Learn to Make Color Wheels
Color is fascinating. Learn to make Color Wheels with the videos below. I also think you’ll love this Color Game by Method of Action where you hone your color skills by selecting hues, saturations, complementary colors, analogous colors, triadic colors, and tetradic colors.
Make a Scientific Color Wheel with Circles in Illustrator
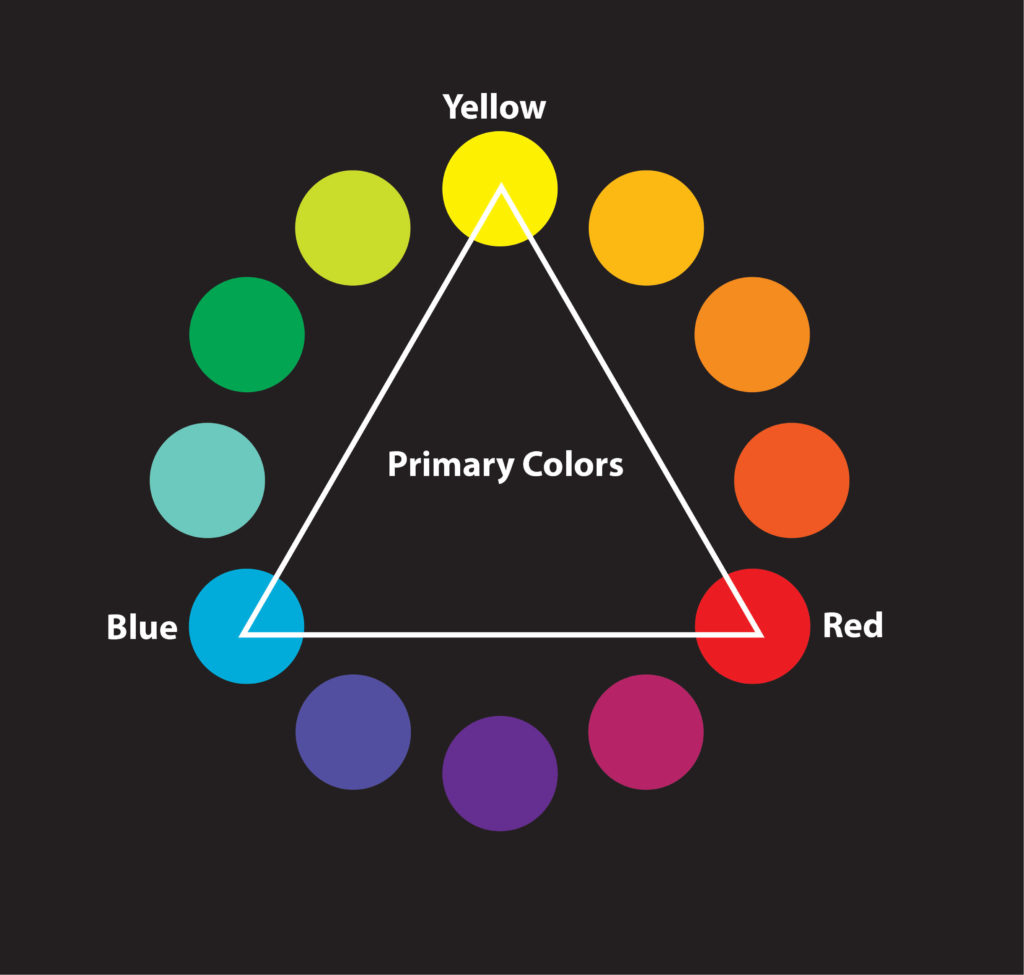
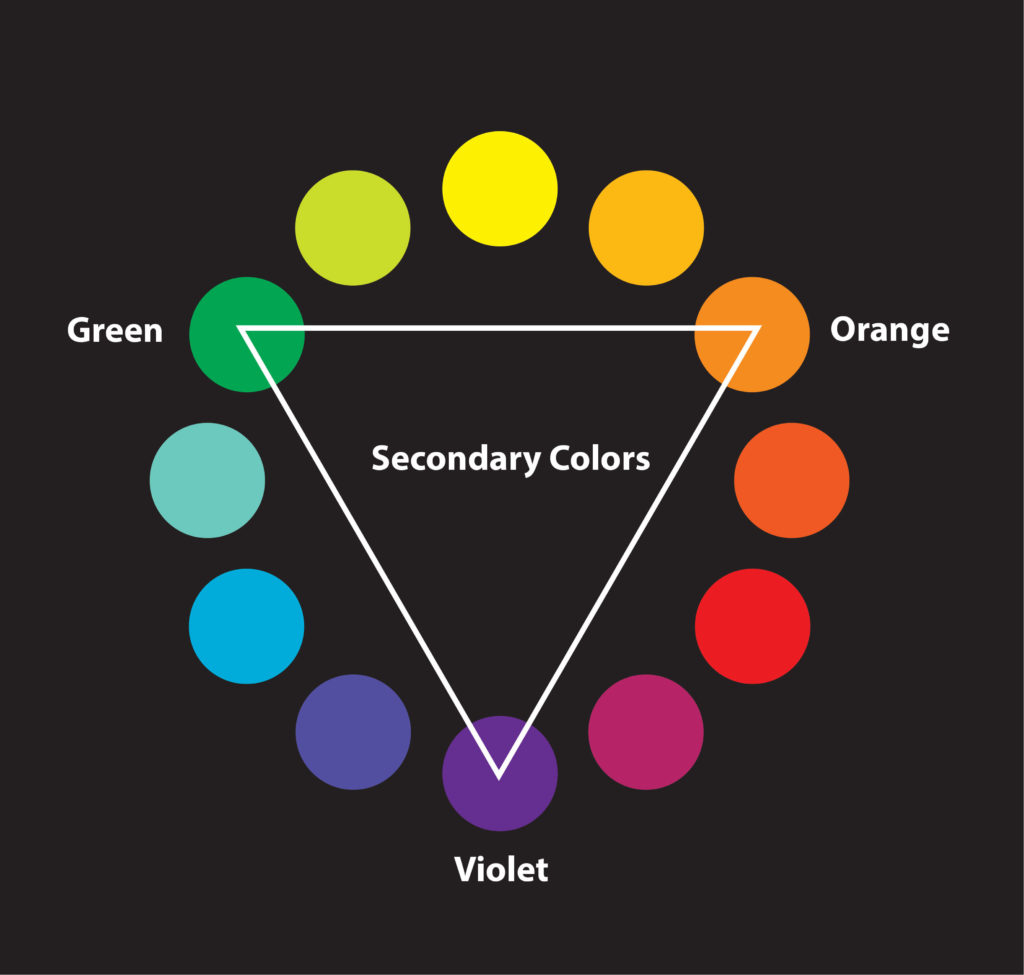
The scientific color wheel aligns 12 colors so that you can see their relationships. The three primary colors (red, blue, and yellow) form a triangle, as do the secondary colors (orange, violet, and green). Colors that form a triangle are called Triadic colors and make Triadic color schemes.


