Learn to Make Color Wheels
Color is fascinating. Learn to make Color Wheels with the videos below. I also think you’ll love this Color Matching Game by Method of Action where you hone your color skills by using a color wheel to select hues (colors), saturations (pureness or intensity of a hue or how muted a color is), complementary colors (opposite), analogous colors (color scheme of three colors beside each other), triadic colors (color scheme of three colors evenly spaced from each other forming a triangle on the color wheel, same saturation levels), and tetradic colors (two pairs of complementary colors, forms rectangle or square).
Make a Scientific Color Wheel with Circles in Illustrator
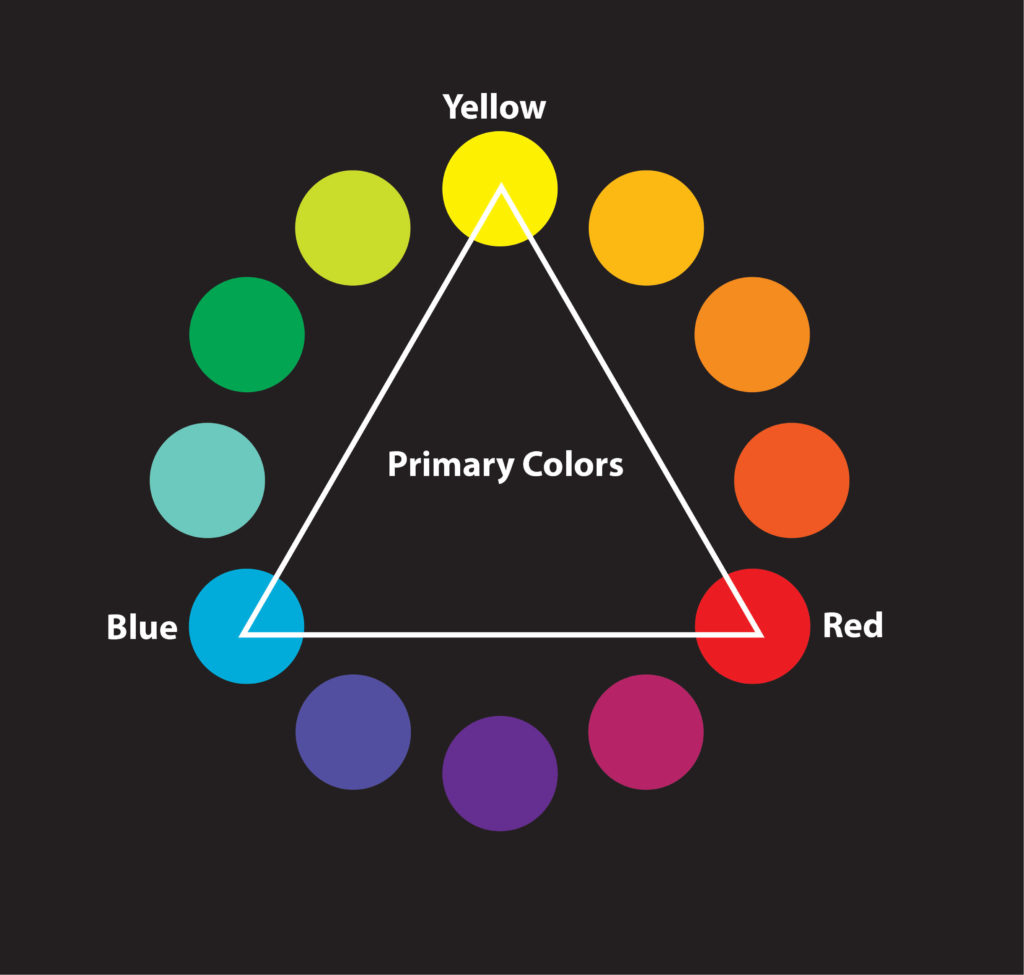
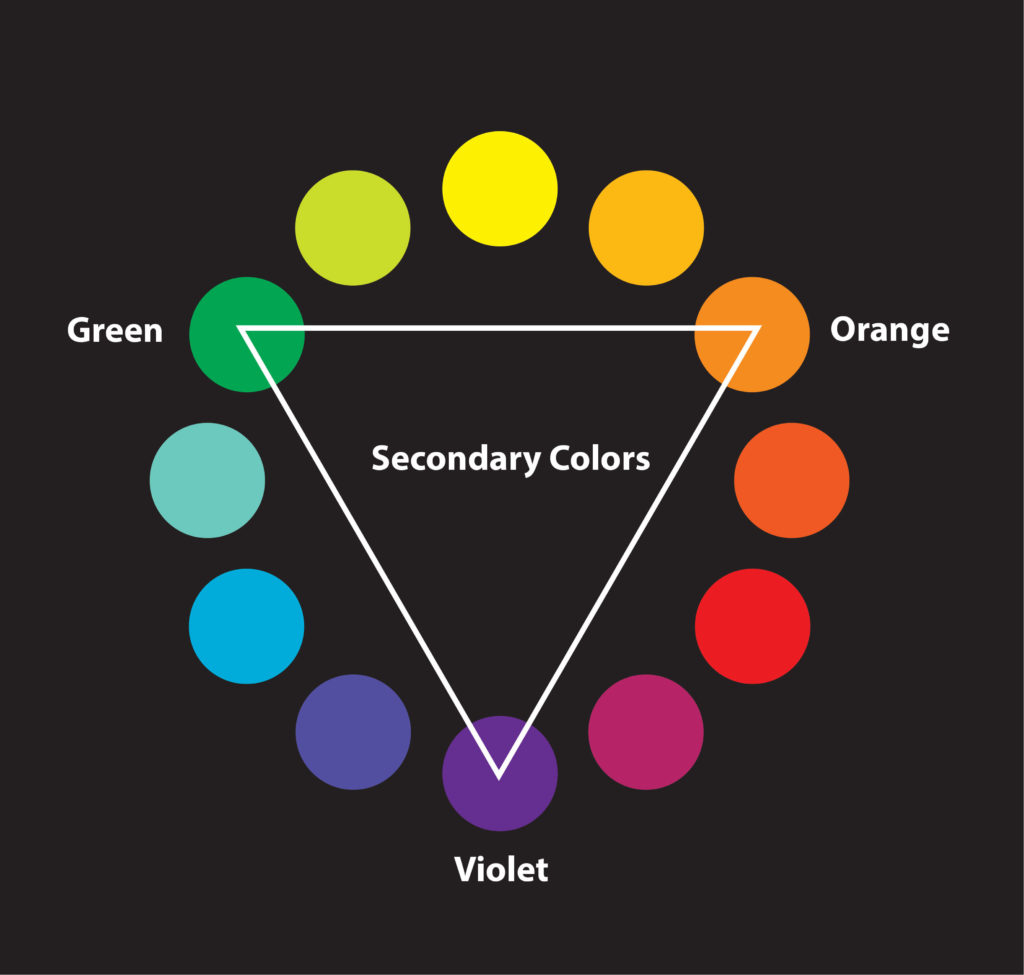
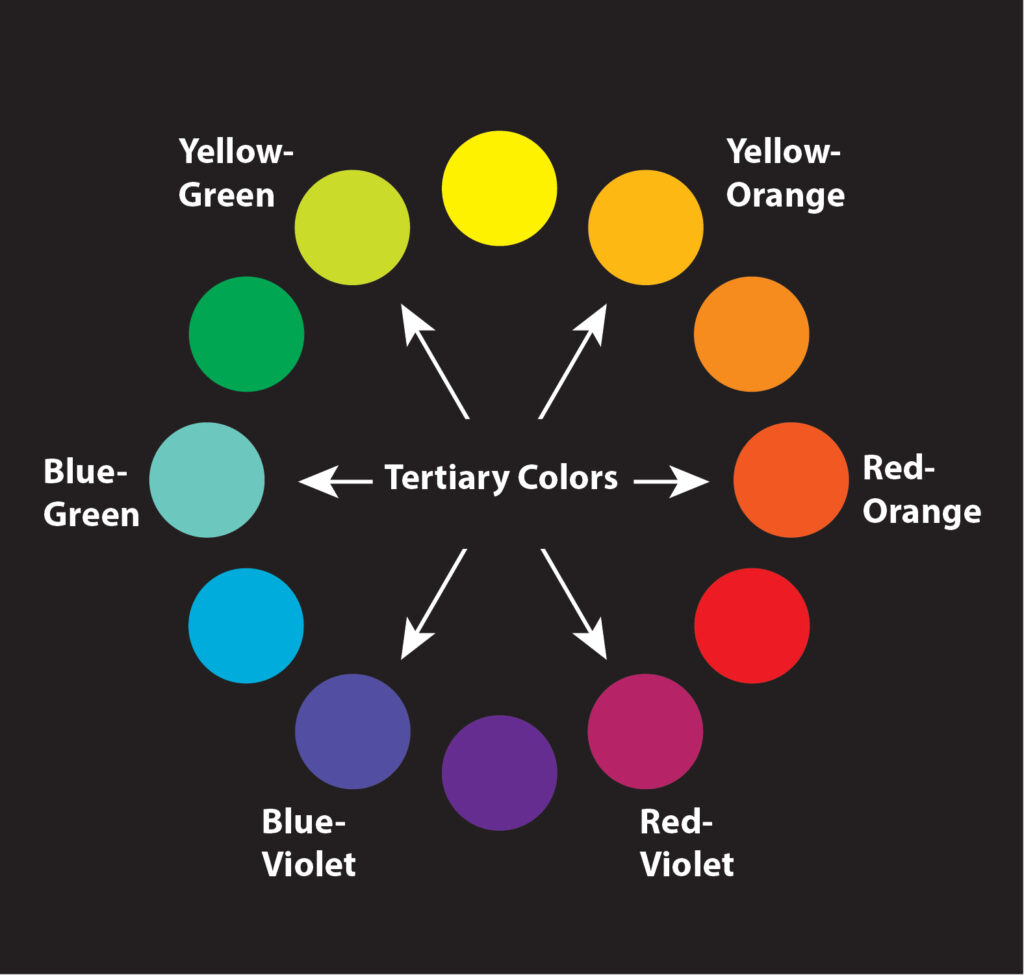
The scientific color wheel aligns 12 colors to show their relationships. The three primary colors (red, blue, and yellow) form a triangle, as do the three secondary colors (orange, violet, and green). Color schemes that form a