When you scale your Artboard or object in Adobe Illustrator, don’t forget that you can scale by different reference points, nine to be exact!

Where do I find the Reference Point 3×3 anchor grid?
The location of your Reference Point icon may move depending on your Workspace Arrangement, the object you’re scaling, or the tool you have selected.
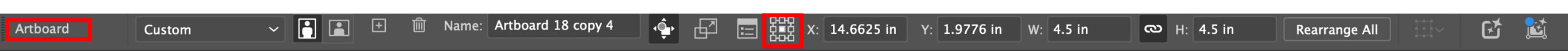
Change your Reference Point for an Artboard
With your Artboard tool active, the top options bar then includes the Reference Point icon.

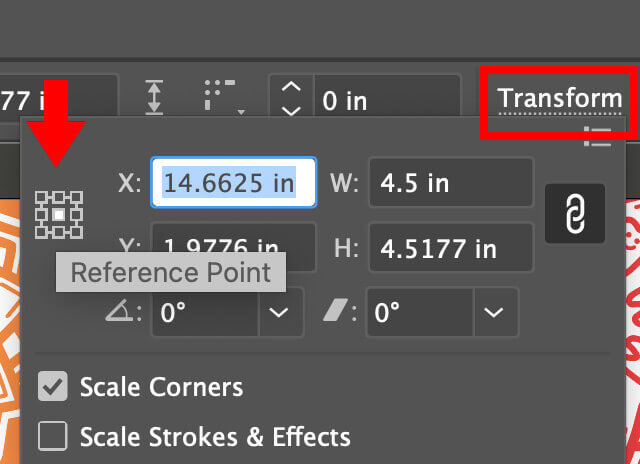
Change your Reference Point for a Shape
With the Selection tool active (black arrow), you can open Transform and find the Reference Point icon.

How does the Reference Point tool work?
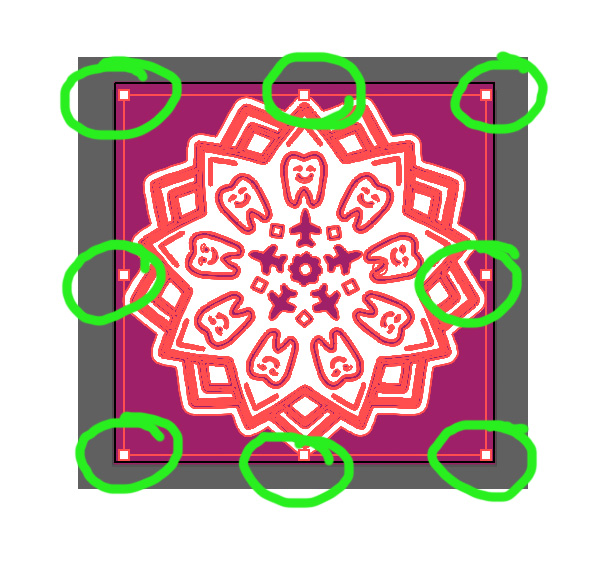
Use your mouse to select one of the nine anchors of the Reference Point. Your scaling will then occur with that anchor acting as the center point.
For instance, if you want your object or Artboard to scale evenly outwards from the center, select the center anchor. If you want to scale or transform from a side or corner, select that anchor point.
Note that the X and Y coordinates are shown at the location of your Reference Point. If you’re looking for 0,0, then choose the top left anchor.
In addition, your Reference Point icon correlates with the bounding box around a shape or object in Illustrator. The center anchor is there; it’s just not visible in this view. When you set a Reference Point, you can think about it as locking that point; your scale or other transformation will occur with that point staying put. That area will be anchored on your screen.

Watch How to Video
Scaling in Illustrator? Use this…
Other Illustrator Tips
Looking for how to find the code for an SVG you designed in Adobe Illustrator, tips for using the Illustrator pen tool, or how to create a Color Wheel? We’ve got you covered in this blog’s Graphic Design > Illustrator section.

