This is a frequently updated post that highlights the tips and key commands that make using VS Code easier for newer users.
Easily create starter HTML templates
There’s a VS Code shortcut that truly saves time and sets your website HTML up for success. I wrote a separate post about how with just a few clicks, VS Code will auto-generate eleven lines of code for you. Create a starter HTML template in VS Code
Closing open tabs
This sounds pretty straightforward, but closing tabs in VS Code took me a while.
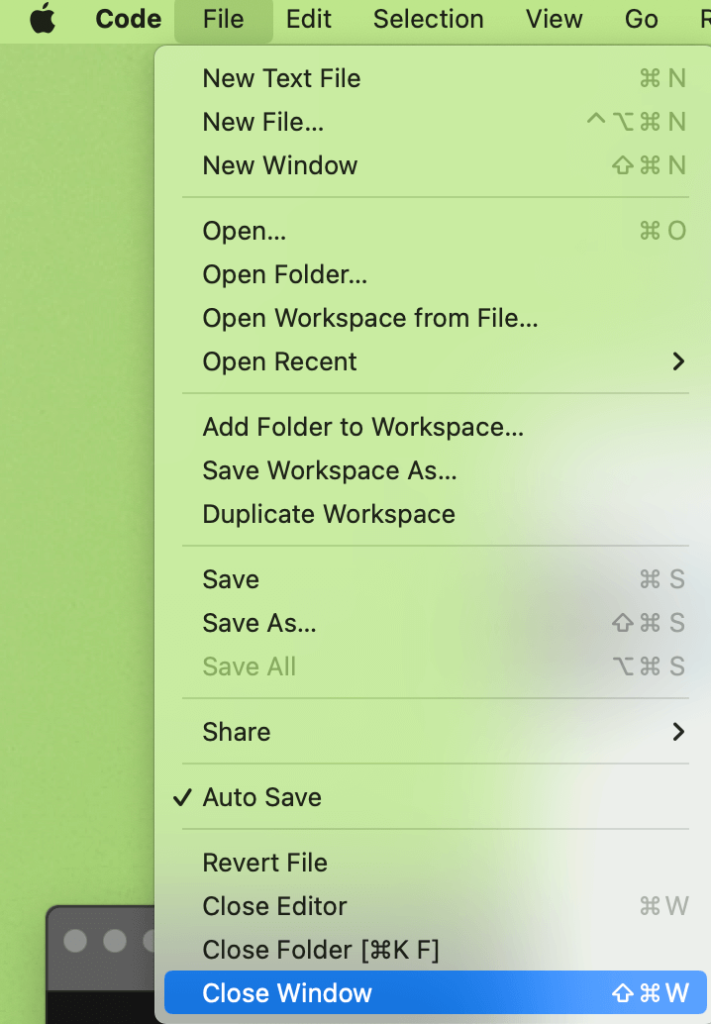
As a Mac-based designer, my go-to design programs control tabs from the top menu (the app’s main menu). Therefore, I was looking for tab closing options from the File menu. However, the VS Code File menu only has Close Editor, Close Folder, and Close Window.

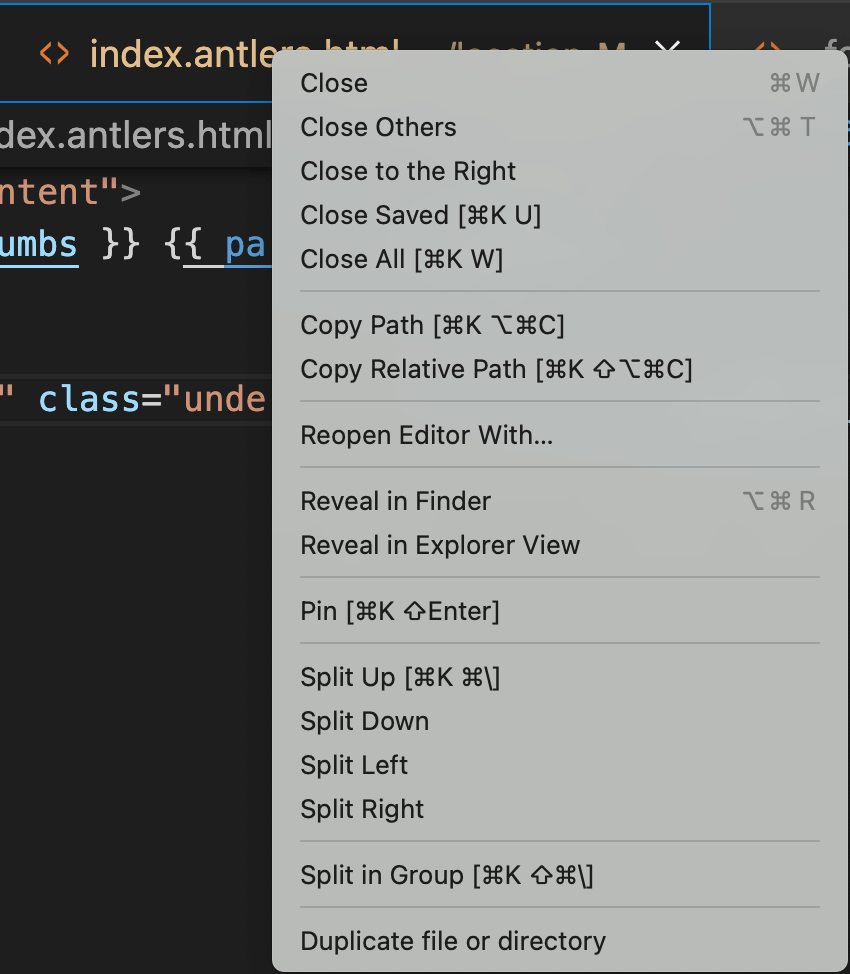
In VS Code, the tabs are controlled from the Workspace window. To close all open tabs in a workspace, you right-click on the actual tabs. The right-click opens options to Close, Close Others, Close to the Right, Close Saved, and Close All.