triangle are called Triadic colors and make Triadic color schemes. The combination of a primary color and an adjacent secondary color forms one of the six tertiary colors. Note that all tertiary colors are named with the primary color first; for example, Yellow-Orange (yellow is the primary color).



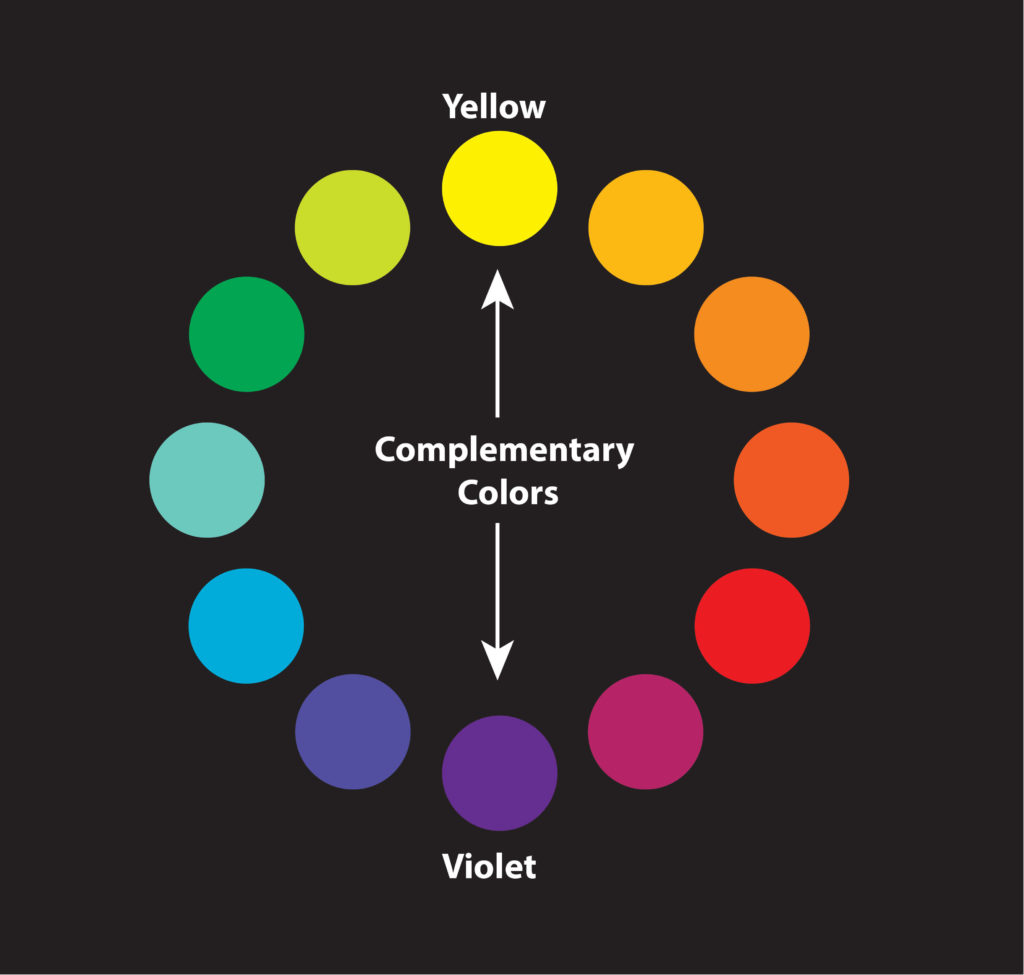
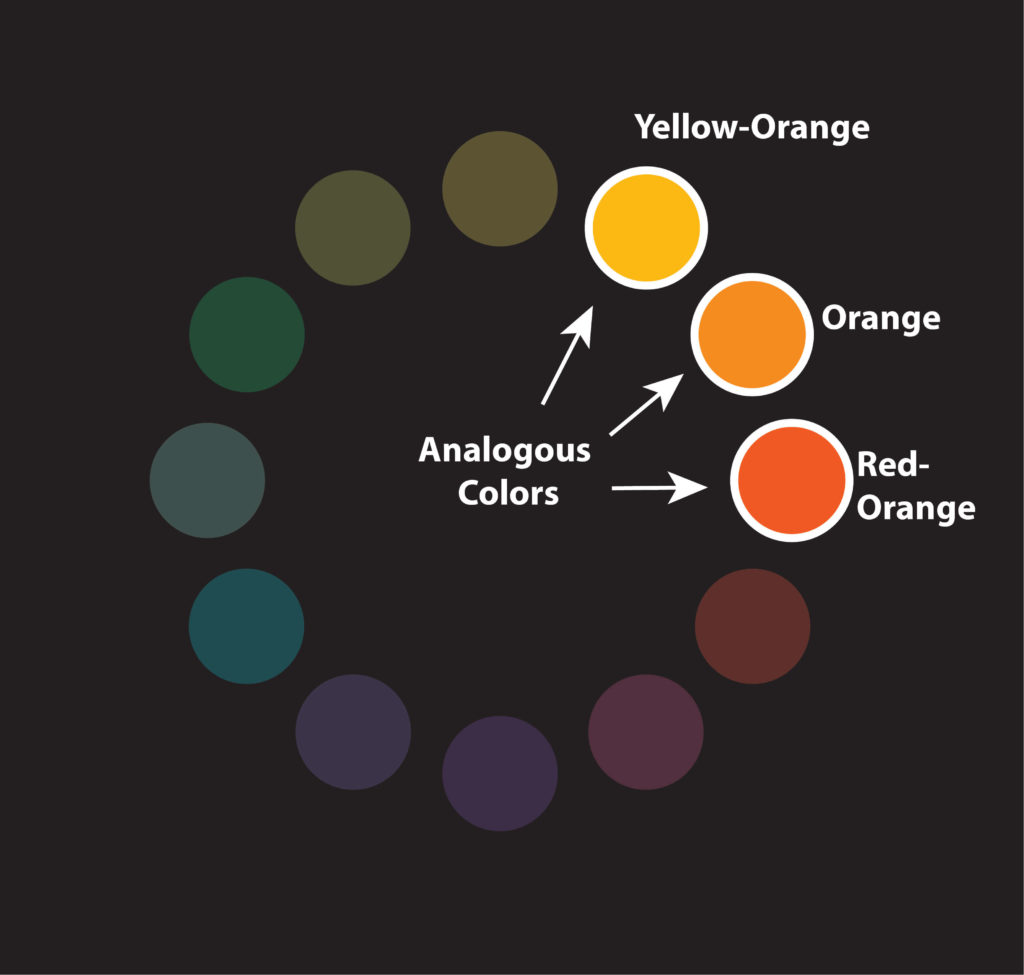
Colors that are opposite each other are known as complementary colors. There are six sets of complementary colors in the scientific color wheel. In addition, the three colors next to each other are known as analogous colors. There are twelve combinations of analogous color schemes.


Make a Scientific Color Wheel with Pie Slices in Illustrator
Illustrator Tutorial Video
This is a How-To video I use when introducing beginner undergraduate Advertising and Public Relations students to Color Theory. It uses the Adobe Scientific color swatch palette and Live Paint Bucket tool in Adobe Illustrator.
Alternatively, watch how to make a HSB Color Wheel in Illustrator.
