Save time with VS Code’s shortcut for starter HTML templates.
Here’s a VS Code shortcut that truly saves time and sets your website HTML up for success. With just a few clicks, VS Code will auto-generate these eleven lines of code for you.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>HTML5 Starter Template: VSCode
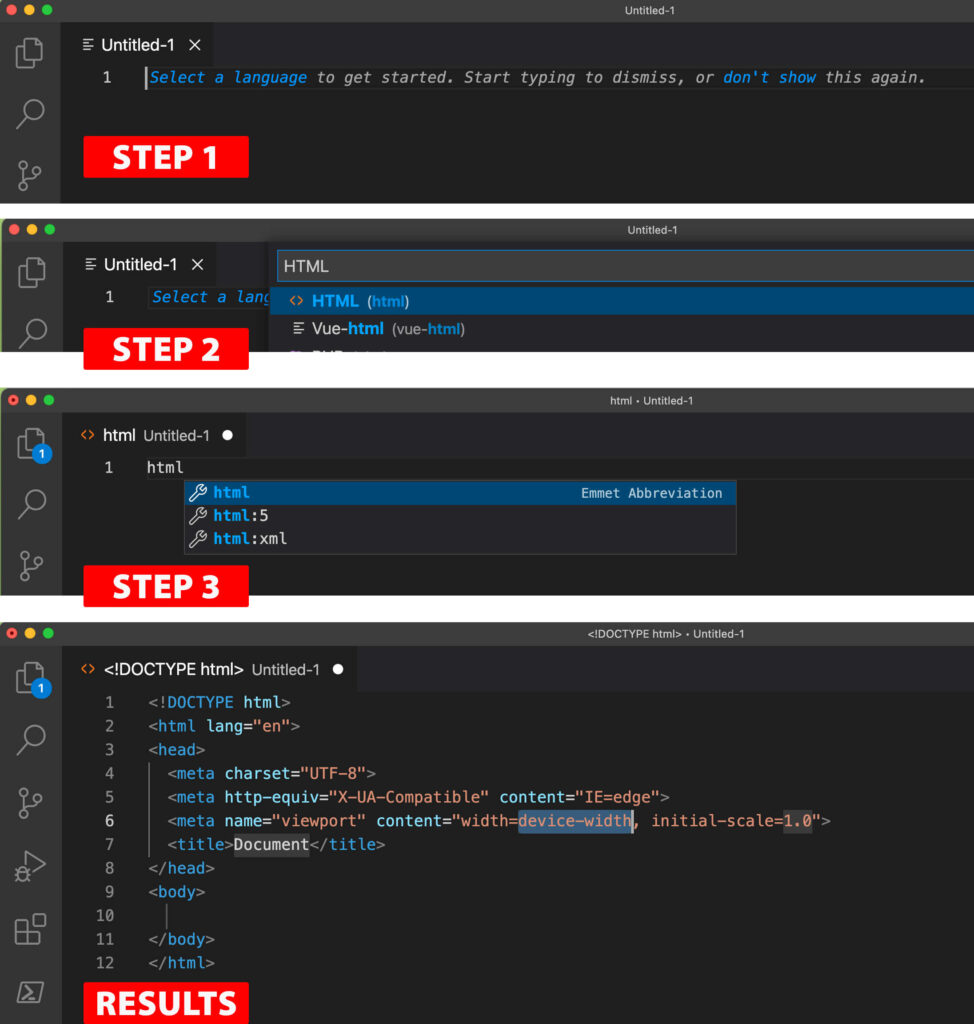
Here are the easy steps for an HTML 5 starter template including meta tags in the head, language declaration, and body.
First, make a new file. Instead of choosing any details at this step, just click return. You’ll see an Untitled-1 file in your tabs.
Next, click “Select a language” (the blue text link). Type “HTML” as your language and click Return.
In the past, the next step that worked for me was to start typing “HTML:5” in my blank document and then click TAB on my keyboard. As a result, the file will automatically populate with the following HTML starter code.
Recently, instead of typing “HTML:5”, I simply type, ! (exclamation point), and then Return and the same starter code is automatically populated. Hopefully, one of these two methods will work with your VS Code setup.

Did you know VS Code is made by Microsoft? Arguably, VS Code is the best Microsoft application out there for Mac users!
