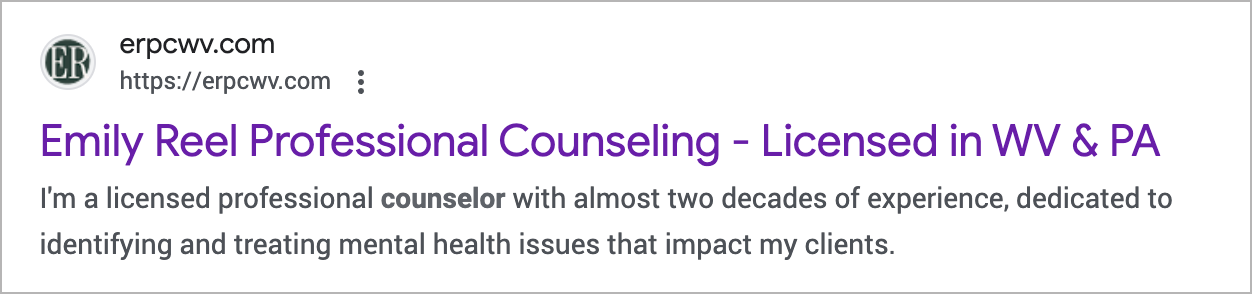
A website favicon is a small image displayed next to your website’s page title in your browser tab and shown next to your website in Google Search results.
What is a favicon?
The favicon serves as branding for your website and is a visual indicator for users to know what webpage is open on each browser tabs. Favicons are also shown in browser bookmarks and browser favorite lists.
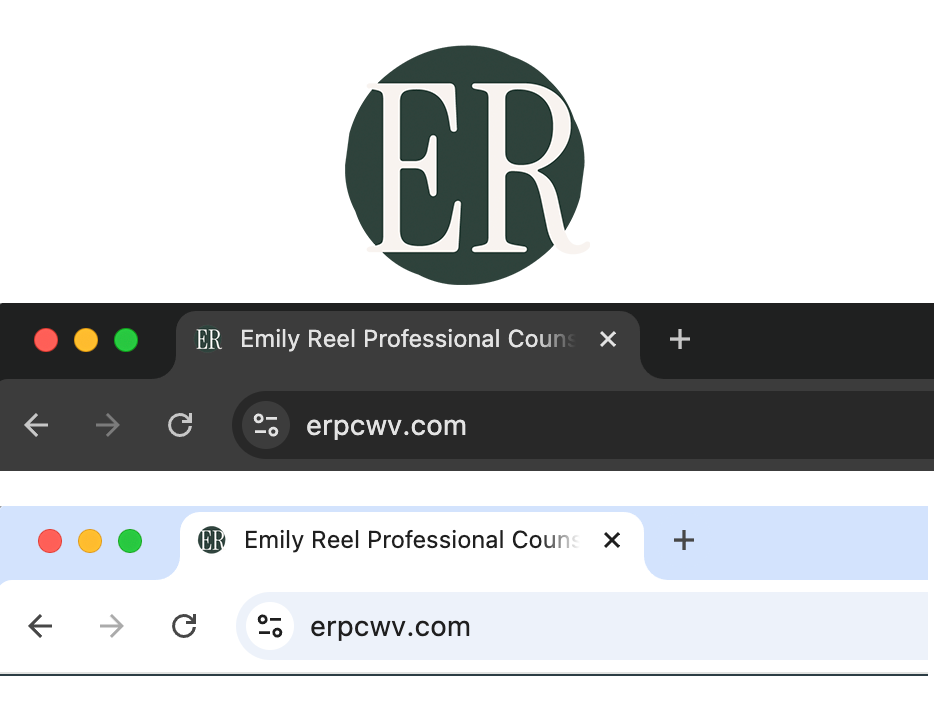
Example of Favicon shown in Google Search Results and Chrome Browser Tab (Dark Mode and Light Mode)

In Google search results, your website’s favicon will be shown in a circle to the left of your website URL.

Does a favicon improve SEO?
No, a favicon does not directly improve SEO; however, a well designed favicon may improve your click through rates as it can help your website stand out in web search results as well as crowded browser tabs. Also, this is just one more branding touch point.
Is there a default favicon?
Yes, there are many default favicons.
Your Content Management System (CMS) often has a default favicon that your site will use until you customize your favicon.
Theme developers (such as WordPress websites) may also create a custom favicon for their theme.

