If You’ve Landed Here, You Probably Have Questions About the Query Loop Block
If you’ve landed on this page, you have questions about the Query Loop Block in WordPress’s Gutenberg Block Editor, and you’re not alone.
As a first step, if you haven’t already, I highly recommend reviewing the official WordPress documentation. It’s genuinely excellent and gives a solid overview of what the Query Loop is designed to do.
That said, the first time I used the Query Loop Block, I still struggled, specifically with finding the settings that let you change which content type is being queried. If that’s your issue, this post will walk you through exactly how to find those settings and avoid the frustration I ran into.
Why the Query Loop Block Feels Confusing at First
When you insert a Query Loop block, WordPress immediately prompts you to choose a pattern. Once selected, it automatically pulls in your blog posts by default.
This is where many people get stuck.
Clicking on individual items inside the Query Loop doesn’t show the settings you actually need. Instead, you must select the parent Query Loop block itself, and that’s not always obvious.
How to See the Settings for the Query Loop Block
To see the Query Loop settings, the Query Loop block must be selected and active. When it is, the Query Loop options will appear in the right-hand settings panel.
There are several ways to select it, but I find that a reliable method is using List View.
Step-by-Step: Selecting the Query Loop Block
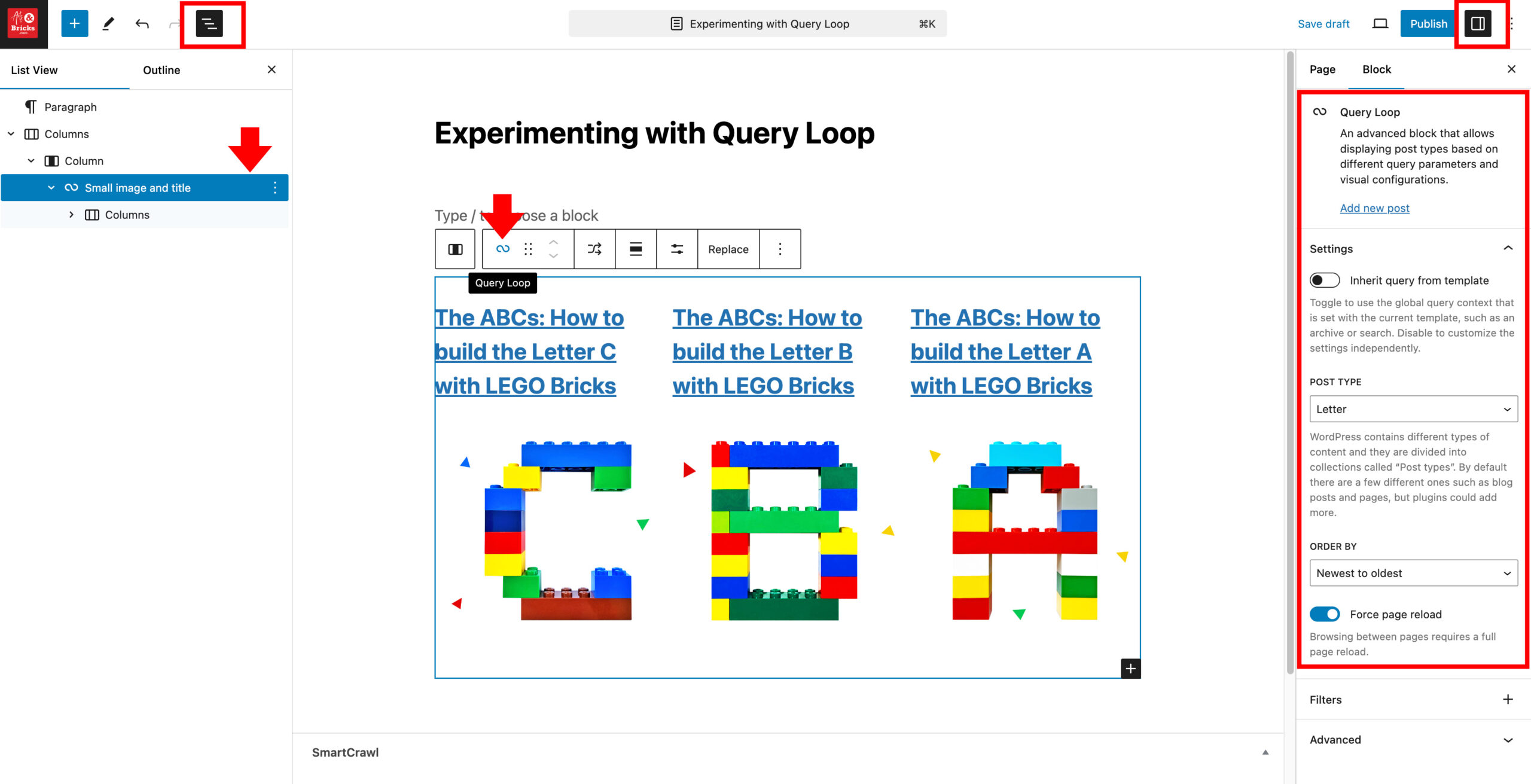
- Open List View by clicking the three horizontal lines icon in the top-left corner of the editor.
