My favorite tool for taking website screenshots is Google Chrome’s GoFullPage.
As a web designer, taking screenshots of what I see in a browser (yes, the entire browser window, even what I have to scroll to see) is very useful.
GoFullPage is a free Chrome Extension that simply works, is fast and effective, and does not require extra permissions or include advertisements and watermarks.
The beauty of this screenshot browser plugin is that it provides you with one single image of the entire page, from the top header to the bottom footer. The screenshots include 100% of the image, both horizontally and vertically.
- To install, open Chrome and go to the GoFullPage Plugin page.
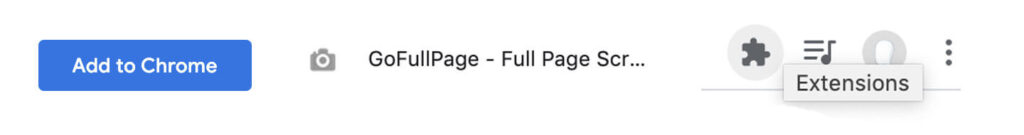
- Click the blue Add to Chrome button.
- This will add GoFullPage to your Chrome Extensions. The icon is a camera. You will find the icon for us in the top right or your browser bar. If you don’t see it, it might be in the Extensions Dropdown, which is the circle puzzle icon in Chrome (top right of browser).

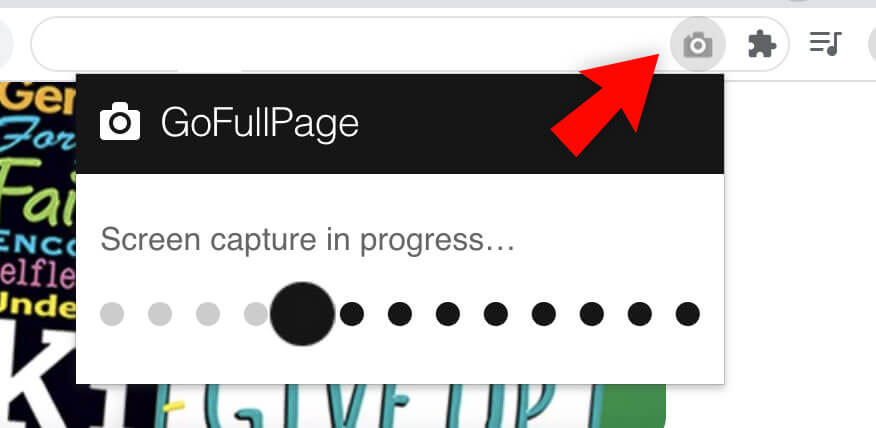
To use this extension, navigate to a webpage and within your browser, click the GoFullPage camera icon. This will initiate a process window that reads, “Screen capture in progress…”

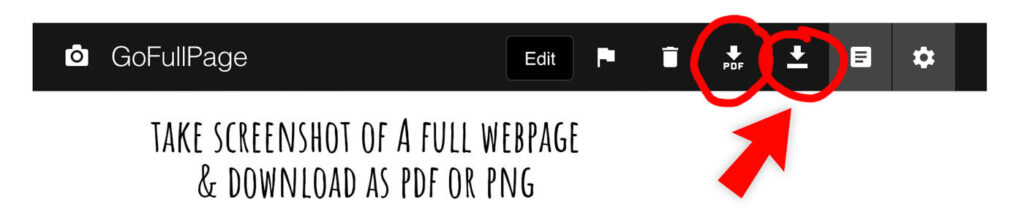
Once the processing is complete, a new tab will open in your browser. The new tab shows the screen capture and gives you tools in a black toolbar. The most relevant buttons are Download PDF (down arrow and PDF) and Download PNG (down arrow and rectangle).
Your file will download to your desktop, where you may share, annotate, and edit to your heart’s delight!