Squarespace’s branded favicon is a gray cube.

WordPress’s default branded favicon is a gray cube.
Browsers have default favicons, too. A globe is Chrome’s default favicon for websites that are missing custom favicon declarations; you’ll also see this globe favicon on a blank tab.

How to add Favicons in the most popular CMS platforms
Add a Favicon to your Shopify Ecommerce Site
Go to Sales > Online Store > Themes and click the Customize button.
Next, click the Gear Icon for Theme Settings and open the Logo area. Upload your square image to the Favicon Image block.
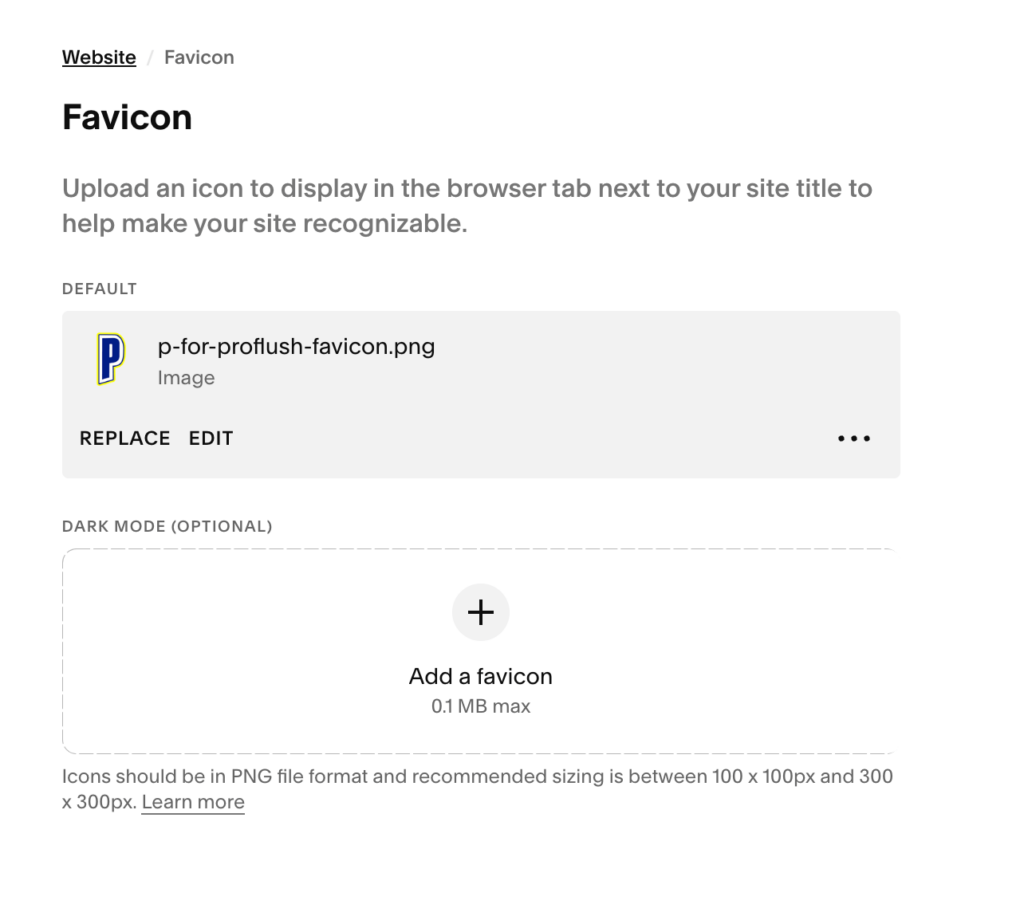
Add a Favicon to your SquareSpace website
To upload a favicon for your SquareSpace site, go to Settings > Website > Favicon. Click, “Save.”
You’ll have an option to add a single default favicon or you may add two Favicons. The default favicon will show in light mode and the dark mode favicon will show in dark mode.

