If you’re looking to reduce the height of your Code block, the best way to do this is using Custom CSS. Here’s the code you need and how to video.
Preferred Option: Reduce the height of the SquareSpace Code Block in Editor
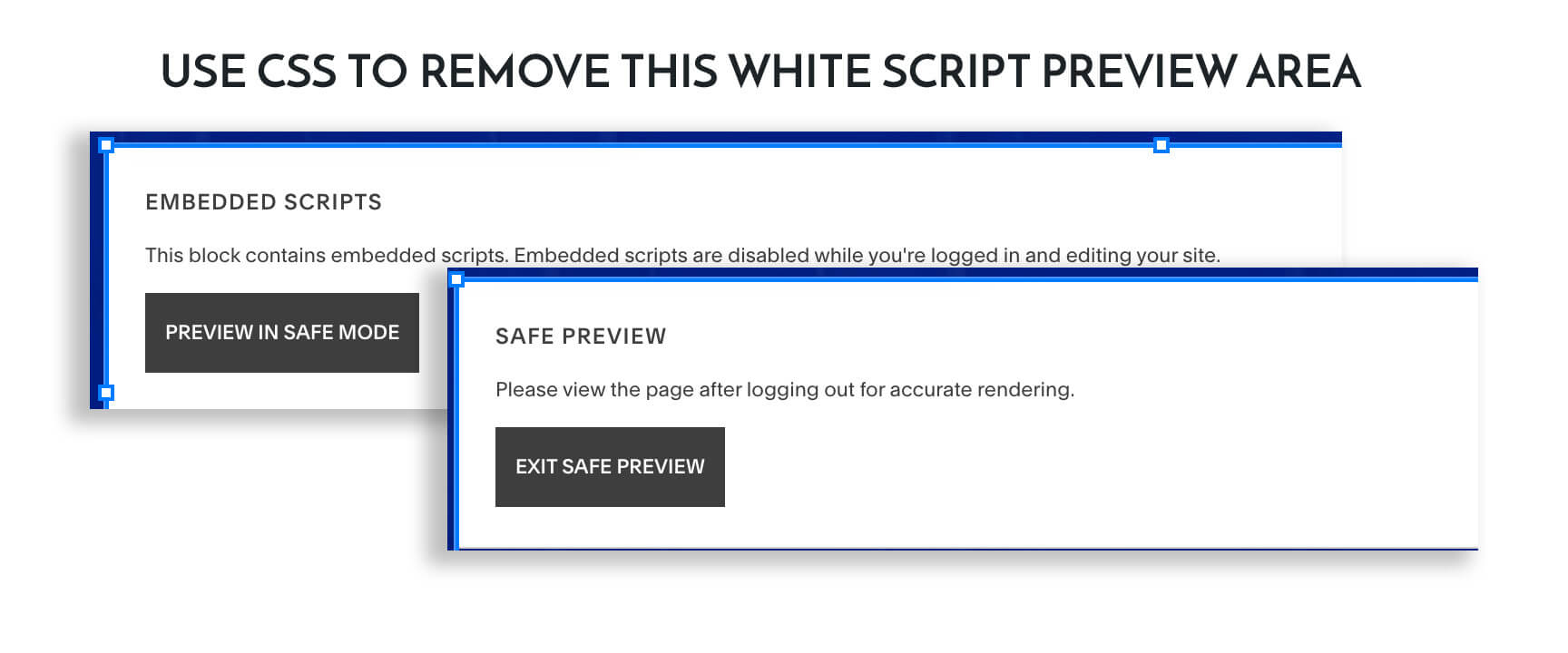
The following CSS will remove or more accurately hide the SquareSpace Code Block’s warning, which allows you to adjust the code block’s height and as a result adjust your section’s height too.

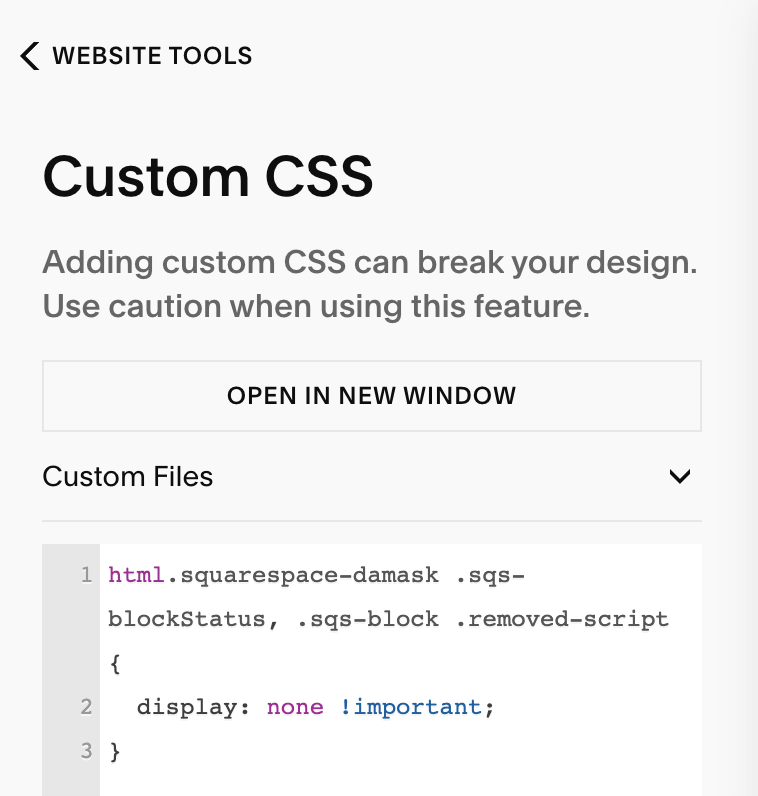
Place this CSS in your Website Tools > Custom CSS
html.squarespace-damask .sqs-blockStatus, .sqs-block .removed-script {
display: none !important;
}
Watch Video on how to reduce the height of the Code Block in SquareSpace
Alternate Option: Change the height of of your Code Block on the Website’s Live Site (not your editor)
This CSS option is not tried and true; there can be unexpected consequences, like misalignment of code blocks holding SVG icons. However, if you’re code block is holding a Javascript snippet and does not require visual space on your website, it might be a solution. In most cases, I recommend using the Preferred Option of hiding the Code Block warning’s in the editor as the way to adjust your code block’s height.
div.code-block {
padding: 0px !important;
height: 1px !important;
}SquareSpace Forum Resources:
- https://forum.squarespace.com/topic/241498-reduce-height-of-code-block-in-editor
- https://forum.squarespace.com/topic/201330-reduce-height-of-code-block
SquareSpace Code Block
If you’re looking for how to best use the SquareSpace Code block, then you’ll like our post about adding Font Awesome Icons to SquareSpace or any SVG and adding an automatically updating copyright.