- Make sure the Settings panel (right sidebar) is open by clicking the gear / settings icon in the top-right corner.
- In List View, look for the Query Loop block (identified by the infinity-style loop icon).
- Click that Query Loop item in the list.
Once selected, the Query Loop settings will appear on the right.
Tip: In screenshots or shared examples, both the List View icon and the Settings icon are often highlighted because both must be visible for this to work smoothly.

Watch Video of finding of the Query Loop block settings and tips for use and access
Turn Off “Inherit Query From Template”
By default, the Query Loop block has Inherit query from template turned on.
To customize your content:
- Toggle Inherit query from template off
Once disabled, you can:
- Change the content type (Posts, Pages, or Custom Post Types)
- Adjust sort order:
- Newest → Oldest
- Oldest → Newest
- A,Z or Z,A
- Pull in custom post types (for example, in the video I use one called
letter)
This single toggle is often the missing piece.
Filters, Display, and Layout Options
With inheritance turned off, additional settings become available:
Filters
- Filter by author
- Filter by keyword
Display Settings
- Items per page
- Max pages to show
- Offset
- Alignment
Layout Options
- List view
- Grid view
- Columns
As you add groups and columns, things can get nested quickly, which is why the next tool is essential.
Use List View and Document Overview (Seriously)
The Document Overview icon (top left in newer versions of WordPress) gives you access to:
- Outline view , your headings
- List View , every wrapper, group, and container
Think of List View as a map of all the invisible boxes your content lives inside. It’s an easy way to:
- Navigate deeply nested blocks
- Select the correct parent block
- Avoid clicking blindly on the canvas
When the Editor UI Gets in Your Way
If blocks feel impossible to select, check your editor preferences:
- Click the vertical ellipsis (⋮)
- Open Preferences
- Review interface options like:
- Always open List View
- Allow right-click contextual menus
- Accessibility block settings
Sometimes the issue isn’t the Query Loop; it’s how the editor UI is configured.
When Switching to the Code Editor Helps
Sometimes the visual editor just will not cooperate. This is especially true if the Query Loop block feels impossible to grab, or if you are trying to delete it and keep selecting the wrong inner block.
In those cases, switching to the Code Editor can be a lot faster.
To do this, click the vertical ellipsis at the top of the editor and choose Code Editor.
In the Code Editor, the Query Loop is much easier to see as a single block of markup. You can place your cursor inside it and delete it cleanly without fighting nested groups or columns.
Still Can’t See the Settings Panel?
If the Query Loop is selected but you don’t see any options:
If the panel is hidden, the settings won’t appear, even if the correct block is selected.
- Make sure the Settings (right panel) is visible
- Toggle it on using the gear icon
- Do the same for List View using the Document Overview icon
Final Thoughts
The Query Loop block is powerful, but it definitely has a learning curve.
Once you understand:
- How to select the parent Query Loop block
- How to use List View effectively
- When to disable Inherit query from template
…it becomes much easier to work with.
If you have more WordPress questions, designertofullstack.com includes tutorials covering WordPress, PHP, programming tips, and modern workflows.
And if you found this helpful, be sure to subscribe to the blog and YouTube channel for more tutorials.