Looking for more SquareSpace design tips? Check-out are SquareSpace getting started blog post.
Favicons for Dark Modes
Times are a changing. Now, a single website’s favicon needs to display on light and dark browser modes.
Consideration for Dark Theme Favicons
Your website’s favicon files now need to display as high contrast in light and dark views, which can be difficult to accomplish. Designers must now consider dark theme favicons.
Although not yet supported on all browsers, using an SVG icon with embedded styling
@media ( prefers-color-scheme: dark )is a valid option to deal with dark themes. Learn more about how to manually change your favicon’s display based on dark mode in Bill Erickson’s post or this Stack Overflow thread. Don’t forget to create a fallback png favicon, too.
There’s an easier way to deal with dark theme Favicons
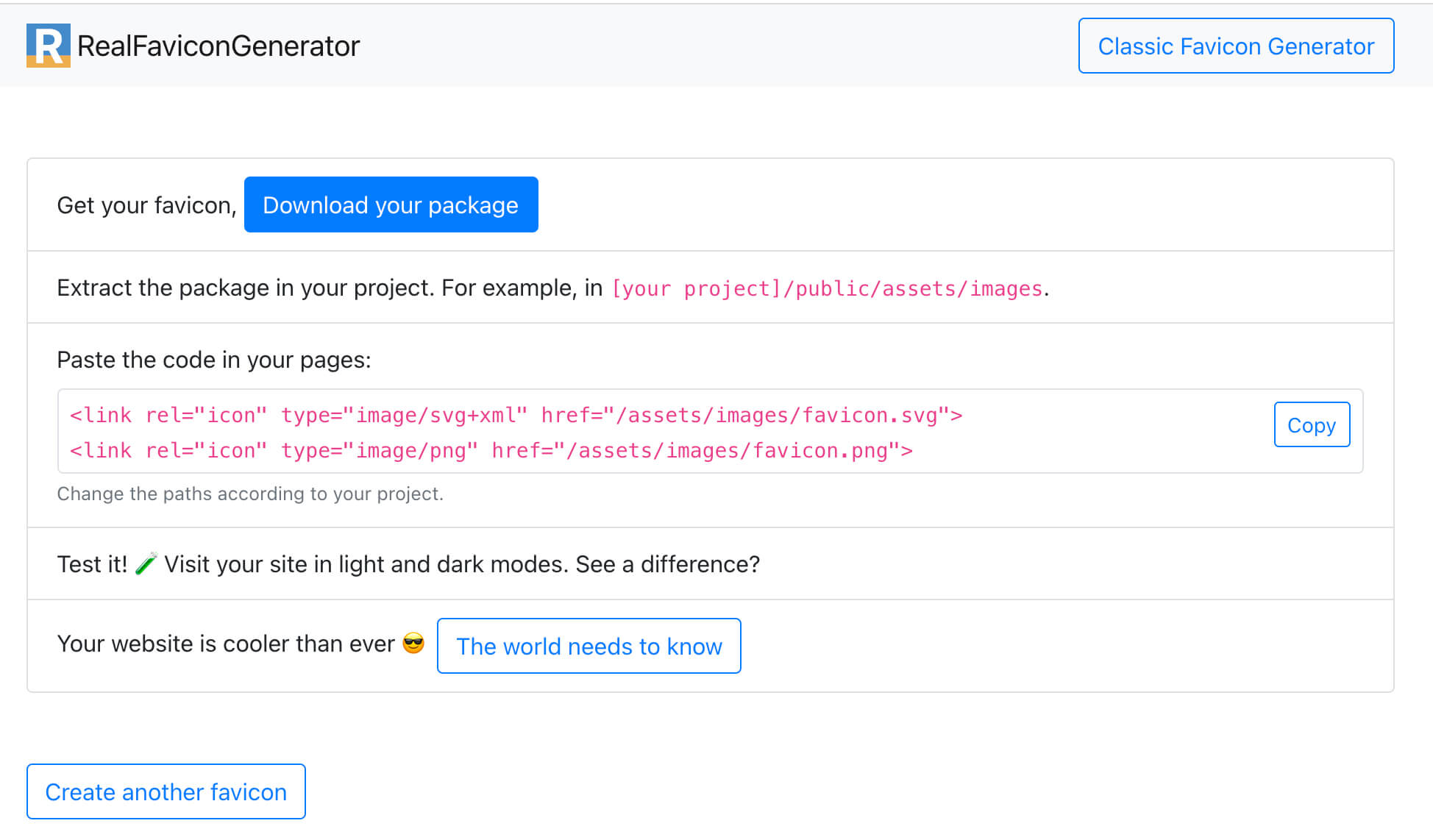
Now that you know the basics, save yourself some time and use this great online SVG Favicon generator called Real Favicon Generator.
The RealFaviconGenerator SVG package contains:
- One png file (48×48 pixels with an optional transparent background)
- One svg file (

