Since 2018 or before, WordPress users have commented on the workflow for adding new images to WordPress and how the description/alt tag is saved. Users questioned if it was a bug that when you upload an image directly to a Gutenberg post the image is directly added and saved to the post, bypassing the Media Library dialog with Attachment Details and global description field. Commenters shared that the behavior made it significantly more challenging to maintain an accessible and valuable media library.
Issue and WP Core Response
The WordPress Core team responded that the behavior was as expected. Here’s their response.
GitHub Gutenburg Issues post: Alt text added to Image Settings in Image block is not retained for reuse. The conclusion from the WP Accessibility team was that this works as expected:
This ticket was discussed during today’s accessibility bug-scrub. This works as expected but it’s clear that the user interface could be more… clear. There’s a ticket for that! See #47456 From https://core.trac.wordpress.org/ticket/47456: A common misconception is that the image alt text should always be a “description of the image”. In most of the cases, this is misleading. Actually, the image alt text needs to describe the purpose of the image in its specific context. For more details, see the W3C Alt Text Decision Tree tutorial (https://www.w3.org/WAI/tutorials/images/decision-tree/). WordPress stores a “default” alt text in the media object. While storing a default value may help users when they build their content, it also promotes a misunderstanding of the purpose of the alt text. In the accessibility team, we think this is more an user interface problem rather than a data model problem. The user interface should ensure users clearly understand that alt attributes are context sensitive and that the “default” alt value needs to be changed (or even removed) based on the specific usage.
How to Add an Image Description from a Page or Post to both the Media Library and Page at the Same Time
So, here’s the workaround for wanting to add the Image Description directly to the Media Library rather than just the post, which leaves the description in the media gallery blank. There’s three simple steps.
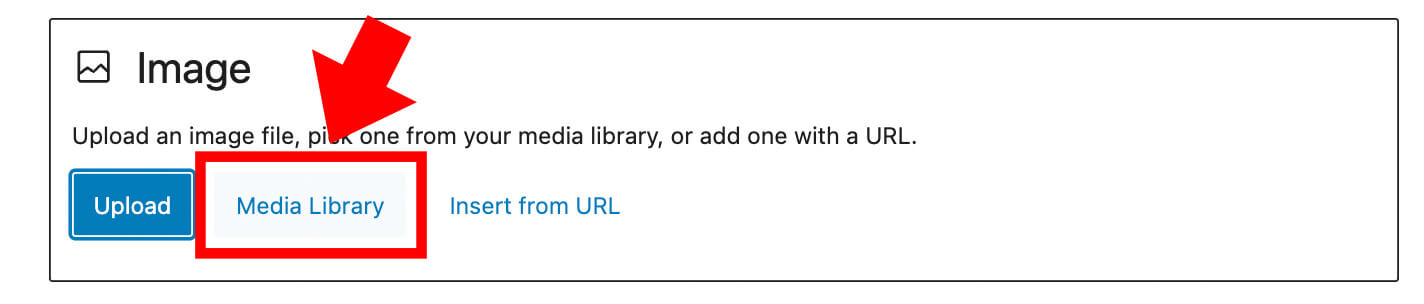
1. Use Media Library to Upload

