I recently created a video about including SVGs on your Squarespace website (watch here). A YouTube viewer commented and asked, “By chance, do you know how to find the code of a personal design created in Adobe Illustrator?”
The answer is “Yes. Yes, I do, and here’s how.” Thank you for asking, Morgan.
So here we go. Watch or read below.
How to view an SVG’s code in Illustrator
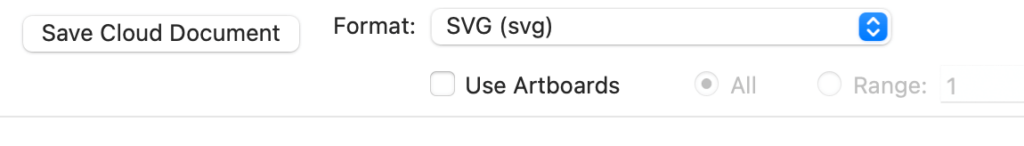
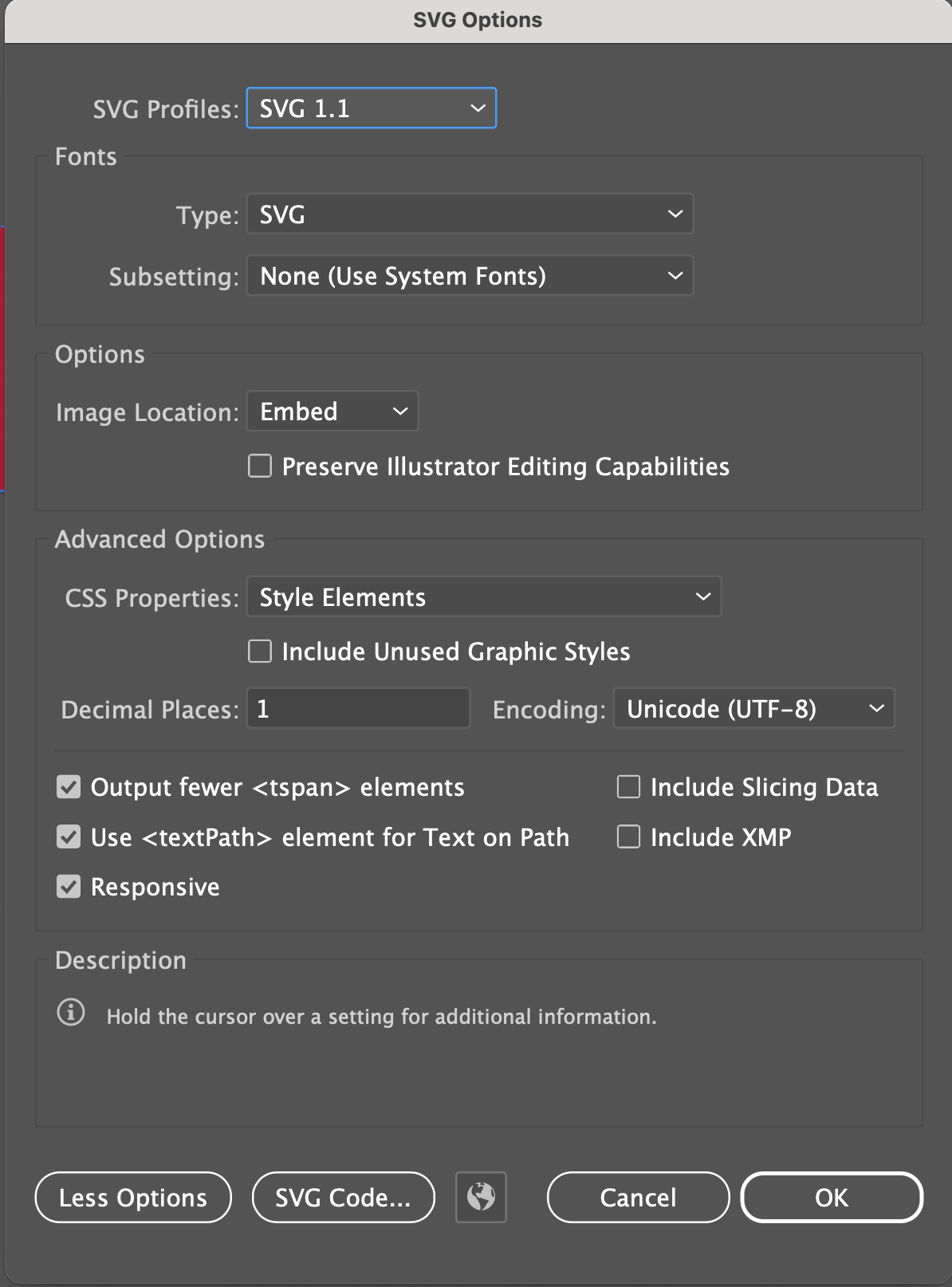
If you are using Save As > Format: SVG (svg), then you will be able to view (and copy and paste) the generated code via the SVG Option window’s prompts.

