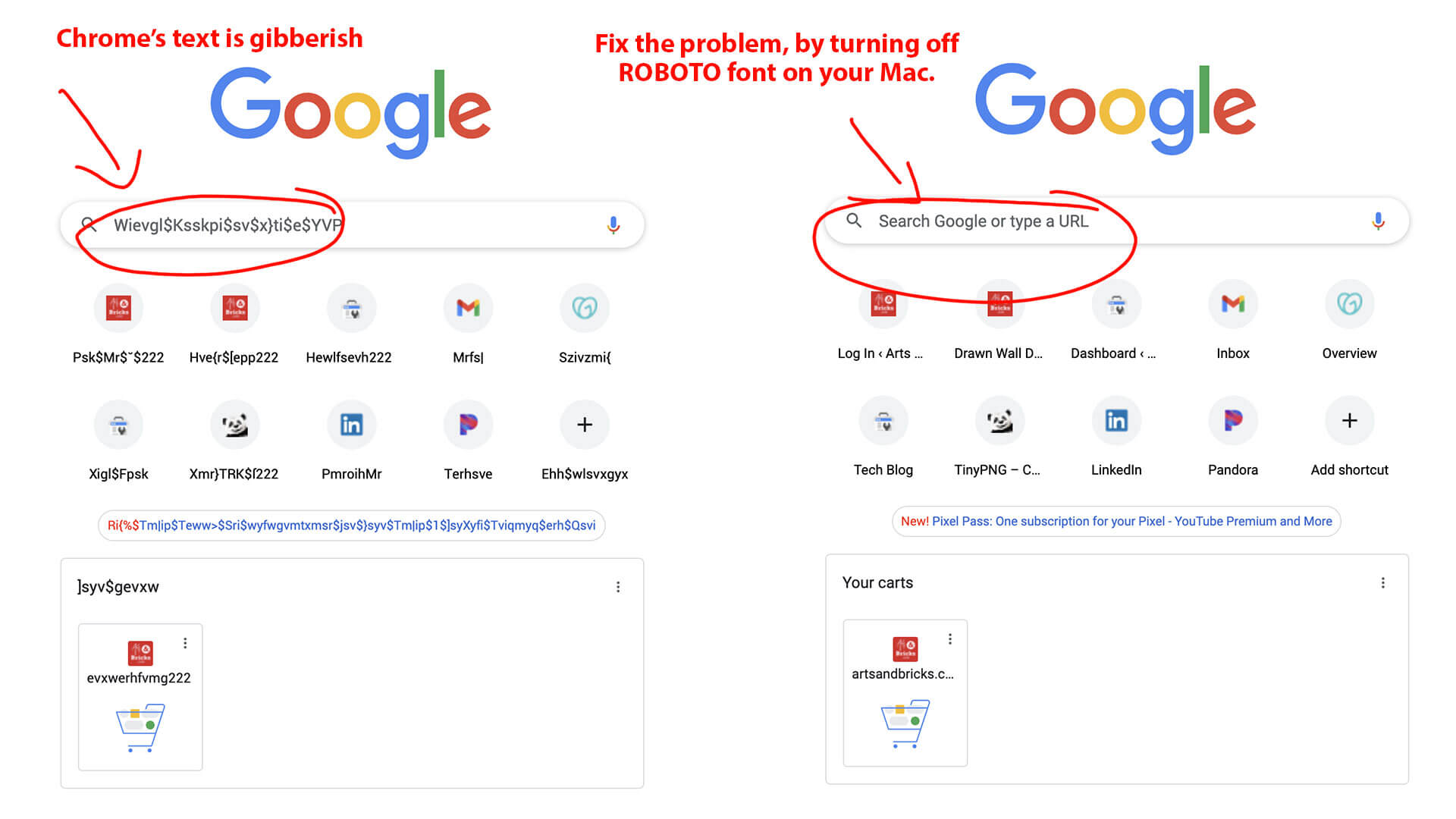
The gibberish you see in Chrome indicates a font issue, specifically the Roboto font.
The Roboto font conflict issue mostly plagues designers because designers are constantly activating, deactivating, and importing fonts, which can lead to font duplicates and font conflicts. Roboto is the default Android system typeface and is prevalent in Google’s Material design system.
Recently, I opened Chrome and realized all my Chrome system text was gibberish!
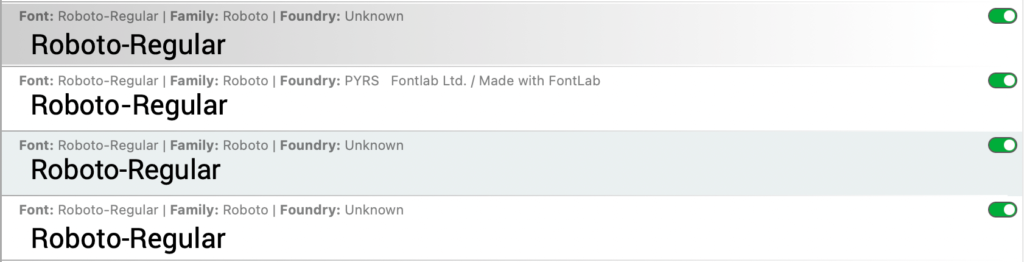
Fortunately, there is a quick and easy solution. To fix the gibberish text on my Mac’s Chrome, I went into FontAgent and deactivated the typeface Roboto. In my case, I had duplicate fonts turned on, all with the name Roboto. Immediately after deleting the duplicate Roboto fonts, Chrome correctly displayed its system Roboto text.
If you’re reading this post, you likely also have Roboto activated more than once on your computer. Delete the duplicate Roboto font, and your woes will probably be solved. Keep reading for tips on how to do this.

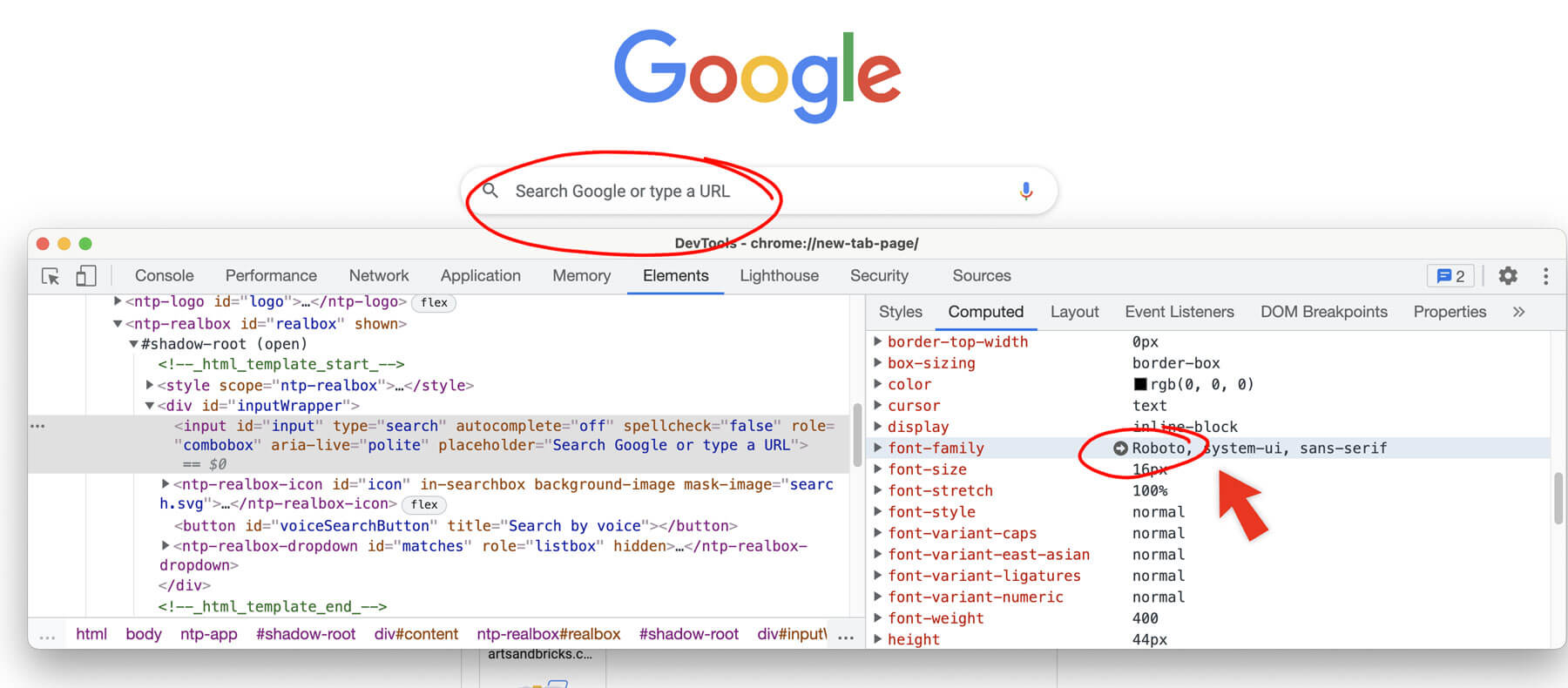
Google Chrome’s CSS font-family is Roboto.
So, why does this easy font deactivation fix work? The reason is that Google uses the Roboto font by default in its applications. If you look at Chrome’s Dev’s tools to see what font family the browser is trying to display, you’ll see that the gibberish text is supposed to show as Roboto.

The CSS for the text that showed as gibberish:
font-family: Roboto, system-ui, sans-serif
/* system-ui represents the default UI font on a given platform */So, why does this font-stack use system-ui?
In a nutshell: performance. Using system-ui can boost site performance because the browser accesses a system font and therefore doesn’t have to download a font file. In this case, Roboto is indeed a system font, but I had multiple instances of Roboto active on my machine. This font duplication caused a font conflict and made Roboto display as strange characters in the Chrome browser.

Is using system-ui in a CSS font-stack good practice?
I genuinely don’t know. There seem to be varied opinions on this topic. In 2017, the article “Never, ever use system-ui as the value of font-family” discusses other people having similar font conflict issues due to system-ui declarations.
From personal experience, I know similar font issues have happened to me several times, and I bet if I were to explore deeper, these font display issues would also link to a system-ui declaration and likely font duplication conflicts. Also, this post is one of the most popular posts on our blog, so I’d say others experience font-conflict issues with system-ui declarations.
How to delete duplicate fonts on Mac
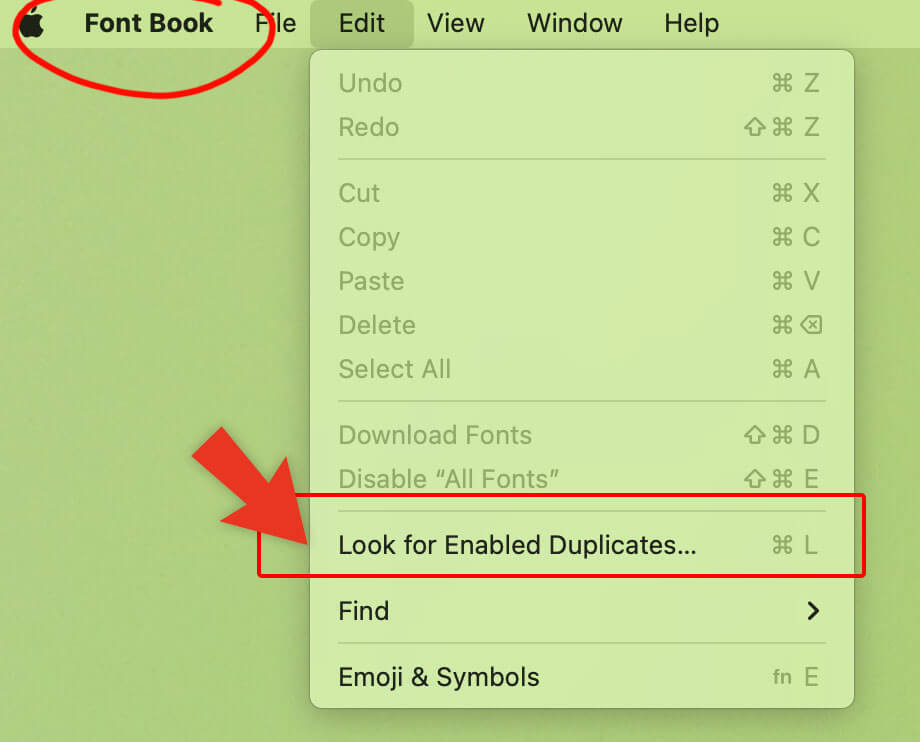
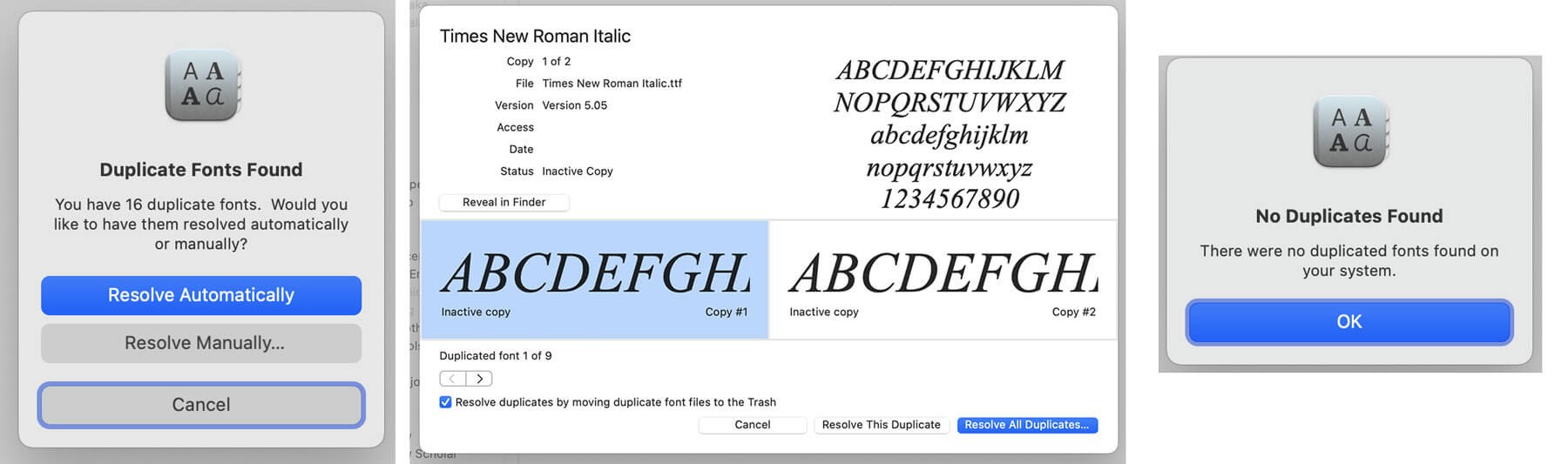
Macs come with Font Book (found in Applications) and include a one-click solution for removing font duplicates. Open Font Book and click Edit > Look for Enabled Duplicates…

Choose to Resolve Automatically or Resolve Manually. I manually deleted the Microsoft fonts, opting for Apple’s included version of those same fonts.

As a side note: Historically, FontAgent has been my font manager of choice, as it automatically synced my Adobe projects with the fonts required by each project. There does not appear to be an out-of-the-box way to remove duplicate fonts in my version of FontAgent. However, once installed, FontAgent does prevent users from creating new duplicates.
Instead of font duplication deletion, in FontAgent, users can toggle specific font activation to on or off. Toggling activation off for a duplicate font solves most conflict issues.
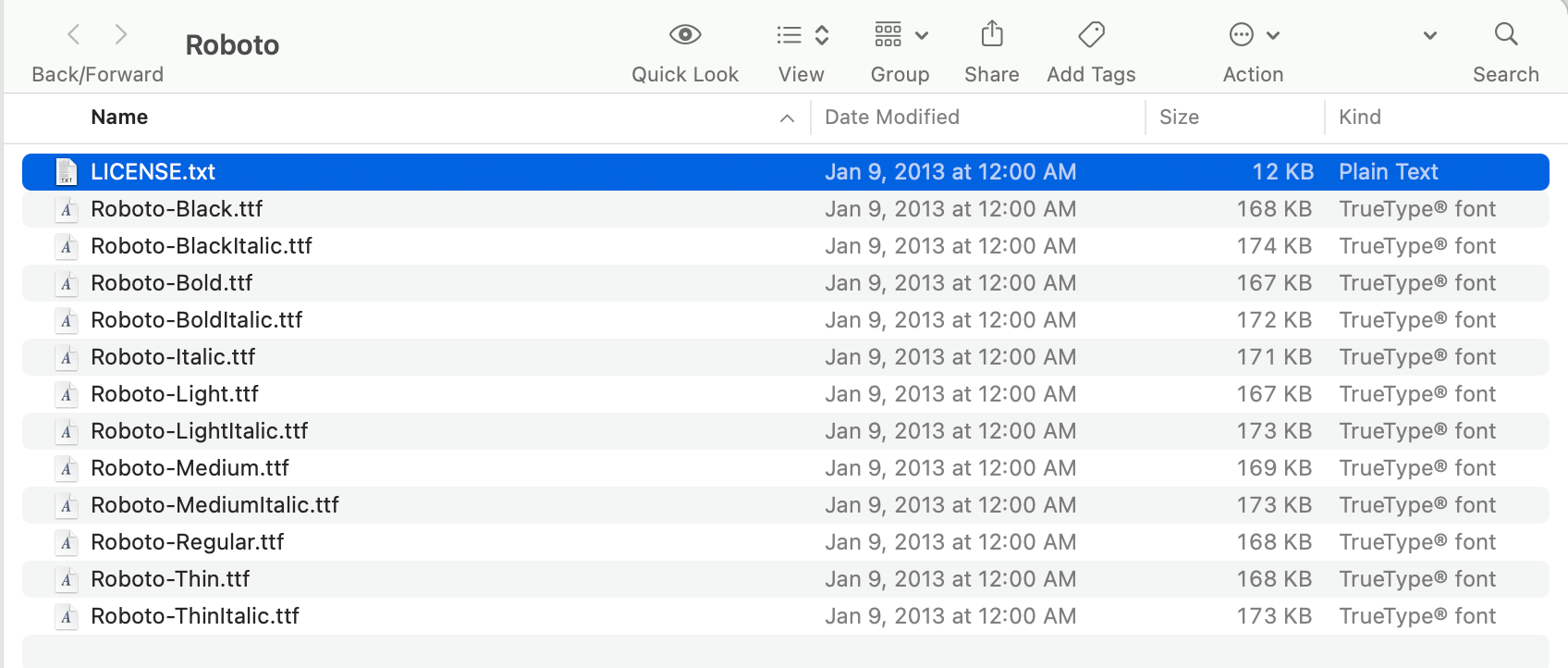
Download Roboto from Google Fonts
Are you looking for how to download the Roboto font file? Roboto is part of Google Fonts. If you don’t yet have Roboto on your computer, you can get a copy for free from Google Fonts. Use Google Fonts to serve and display Roboto on your website or download the font file to your computer for use in local applications.

When might this Google Chrome gibberish font trick work?
- Checking for a duplicate Roboto font might be a solution if your text is unreadable in Chrome and other Google services.
- Removing duplicate Roboto fonts or deactivating duplicate Roboto fonts might fix your Chrome text woes if restarting your computer, restarting Chrome, and even reinstalling Chrome does not solve your Chrome text display issues.
- Addressing your Mac’s Roboto font duplicates might work when you have text display issues in Chrome and have already tried turning off extensions, updating your browser, and clearing cookies and caches.
- Deactivating your computer’s duplicates of the Roboto font might solve problematic text in Chrome, especially if “switching off the hardware acceleration” hasn’t solved your issue.
Good luck, happy text wrangling, and Productivity!
Please tell us if this fix resolved your Chrome text issues in the comments. Have another way to fix the problem? Share away!