How I make website favicons?
I’m a designer, and I love vectors, so I almost always start with a custom vector icon for each website. I typically use Adobe Illustrator and design my website’s favicon on a square artboard. I export the image from Illustrator as an SVG file and use an online generator to create all the required Favicon file types.
Best favicon online generators
Online generators convert your favicon image into a custom favicon a snap! They’re so easy that I started using online free generators many years ago rather than using desktop applications.
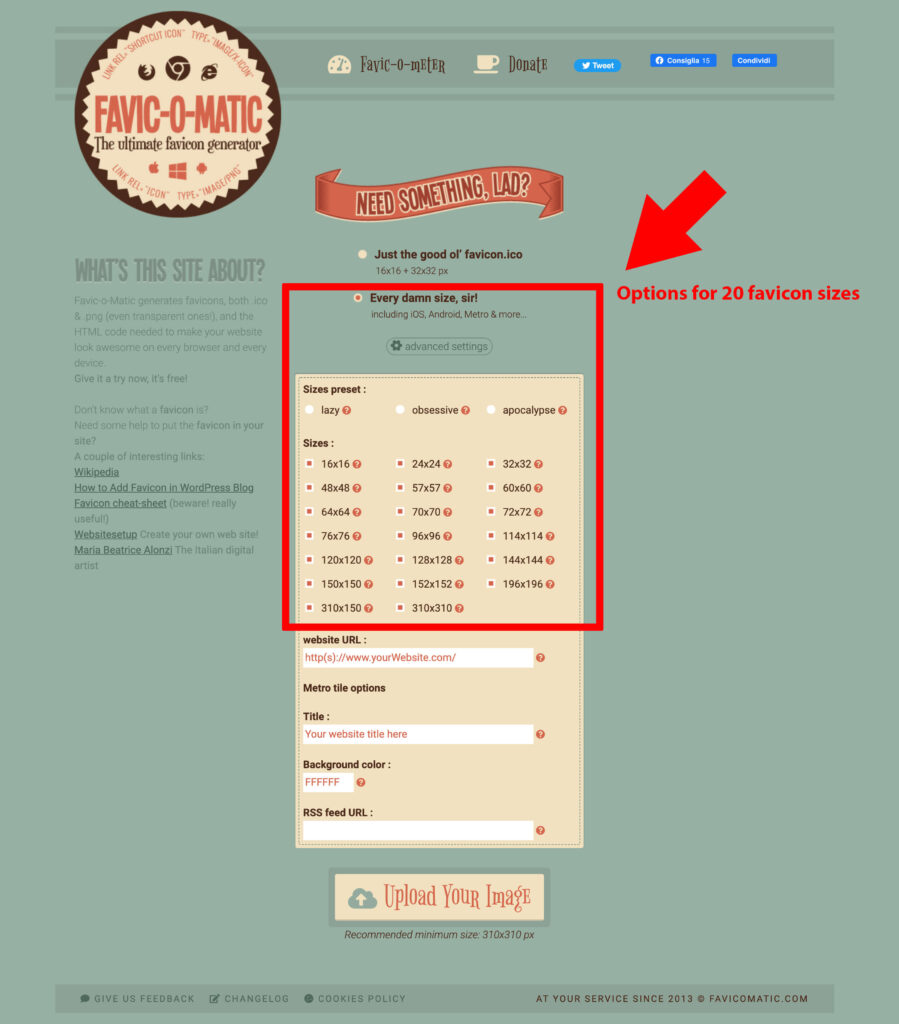
Favic-o-matic
Historically, my favorite Favicon Online Generator has been Favic-o-matic! Besides loving its playful name, it gives you the option to download one file size or a package including up to 20 various favicon sizes. The file types include .ico and .png. The generator also provides you with the code you’ll need to add to the header of your HTML file.

Other Options for making Favicons
Of interest, Greg Grant over at EmergeInteractive provides three ways to make favicons that do not use online generators. He includes a Photoshop Action, a Mac-user Automator option, and a Sketch template.
How do I check if my site has a favicon?
You can obviously take a look in your browser and see for yourself, but sometimes you want to dig deeper to see if you have all the file types for various browsers.
You can run a free favicon check on RealFaviconGenerator.