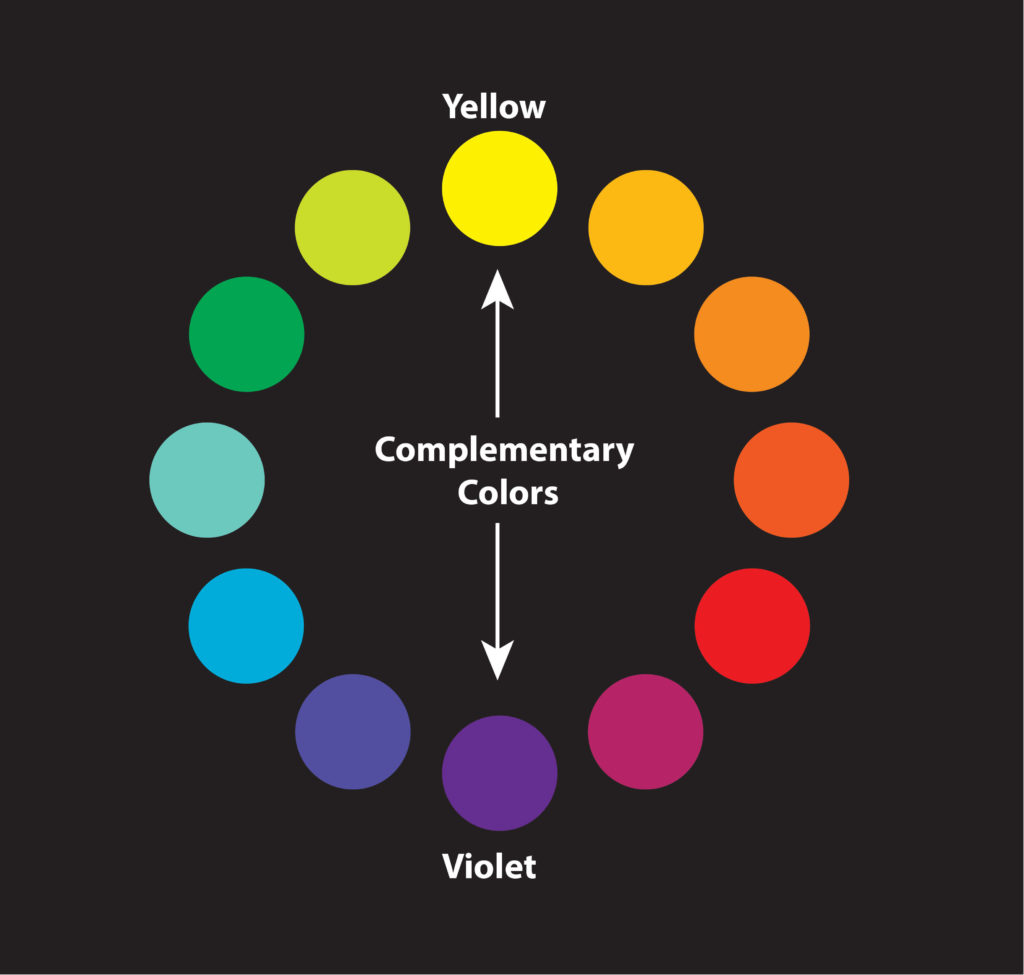
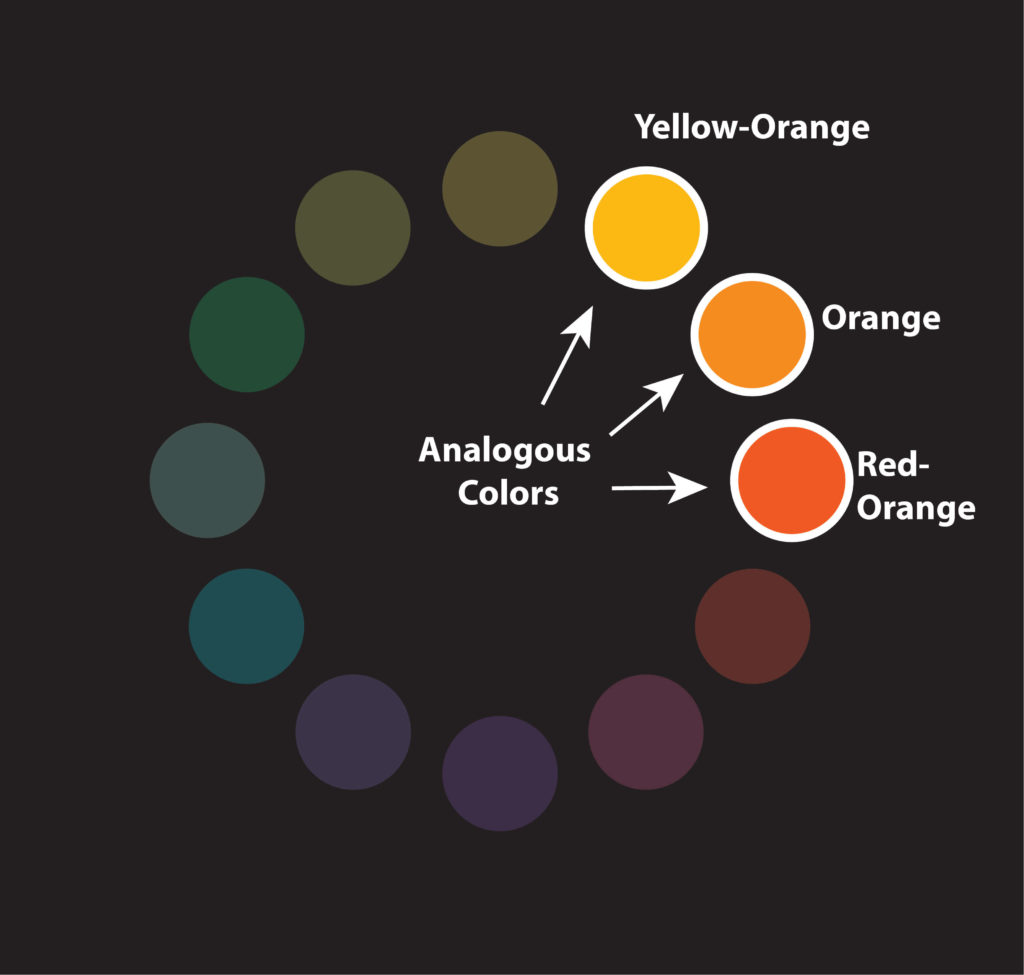
Colors that are opposite each other are known as complementary colors. There are six sets of complementary colors in the scientific color wheel. In addition, the three colors next to each other are known as analogous colors. There are twelve combinations of analogous colors.


