Ever feel like your spacing is almost right but not quite? Layout grids eliminate that guesswork, making every icon, label, text box, and image fall into the perfect place.

This post answers the question, “How to make a grid in Photoshop?” and demonstrates three ways to create grids in Photoshop.
“Grids help designers position elements precisely.”
— And that’s exactly why they’re a must-have for your PhotoShop compositions.
Watch how to make grids in Photoshop
Option 1: How to turn on the visibility Photoshop’s grid
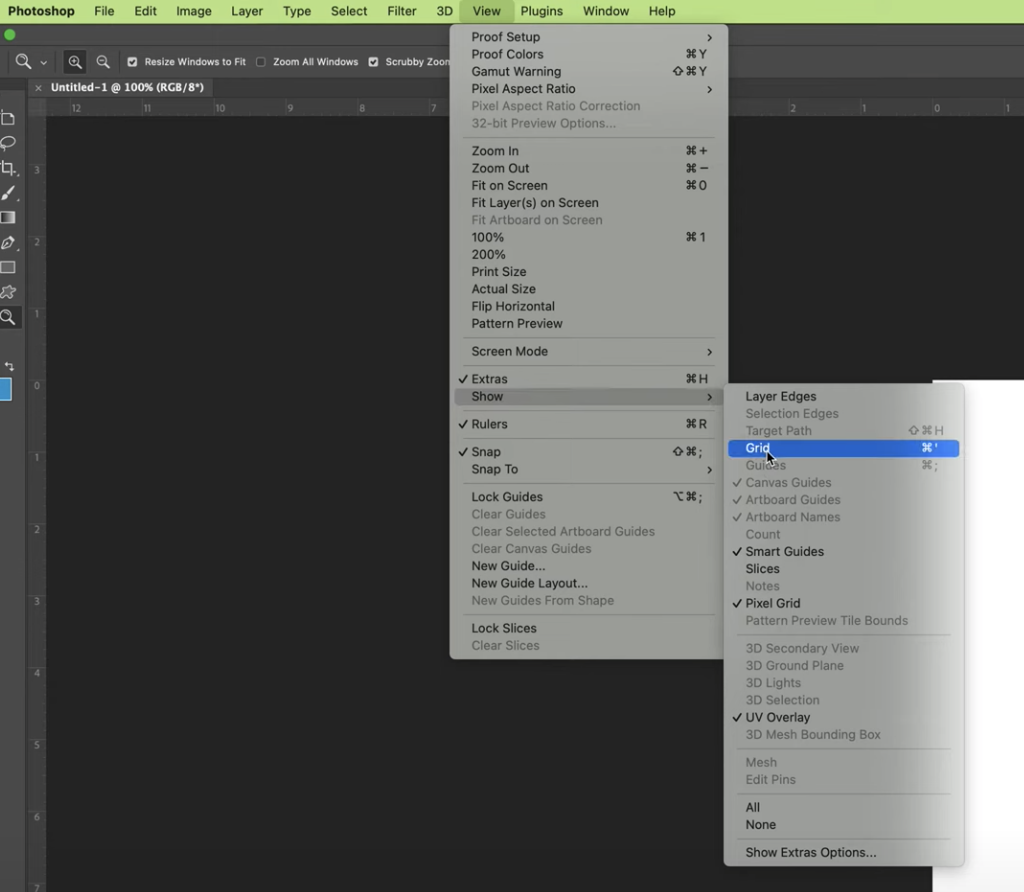
A simple way to turn on Photoshop’s default grid is to go to View > Show > Grid.

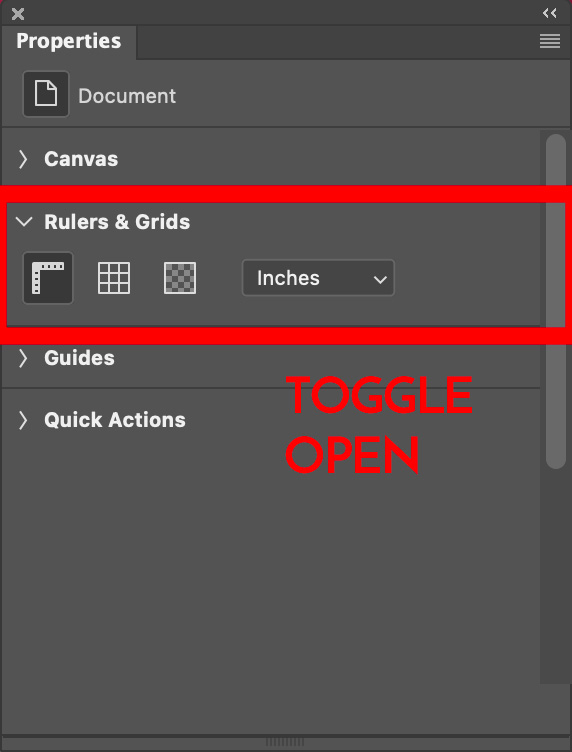
You can adjust the settings by opening the Properties Window and looking at the Rulers & Grids area.