If the SVG Code... The button is grayed out; you likely selected the “use Artboards” checkbox on the earlier screen. Go back and uncheck the ‘Use Artboards’ option, and your SVG Code… view button will become accessible. (Bottom of screen, between Less Options Cancel buttons.)

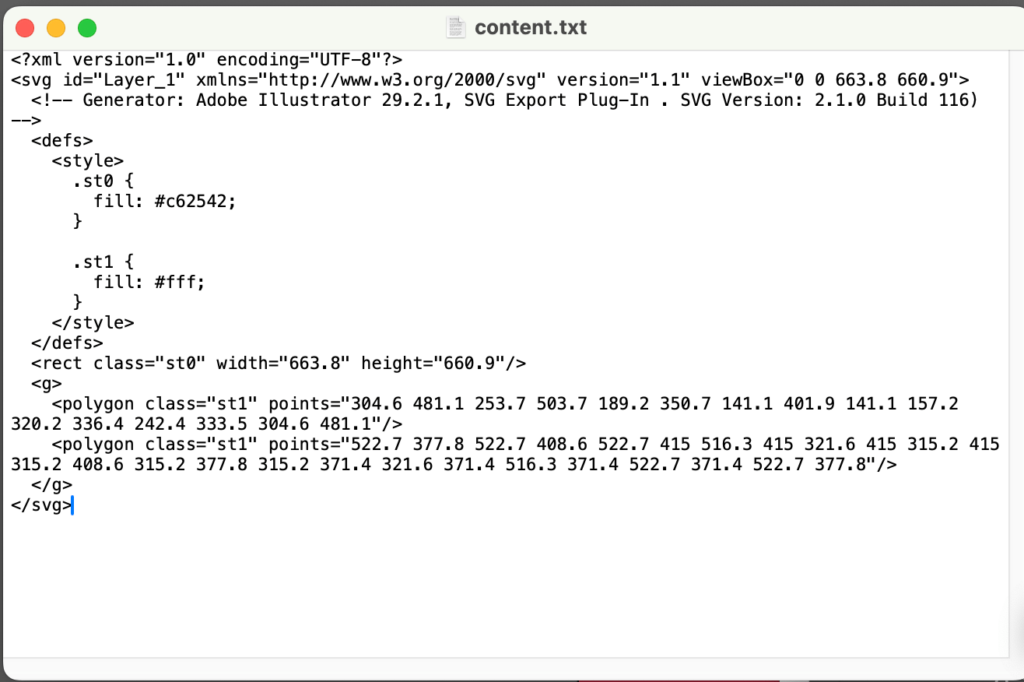
The viewer will display your SVG in a text file called content.txt, and on a Mac, that will open in TextEdit by default. The code will start with <?xml>

Which Illustrator SVG Profile do I choose?
Like most answers, it depends, but your best all-around option is SVG 1.1.
Should I save the Illustrator file as well?
As designers, our source files, also known as “designer files,” should be Adobe-native files, so I always save them as Illustrator files (.ai file extension). I consider the SVG my exported image or usable/shareable file; I do not use it as my source file.
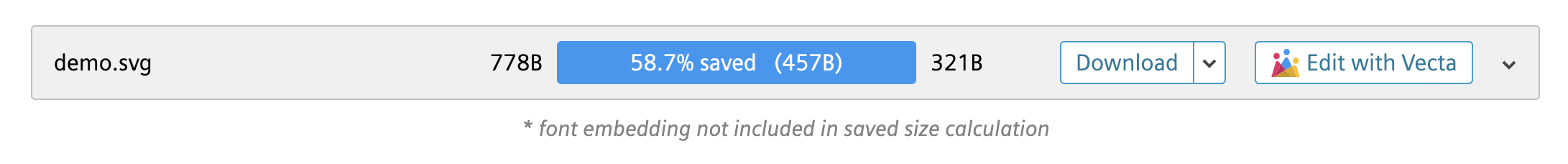
Should I use an online SVG Optimizer?
Sure! Many great ones will easily decrease and simplify your SVG code and file size. Search “Svg optimizer” in Google and choose the online app of your choice.

What are some ways I can see the underlying code of an SVG file to copy and paste it?
There are many ways and here are a few.
- You can open an SVG file in coding application, such as Visual Studio.
- You can open an SVG in a text editor such as Notepad or TextEdit.
- You can open SVG in a browser and then choose View Source (typically a right click option).
Other SVG Tips and Thoughts
Struggling to upload your SVG file to your WordPress site? A simple update to your function.php will do the trick.
Want to upload a custom SVG icon to Wix Studio? It’s easy, but you need to use + Basic Shape (not images) and for best editability in Wix Studio, ensure your icon is filled without a stroke
Curious how to add your SVG file or one from online, such as from Font Awesome, to your Squarespace website? Hint: Use the code block.
Have you tried using vector images (SVGs) in PowerPoint? Converting to shapes allows you to adjust colors directly within PPT, which is ideal for logos and icon sets.
Do you need to scale up or scale down your SVG? Don’t forget that you can set the reference point of your vector image to scale from whatever corner or anchor you prefer.

