Inserting a script or piece of code, known as a WordPress code snippet, into the header or footer of your website is a very common request.
A WordPress code snippet is a piece of PHP code that you add to your WordPress site to extend the functionality of your site. Many third-party services such as Google, Facebook, and Pinterest ask you to add tracking scripts to your header or footer. You may also need to add javascript and CSS links in your global header or footer too.
If you’re running a WordPress website, there’s an easy solution for adding WordPress code snippets to your site. My go-to plugin for this task is the Code Snippets plugin by Code Snippets Pro.
The Code Snippets plugin
This plugin easily allows you to organize the customizations you make to your theme and add descriptions and apply and turn off your customizations.
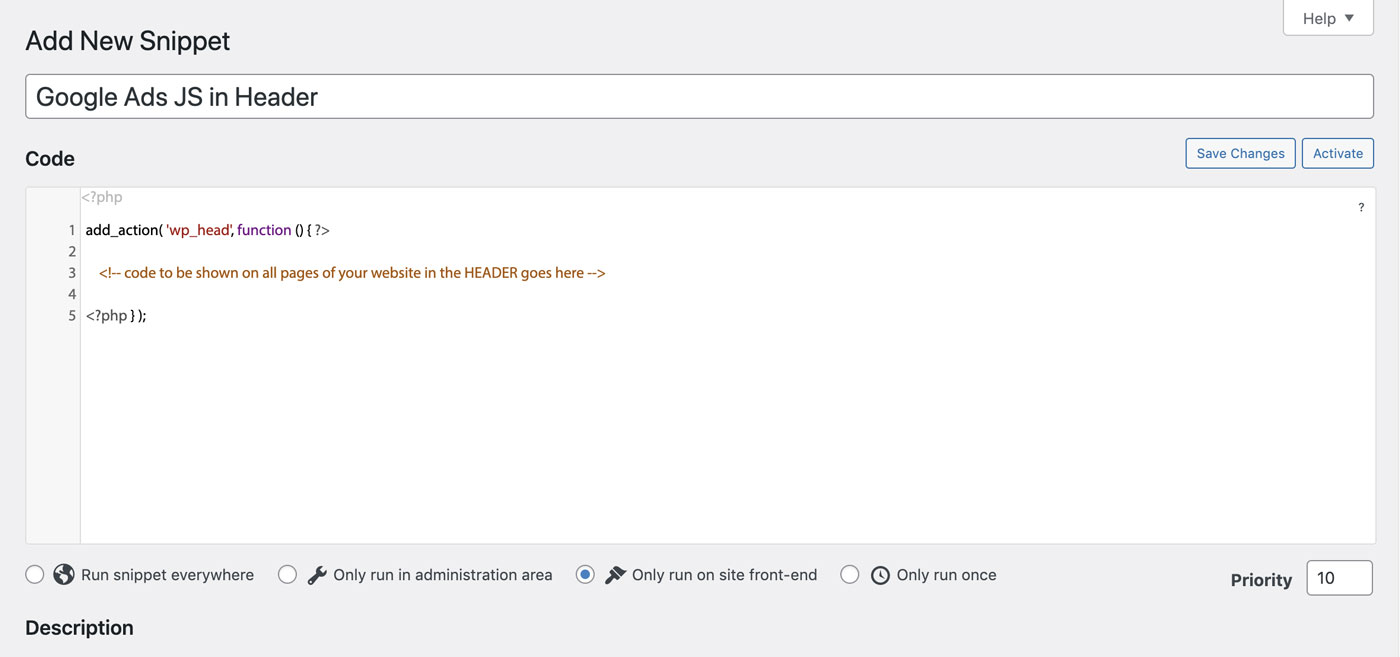
To add scripts to the <head> of your WordPress site using a PHP function, you’ll use this code snippet:
add_action( 'wp_head', function () { ?>
<!-- code to be shown on all pages of your website in the HEADER goes here -->
<?php } );Copy and paste the snippet that you want to be shown within the header of your site to replace the comment shown above: “<!– code to shown on all pages of your website in the HEADER goes here –>”.