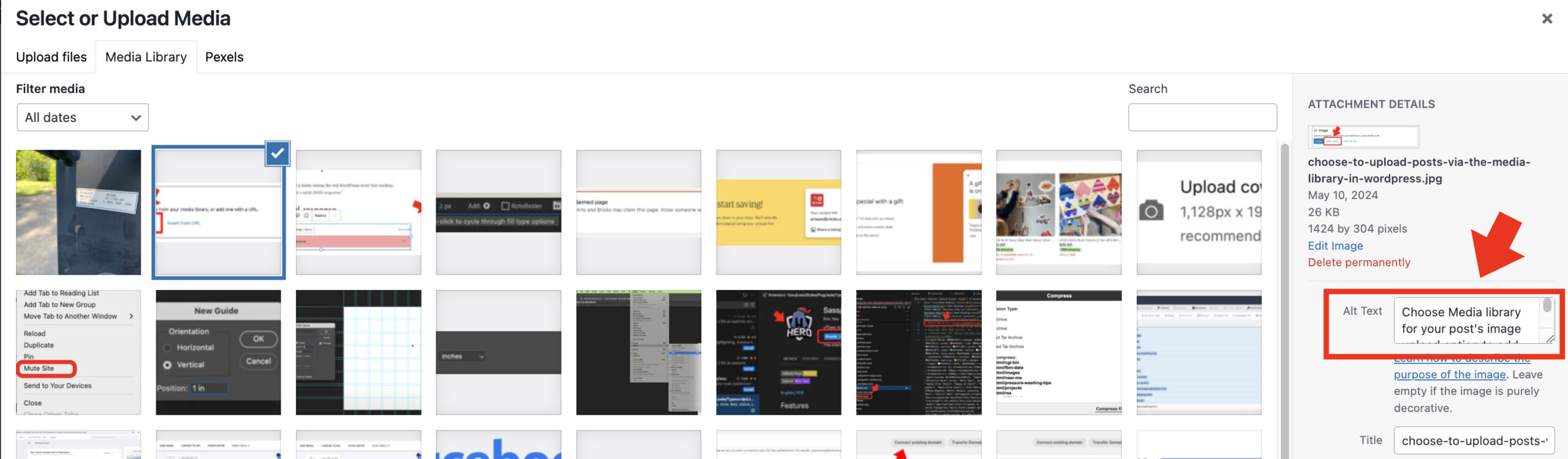
2. Choose Upload files and Select

3. Add your Media Gallery Alt Description

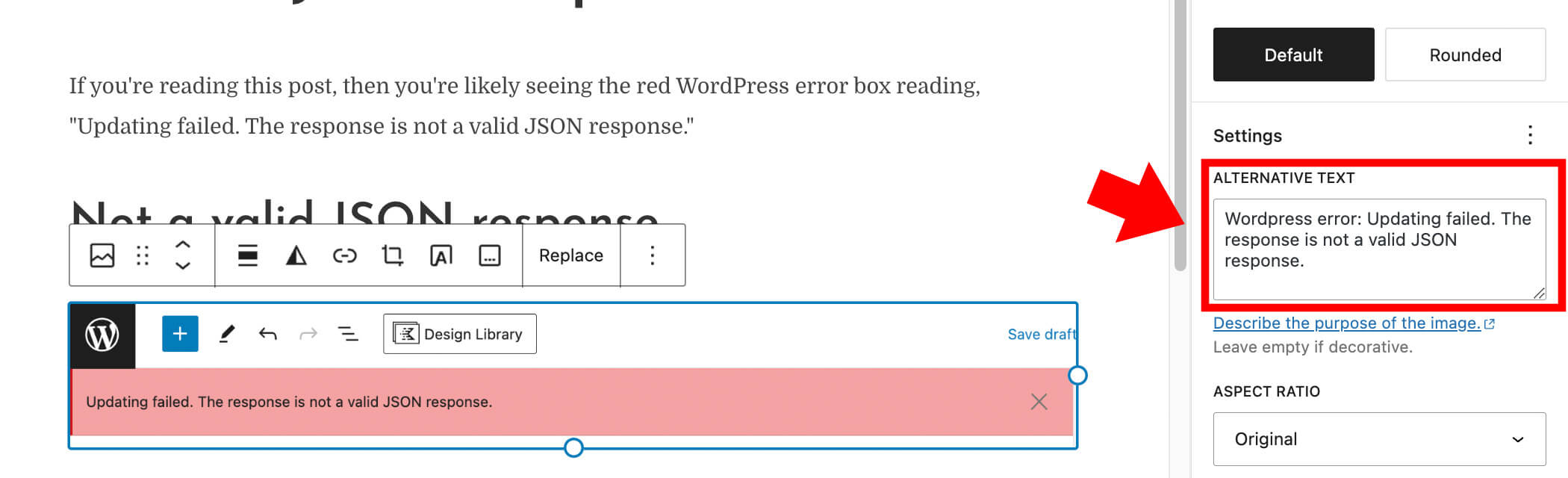
To note, per page or post, the field is called Alternative Text (where as in the Media Library it is called Alt text) and is found in the Block section.