Now, when someone asks you how to take a full-page screenshot of a website, you’ll know just what to do.
Why do I take full-page website screenshots?
I use the GoFullPage Chrome extension several times a week for many design-related purposes.
I use website screenshots for:
- Capturing images for visual research. Saving images of web pages that I like and want to remember is an essential practice in my design work. Saving an image, rather than just a URL link, is crucial because the web is constantly changing, so saving just the URL link does not guarantee the design element I want to remember will stay visible.
- Sharing designs with clients. Especially if a design is still in the works and perhaps exists only on my local site or the functionality isn’t finished but the look and feel are, then a picture is a great way to share the design. I can even use this PDF and convert it to a Word doc for clients to mark-up as they’re used to.
- Annotating a site. Converting a coded webpage into a PDF or image file allows me to annotate the design. I typically open the exported image file in Adobe Acrobat or Adobe Illustator to make notes, but GoFullPage has edit and annotation capabilities, too.
- Using a website as the content for an image. This tool exports a high-resolution image of your website that you could use for an image in a blog like this or in print publications.
I hope you find this tool useful.
I know there are dozens and dozens of other tools that take website screenshots, but this one has worked for me for years and years. It does everything I need, so why change? I’m not an affiliate or associated with the developers in any way, I’m just a user who finds this visual website capture tool immensely useful.
How to take a Full Screen Webpage screenshot from Chrome without a Plugin
Sometimes you do not have permission to add a Chrome extension. In this case, there is a more manual way to take a full page screenshot using Google Chrome developer tools. Here are the steps.
- Open Insect mode (Dev Tools) in Google Chrome. Enter Inspector mode by pressing F12 or by right-clicking and selecting Inspect.
- To save an image, you’ll use the Print command.
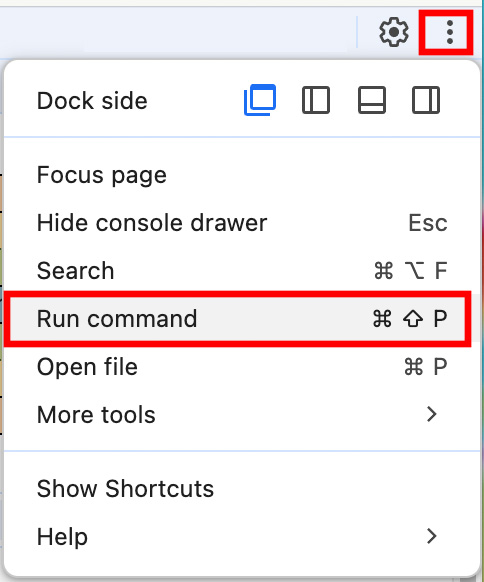
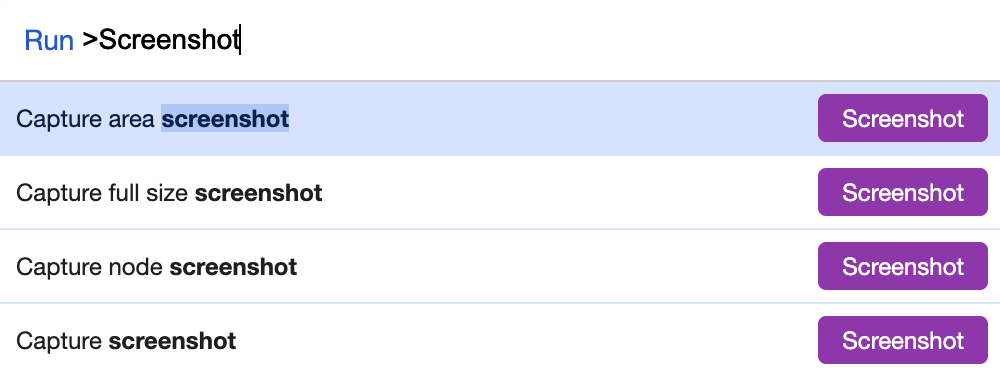
Press Ctrl-Shift-Pon Windows orCmd-Shift-Pon Mac to open theRun Commandmenu. Alternatively, use the vertical ellipse in the top right of your Developer tools and choose the Run Command option. - Type “screenshot”.
Run > Screenshot. Select “Capture full size screenshot.” - The screenshot will be saved as a png file to your default location. For me, it’s my desktop


Caveat: I find that many full-page screenshots created by this technique had rendering issues such as headers were positioned in the middle of the exported PNG or content was repeated. I have found the GoFullPage plugin to be more reliable in the creating the intended images.
Do you have other ideas for why the GoFullPage Chrome extension is an excellent designer tool?
Reply in the comments.