Note that you can choose via the radio buttons below the code four options for visibility. In this case, you want to select the radio button for “Only run on site front-end.“
The Snippet plugin is a valuable tool for setting up a new Pinterest Business account, too, because this WordPress tool allows you to add your required Pinterest Header HTML tag to your website quickly and easily.
The Snippets plugin is also helpful for adding your Google Analytics tracking code to the <head> of each page on your WordPress site. If you’re switching your WordPress site to a GA4 Google Analytics tracking code, the Snippets plugin makes this very easy. You’ll add your GA4 code to Snippets with the following code; swap out the G-XXXXXXXXXX with your Measurement ID number.
add_action( 'wp_head', function () { ?>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
<?php } );Add a script to your WordPress site footer with Snippets
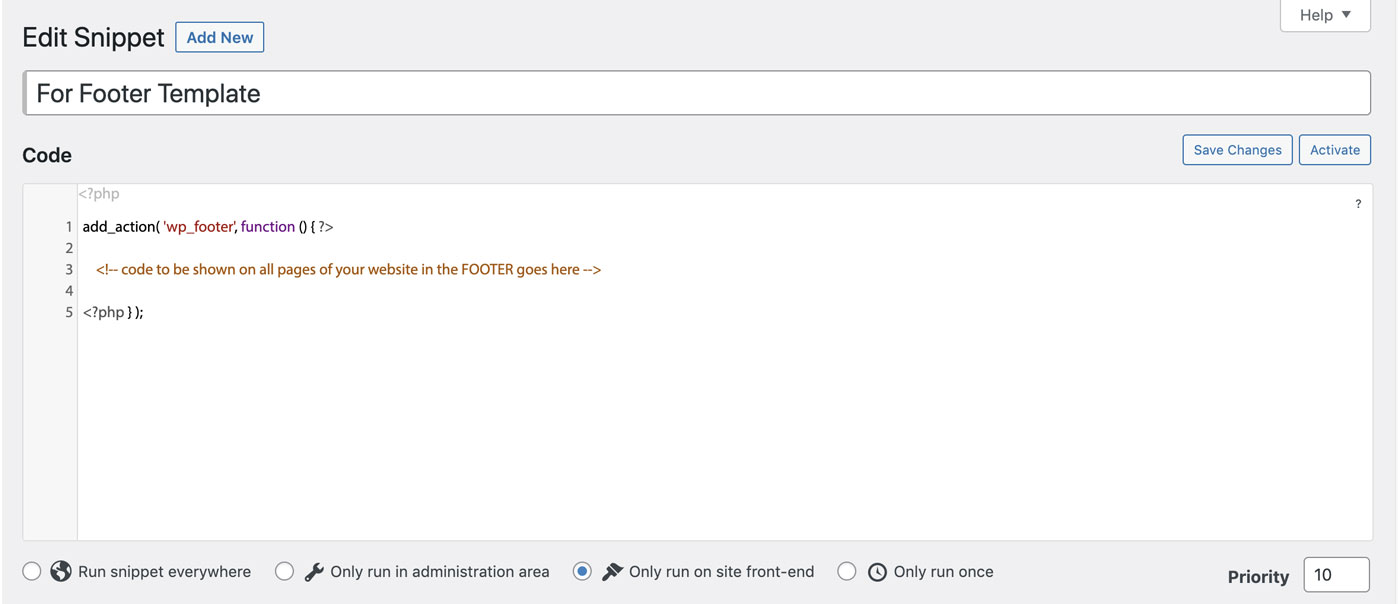
To add a script to the footer of your website located right before the close of your body tag, you can also use the Snippets plugin.
add_action( 'wp_footer', function () { ?>
<!-- code to be shown on all pages of your website in the FOOTER goes here -->
<?php } );
Copy and paste the snippet that you want to be shown within the header of your site to replace the comment shown above: “ <!– code to shown on all pages of your website in the FOOTER goes here –>”.
Here are a few of my most used WordPress PHP snippets:
