In this post, we dive into the art of formatting YouTube descriptions to make your content stand out. Learn how to bold text using simple asterisks, organize your description with lines and icons, and optimize your social media links for better visibility. With these tips, you’ll elevate your YouTube video descriptions to be more engaging, professional, and accessible for your audience.
Watch Before You Read
YouTube Video Description Formatting
In a world where we’re used to clicking a button to style our text as a header (h2, anyone?) or bold or italic, when faced with a blank input field, it’s difficult to know how to stylize your text.

As a graphic designer, I long for well-defined sections, even in a YouTube video description. I want proper spacing between different areas of content. I want size variation. I want to be able to utilize font weights. So, within YouTube’s constraints, what styling elements are within our control?
Adding bold formatting to my YouTube video description
Well – you CAN actually make your text bold in YouTube. The secret is to wrap the text you want to appear bolded with asterisks. So, you’d put an asterisk before the word or phrase and then immediately after the word or phrase. The asterisk is typed in by using Shift + 8 on your keyboard. You can also copy and paste it from here: *
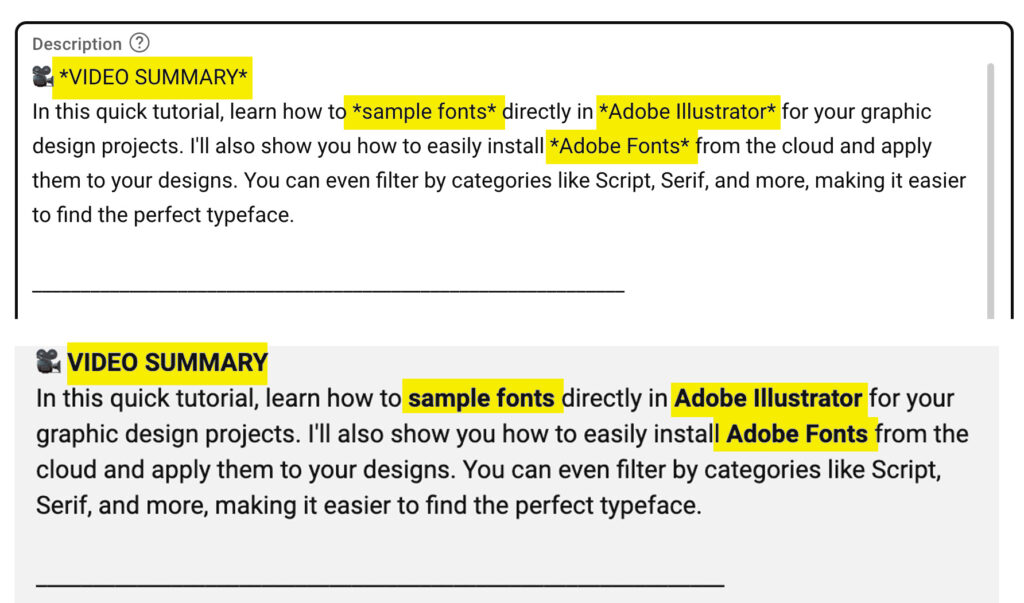
Bold Text in YouTube Example
In your YouTube editable video description box (top image below) you’ll see that “Video Summary,” “sample fonts,” “Adobe Illustrator,” and “Adobe Fonts” have asterisks surrounding them. When I view my description from the public link, as a watcher, those words are now shown in a bold font.

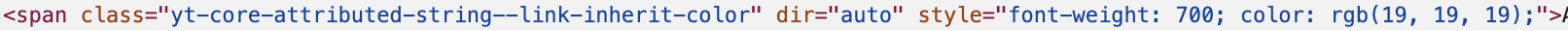
Behind the scenes, YouTube has added inline CSS style for font-weight:700 to the span. This makes this bold text 100% screen readable, searchable and accessible.

When will this not work?
If your * (asterisk) is next to a comma; the bold formatting will not show up in your YouTube video description. Instead, you will see the asterisks. That is the same with all punctuation characters. You can work around this by adding an asterisk (*) after a space.
What heading categories might you want to include in your YouTube video description?
- Recommended Videos / Playlists
- My Products & Guides
- Video Chapters
- Topics in this Video
- Tools Used, My Tools,
- The tools I love
- Key Features
- Timestamps
- My Socials
- About Me
- Links
- About this Channel
- Disclaimer
- Hashtags
Icons you might want to use in YouTube descriptions
🔴 ✅ 🌎 🎥 📘 🎓 ► 👉 🔗 📦 🔥 ⭕ 👈 👇
Lines for YouTube Descriptions
Remember, each dash counts as a character in your YouTube video description limit; however, if you have the space, using dividing lines is an effective way to organize the content in your YouTube video description.
• – – – – – – – – – – – – – – – – – – – – –
————————————
______________________
Why don’t my social links display the logo beside them?
The social sites that do show logos include the sites you can also link to from your Google My Business Profile and a few others, such as Discord. The gotchas are in formatting. If you’re trying to add one of the following social media sites and the logo isn’t displaying, then you’ll need to try a slightly different formatting approach.
Important tip: include https:// before links that you want YouTube to turn into links.
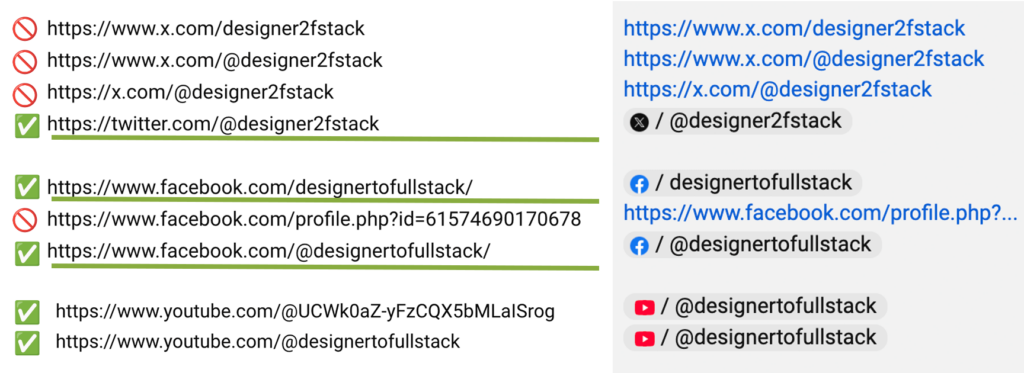
Chart showing how the format of Twitter, X, Facebook and YouTube links render in YouTube video descriptions

Why is my Facebook logo not appearing in the YouTube video description?
There may be several reasons for this. Let’s check the following:
- Did you type in
https://www.facebook.com/orhttps://facebook.com? (Note that both of these links use https:// too) Facebook has many redirects that still ultimately take the user to facebook.com but if copied and pasted into the description do not trigger YouTube’s automatic icons. As of March 2025, Facebook’s urls are very flexible in the YouTube video description. You can use the full url with our without www. You can not usefb.comorm.facebook.com(mobile) and you can not use a URL that includesprofile.php?id=, you must have selected a username for your Facebook Page.
Can I display an entire link in YouTube and make it not become clickable?
Yes, links become clickable when you include https:// as the first part of the URL. If you want to display the link as text in your YouTube description omit that part of the address. So for instance, include www.designertofullstack.com/youtube-description-formatting in your description and it will show up as text and will not be clickable.
Note, clickable links get truncated by YouTube automatically, so you’ll see the beginning part of your link (37 characters) and then ... at the end. If you prefer, you can use a link shortener service (TinyUrl or Bitly etc) to get around your link be truncated.