Make a Scientific Color Wheel with Pie Slices in Illustrator
Illustrator Tutorial Video
This is a How-To video I use when introducing beginner undergraduate Advertising and Public Relations students to Color Theory. It uses the Adobe Scientific color swatch palette and Live Paint Bucket tool in Adobe Illustrator.
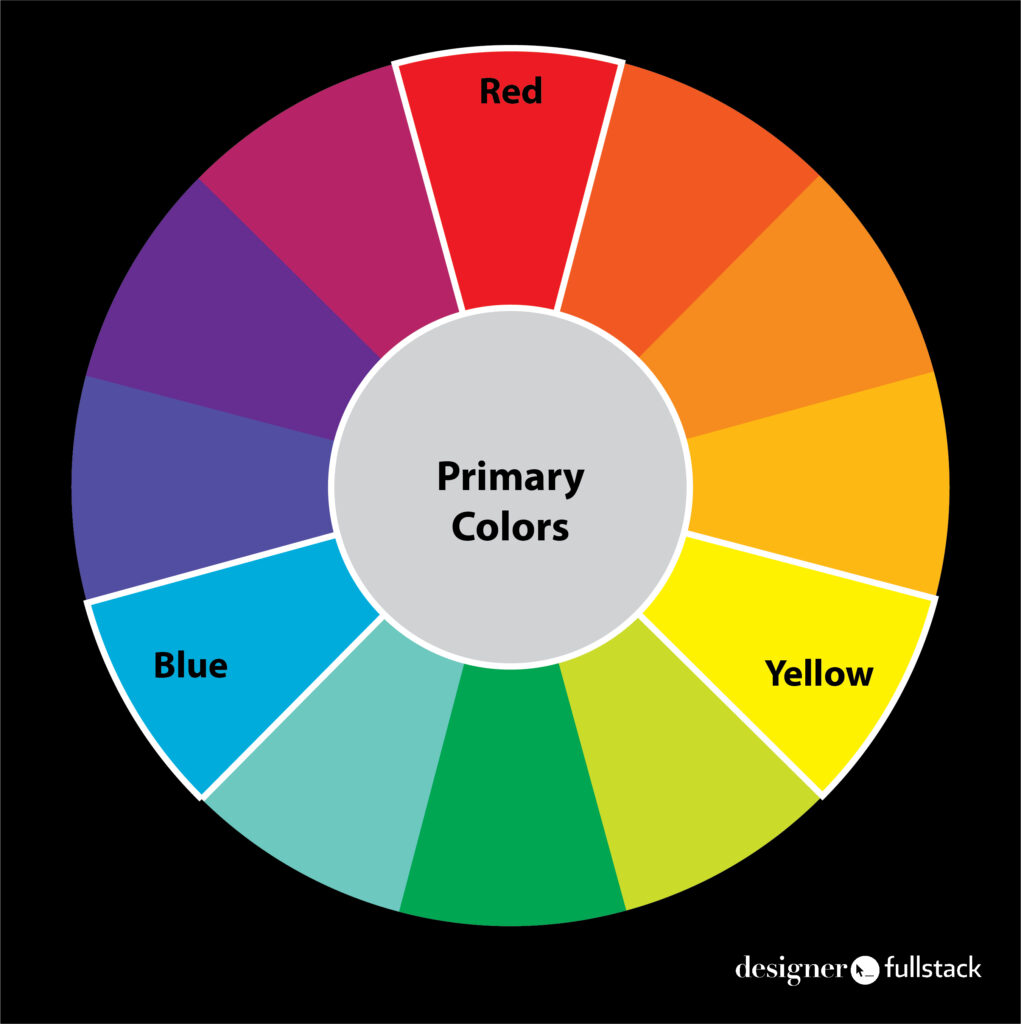
Primary Colors
All colors can be created from three primary colors: red, blue and yellow. The primary colors form a triangle in a scientific color wheel model.

