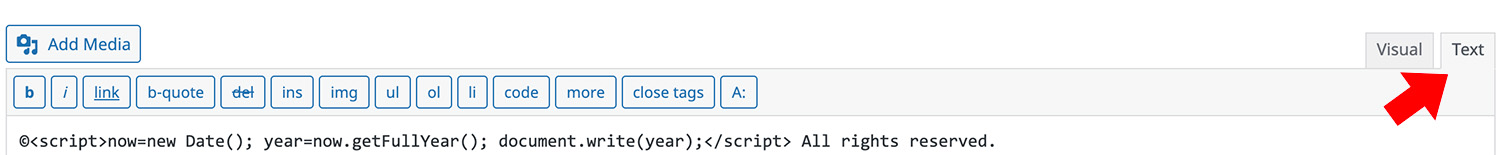
</html>If you’re using a visual builder in WordPress, remember you can often choose the Text tab instead of the Visual tab so that you can include a script in your text box.

PHP copyright year for WordPress PHP file
<p>© <?php echo date('Y'); ?> Company Name</p>Copyright Variable for Year in HubSpot
© {{year}} Company Name. All rights reserved.Add Copyright to SquareSpace – Inline Javascript
You can use the code block in SquareSpace to add a copyright year. Here’s a video that shows you how to do it. For more details, check out our post about SquareSpace.