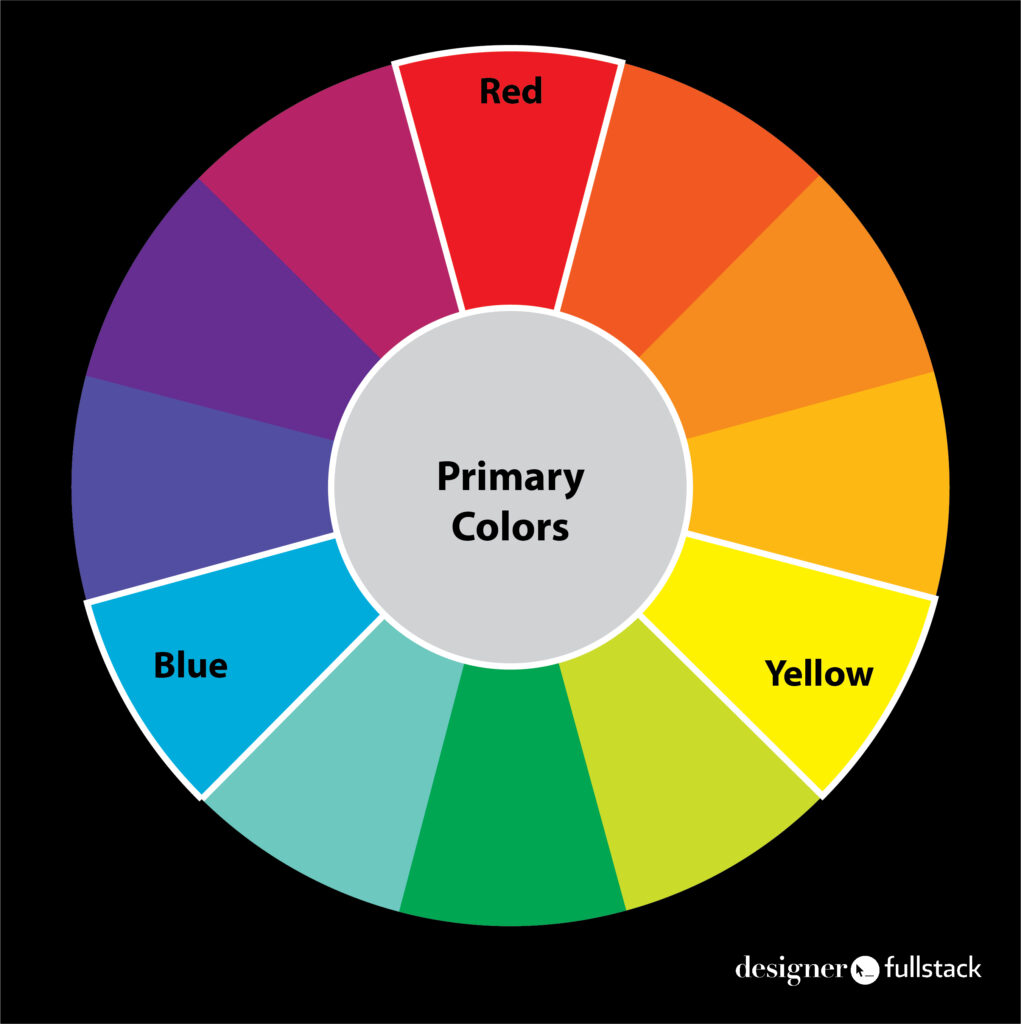
Primary Colors
All colors can be created from a combination of three primary colors: red, blue, and yellow. The primary colors form a triangle in a scientific color wheel model.

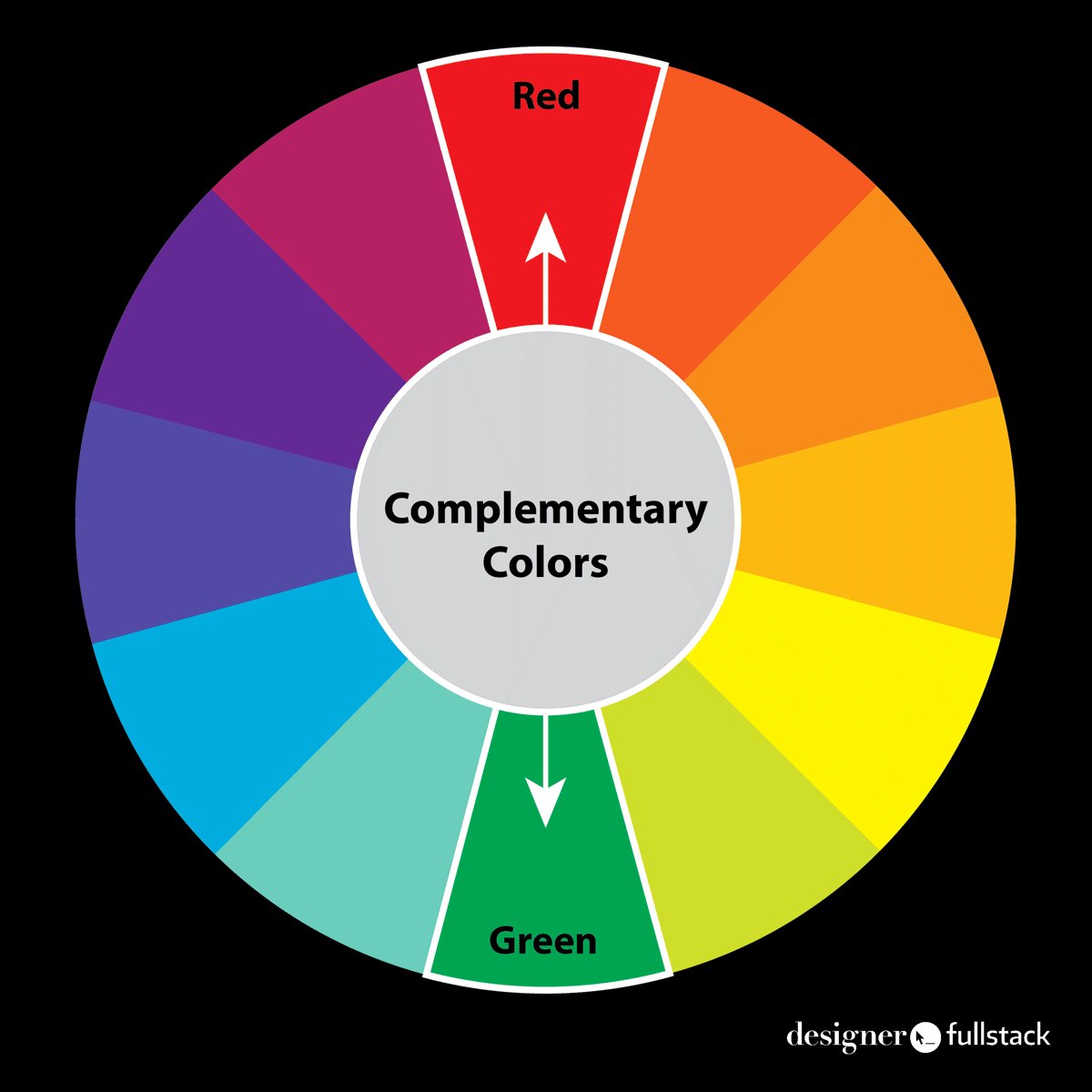