Option 2: How to build your own grid in PhotoShop using Photoshop grid lines or guides
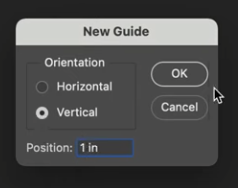
Using Rulers, you can manually drag guides onto your artboard. Using View > New Guide, you can specify precisely where you want a new guide placed on the X and Y axis.

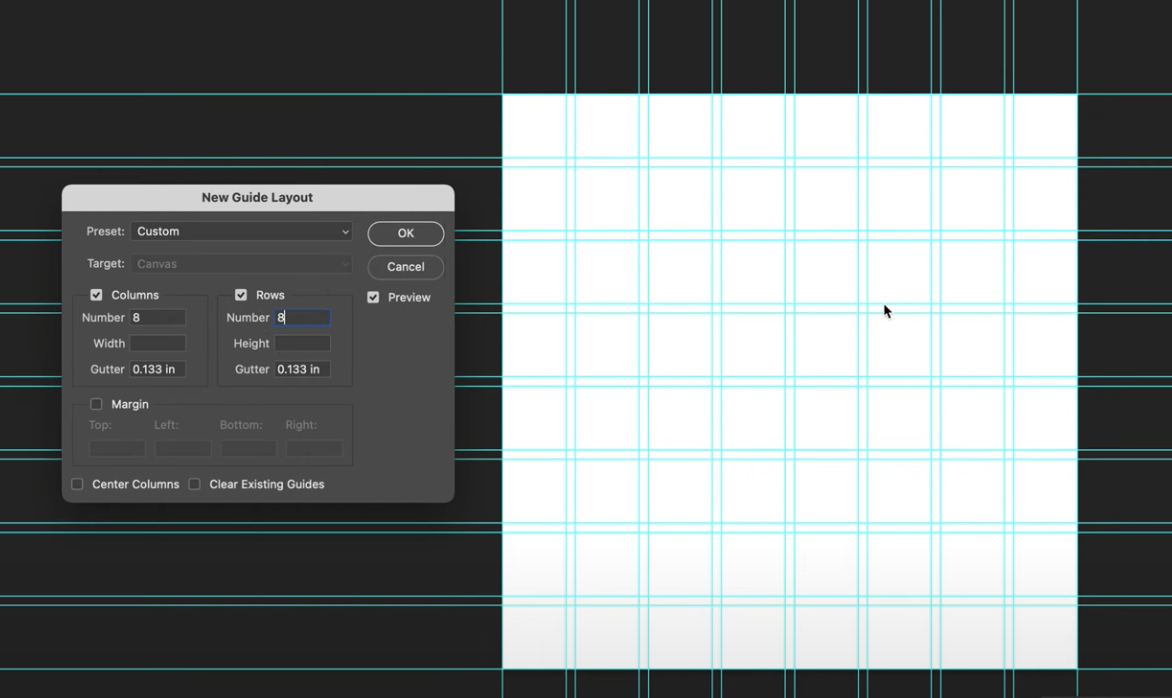
Option 3: How to build a grid using the “New Guide Layout” option in PhotoShop
The New Guide Layout window allows you to select the number of columns and rows you want generated in Photoshop. Instead of creating or drawing grids manually, Photoshop can create a grid for you, and then you can adjust the width, height, gutter, and more. Make sure to tick your “Preview” checkbox so you can view the guide as you build it.
Access the New Guide Layout option by selecting View > New Guide Layout.

Questions about building grid guidelines in Photoshop
Nope, there are preset grid guidelines in PhotoShop.
No. This is a grid intended to be used as guidelines. The guideline grids will not be visible when you export your files as an image. However, your guidelines will be saved in your editable PSD file.
For the guide grid, currently, I do not believe there is a way to change the stroke on the guides. In Preferences > Guides, Grid & Slices, you can change colors and choose if the guide is dotted or solid. I’d keep checking back in this Preference area because in a future release, Adobe may decide to include an option for adjusting the thickness of the grid line.
Yes, that could happen! Your properties panel changes content based on the layer you have selected in your layers Panel. To set Grids and Rulers you need the DOCUMENT to be selected, so make sure that NONE of your layers are highlighted in the Layers Panel.
Watch Video about Showing Rulers and Grids in Properties Panel
Happy Designing!
Have you ever wanted to make a Pop Art Design effect in Photoshop? Here’s a quick tutorial on how to create repeated outlines in Photoshop.

Have you ever tried to make and use guides in PowerPoint?
As a designer, you may need to work in PowerPoint, too. Did you know you can use guides in PowerPoint, too? Yep, you can add guidelines, but there is no drag-and-drop function like you’re used to in Adobe design products. Instead, right-click or Crtl+click on your slide. Select Guides > and then choose either Add Vertical Guide or Add Horizontal Guide. For more Powerpoint design tips, check out our other articles tagged as Powerpoint.