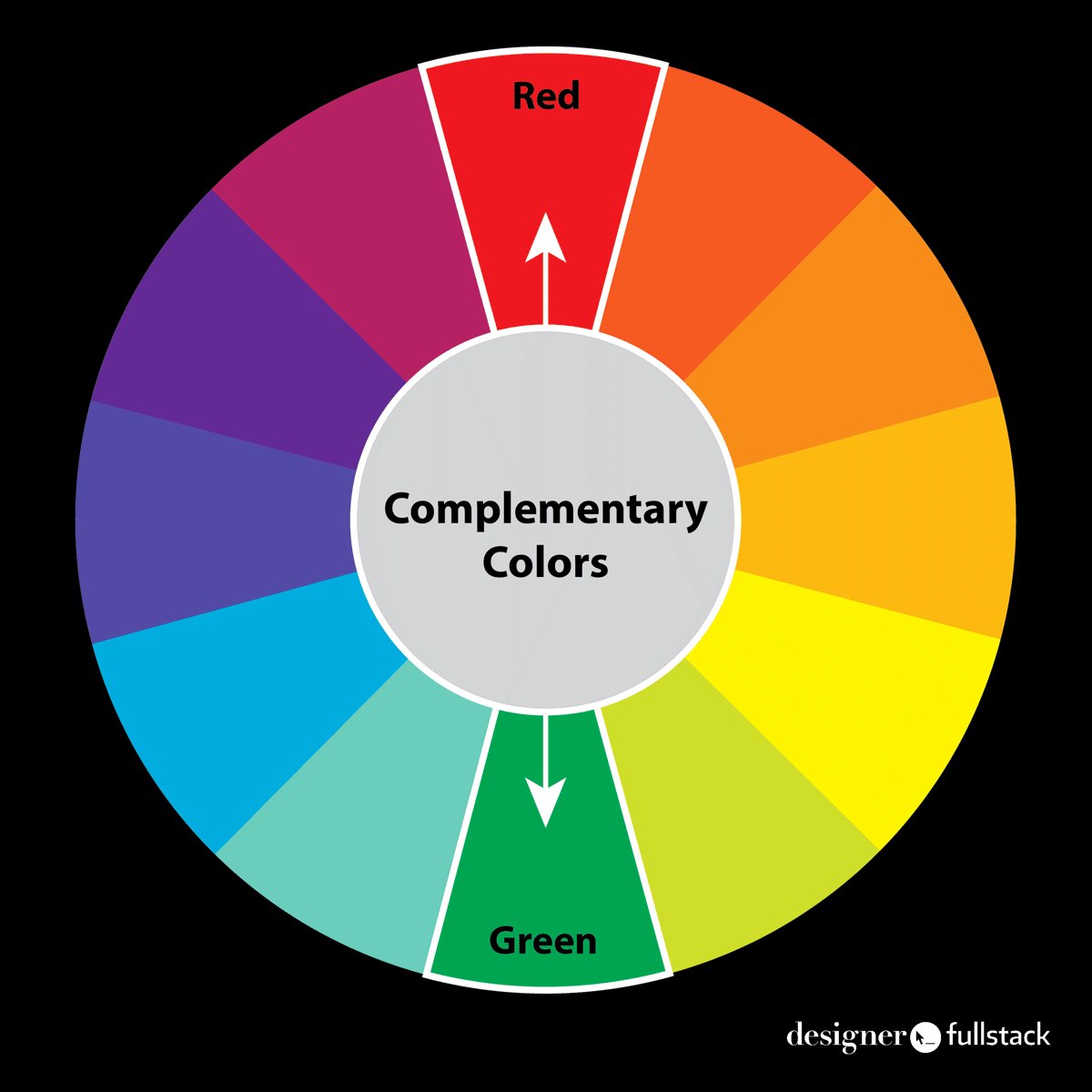
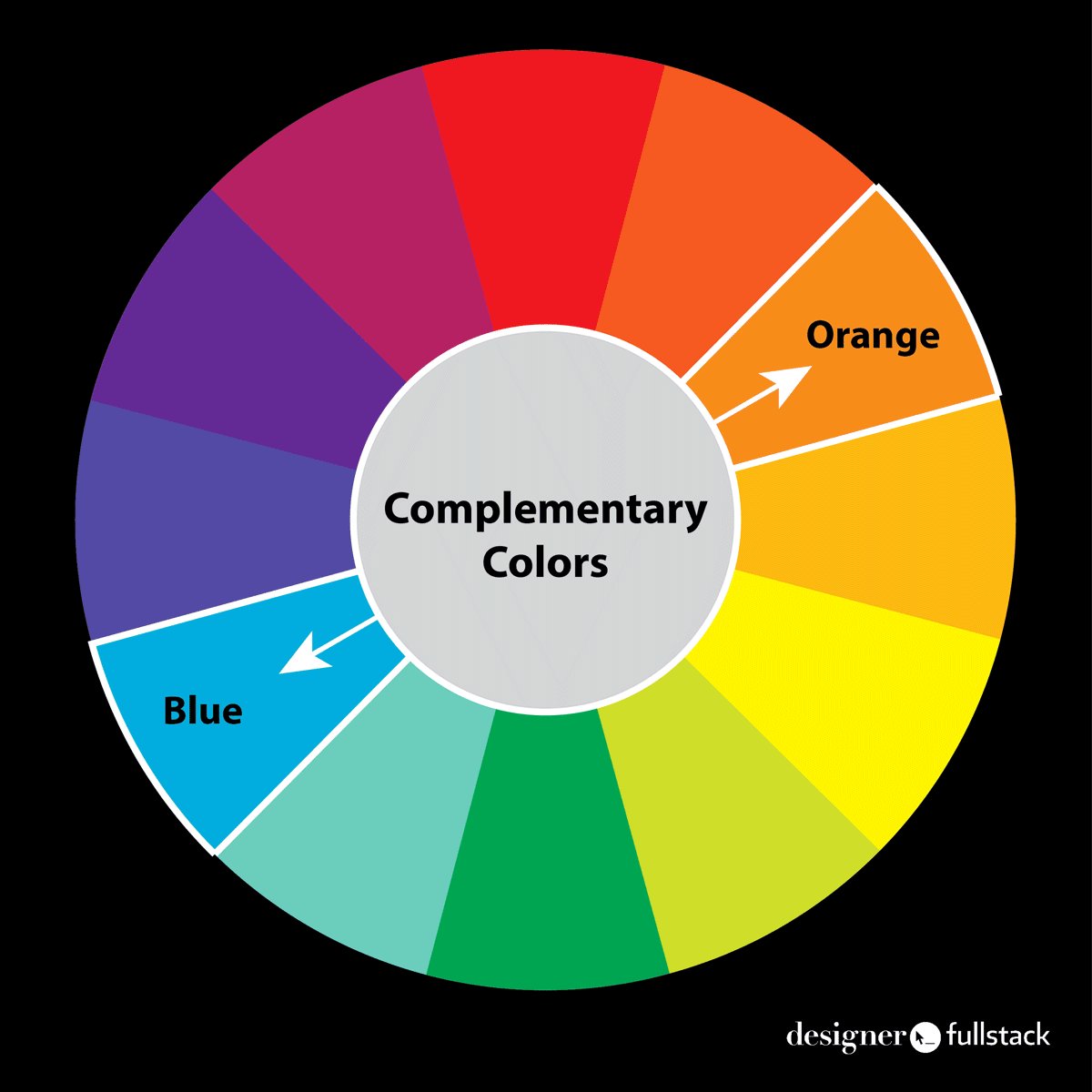
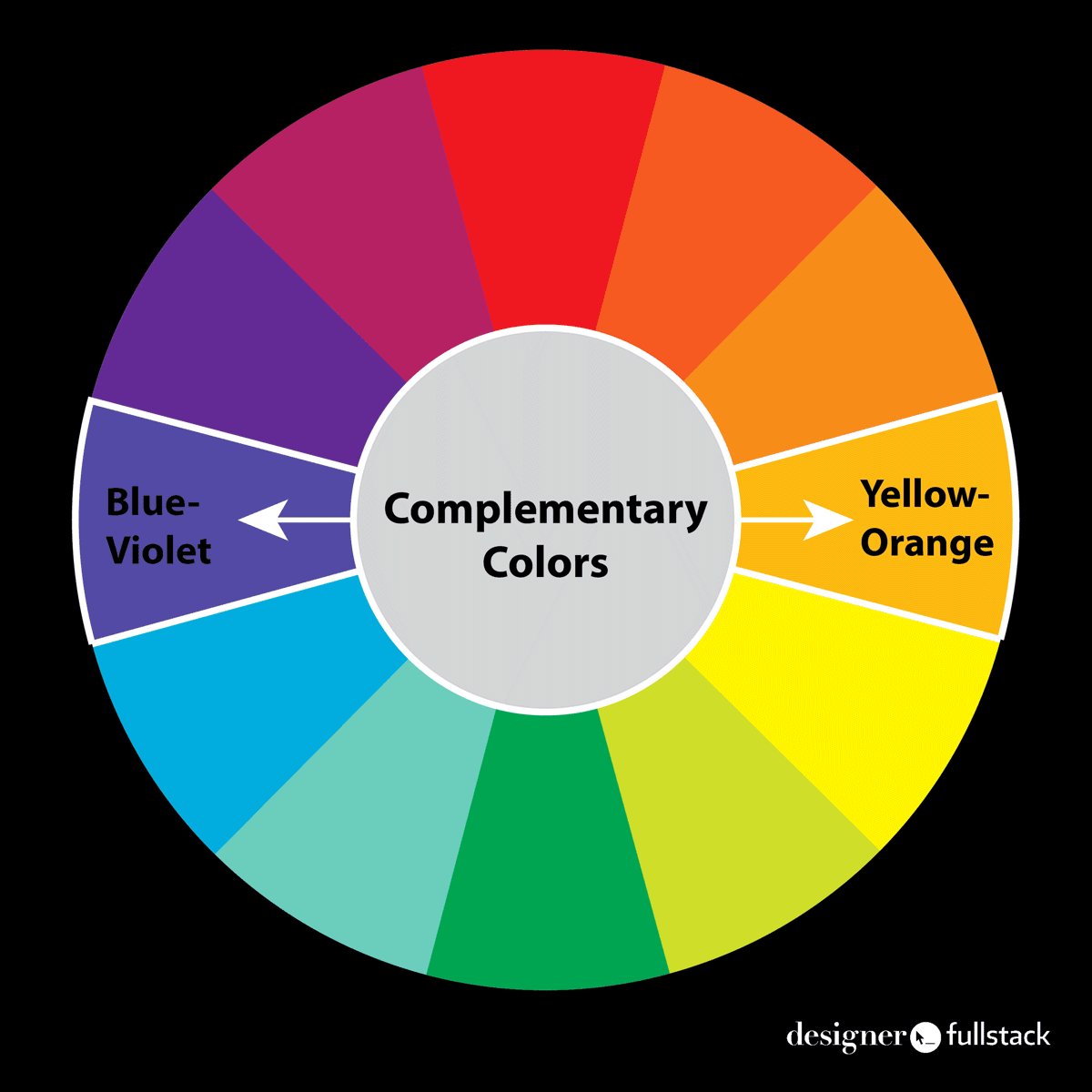
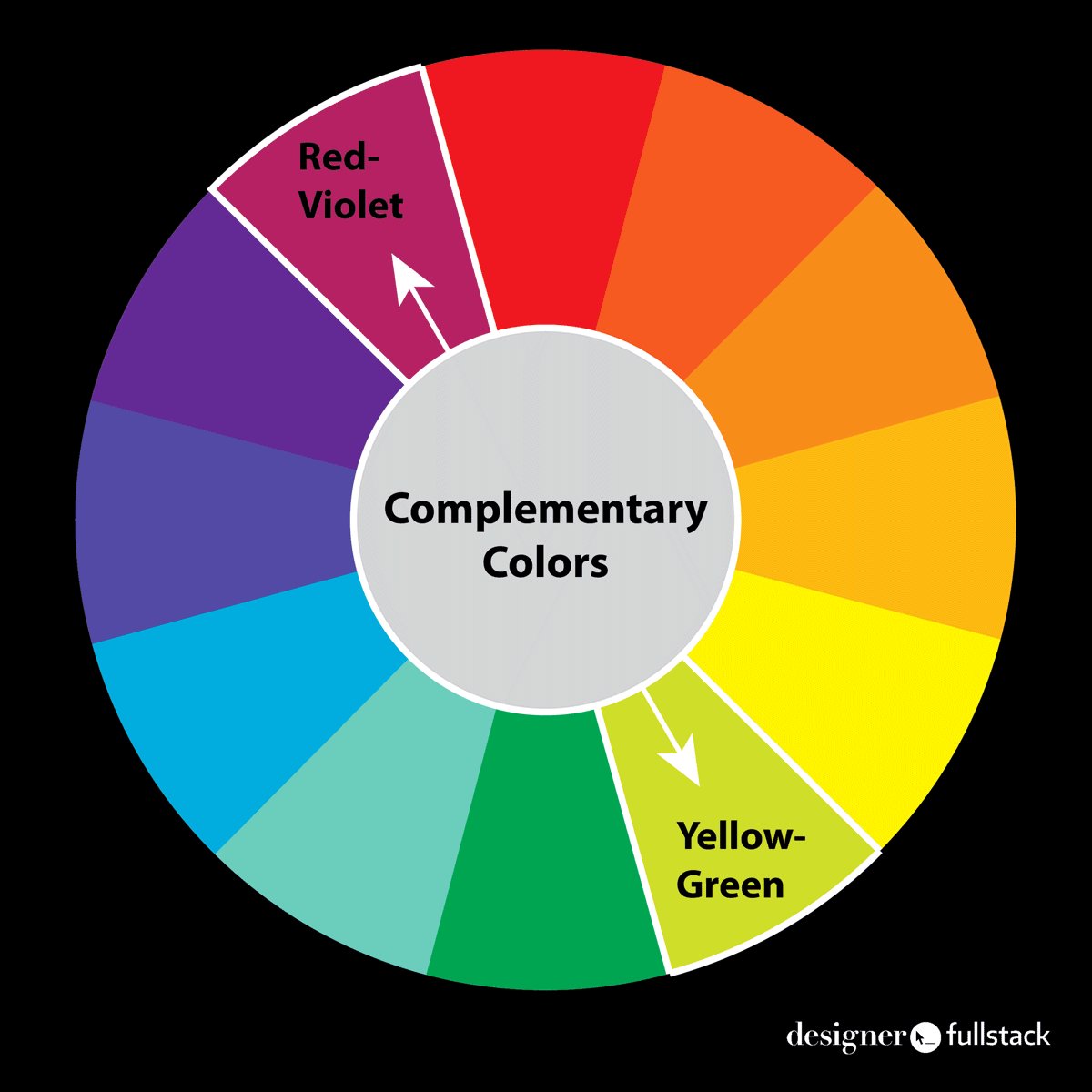
Complementary Colors
This animated gif (built in PhotoShop) shows the six sets of complementary colors. Complementary colors are opposite one another in a scientific color wheel.
- Red and Green
- Red-Orange and Blue-Green
- Orange and Blue
- Yellow-Orange and Blue-Violet
- Yellow and Violet
- Yellow-Green and Red-Violet
Note that combination colors are named with the Primary color first (Red, Yellow and Blue).

Make an RGB Color Wheel (Triangle) in PhotoShop
This is an additive color exercise that uses the RGB color mode and brush tool in Adobe Photoshop.