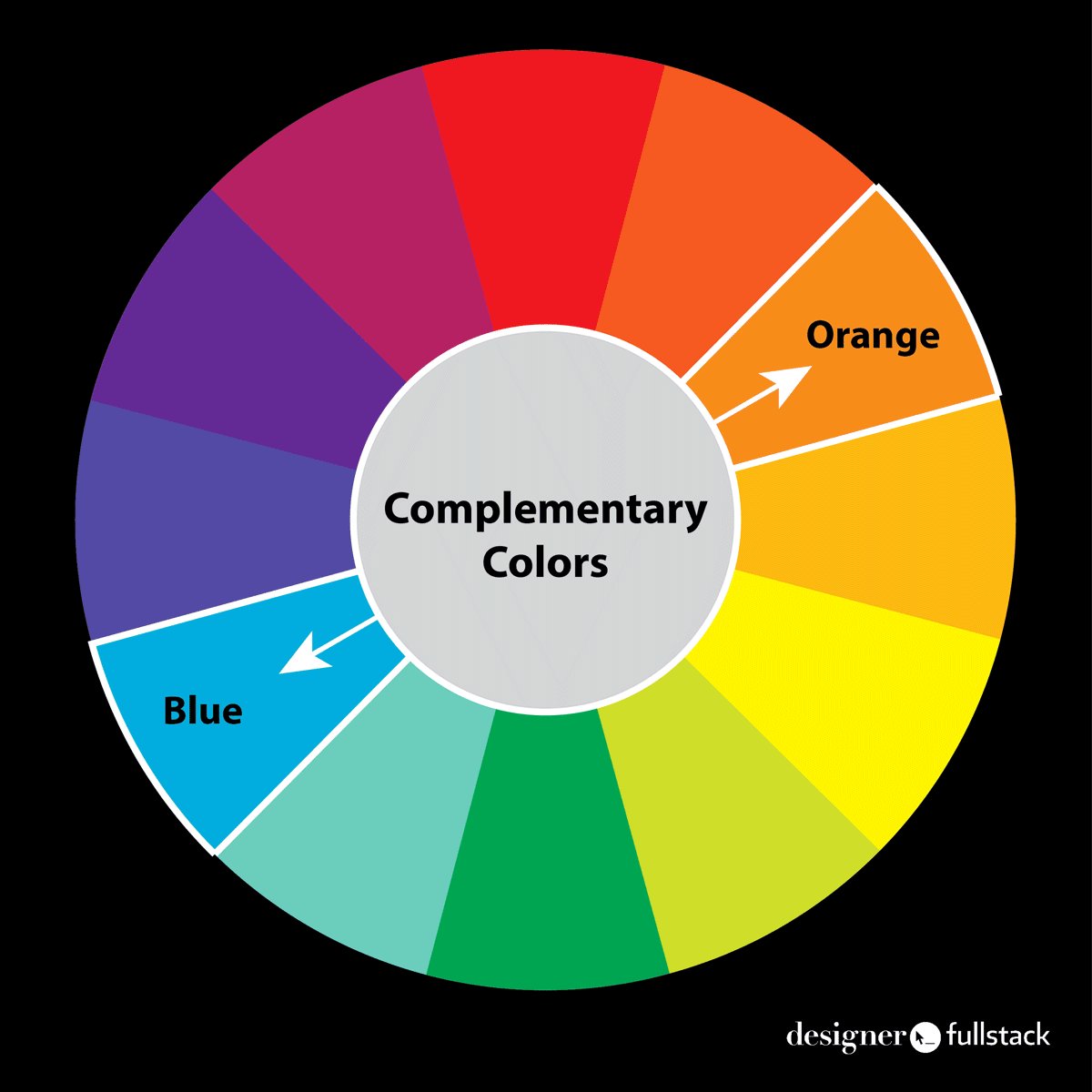
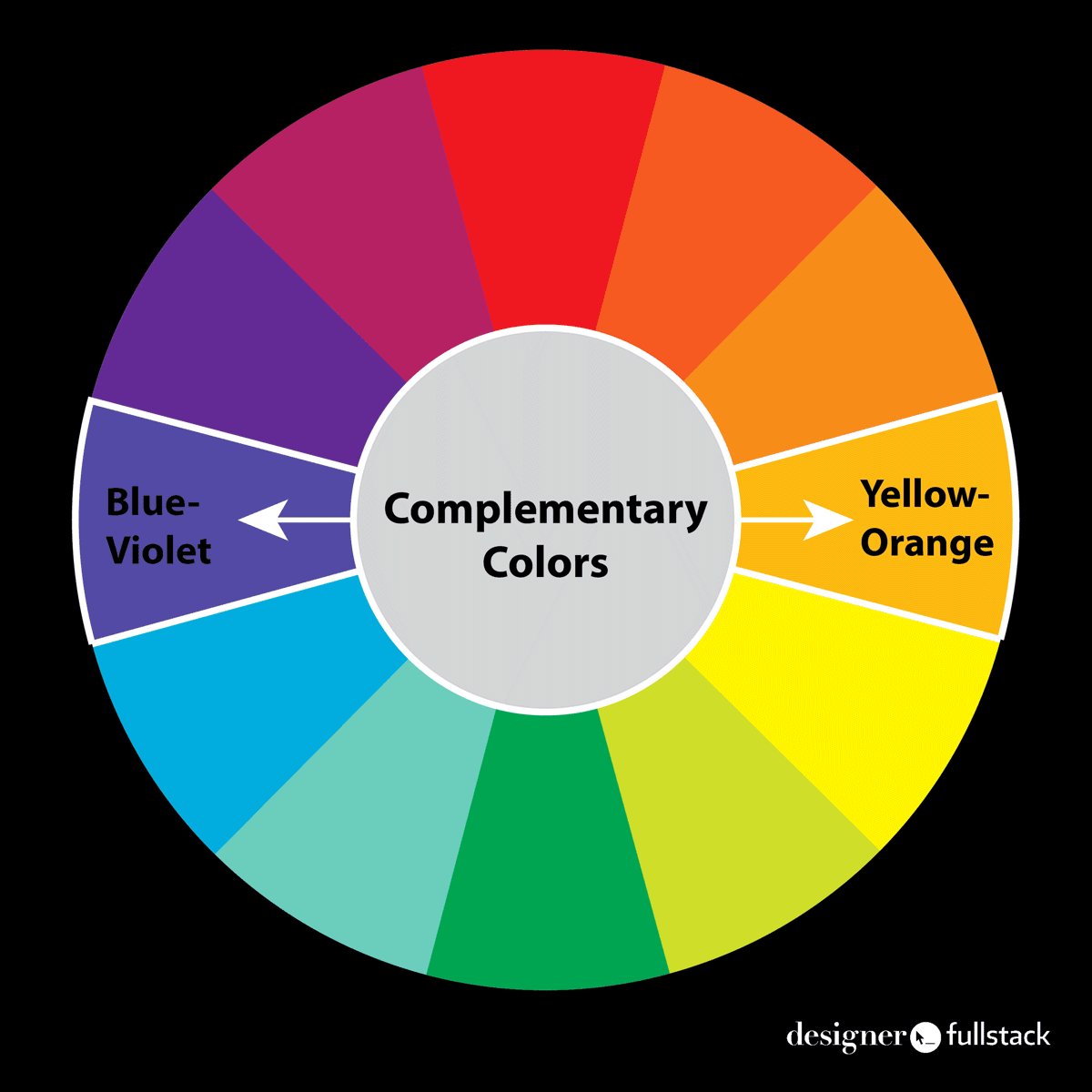
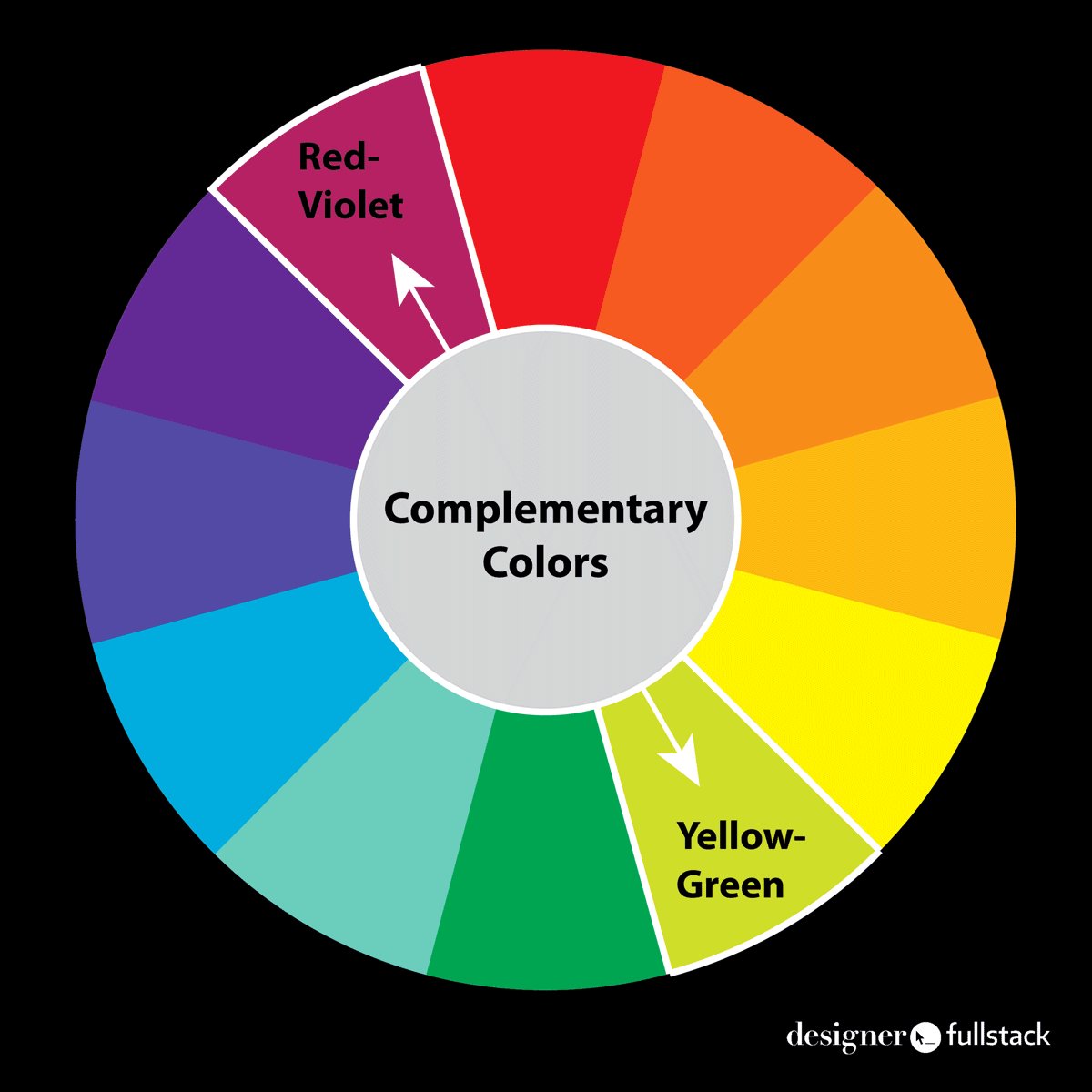
Complementary Colors
This animated gif (built in PhotoShop) shows the six sets of complementary colors. Complementary colors are opposite one another in a scientific color wheel.
- Red and Green
- Red-Orange and Blue-Green
- Orange and Blue
- Yellow-Orange and Blue-Violet
- Yellow and Violet
- Yellow-Green and Red-Violet
Note that combination colors (Tertiary colors) are named with the Primary color first (Red, Yellow, and Blue).

Make an RGB Color Wheel (Triangle) in PhotoShop
This is an additive color exercise that uses the RGB color mode and brush tool in Adobe Photoshop.

