I’m building my 2nd Statamic V3 website using the Peak Starter Kit. This is where I capture tips I’m learning along the way. The developer of Peak and the Discord channel members are very responsive!
How to use the Peak Typography Partials
The Peak Starter Kit uses Tailwind.CSS and many partials. Typography partials are already made for H1-H6, p, and prose. The Peak typography partials help docs were helpful but still left me questioning the correct syntax to customize the variables or add static text to the partials. This is what I learned.
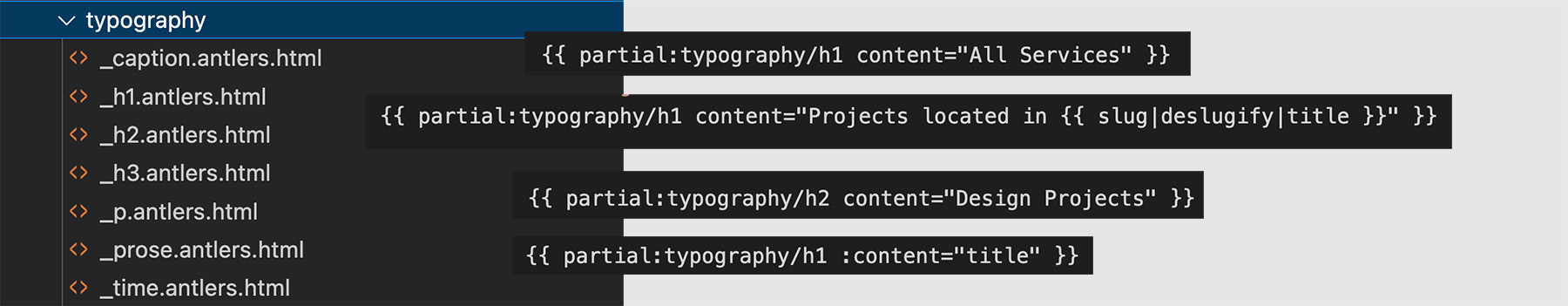
In my templates, the default examples of using typography partials look like the one below. They both show the content of the form field/variable title and use a colon before content (:content).
{{ partial:typography/h1 :content="block:title" }}
or
{{ partial:typography/h1 :content="title" }}However, the :content=”” displays only the text from that field. If you want to customize further, remove the : (colon) and try content=”” with one of these options.
{{ partial:typography/h1 content="{title}"
/*Displays the Title form field content*/
{{ partial:typography/h1 content="This is my {title}"
/*Displays This is my + the content of the title variable of form field*/You may find Statamic’s Concatenation help docs helpful.

Need help changing fonts?
Peak’s documentation for Custom Fonts is beneficial; it recommends uploading and hosting your font files. If you’re using Google Fonts (or any other web font), you can use FontSquirrel’s free Web Font Generator to get the .woff files you need.
To further understand the syntax for how to add multiple fonts to the Peak theme, you’ll likely want to check out TailWind CSS’s Font Family documentation.
What do I change to use the Images Partial?
To take advantage of the Peaks Image Partial, read the Images Documentation and this blog post written by the Peaks theme creator.
You likely have called images something different than images or pictures in your fieldsets. The area of the code snippet you need to update to meet your specific variable name is
:image="image"You want to put your field name in the quotes. So for my project, the code snippet I used switched “image” to “featured_image” resulting in the following code.
{{ partial src="statamic-peak-tools::components/picture" :image="featured_image" aspect_ratio="1/1 large:4/3" cover="true" sizes="(min-width: 768px) 35vw, 90vw" lazy="true" }}Need to make a new collection? Don’t do it by hand; instead, use this helper command.
First, in Terminal, navigate to your working directory for the Statamic site you’re developing using the Peak Starter Kit. Then use this helper command and follow the prompts. (The video is worth a watch, too!)
Add a collection to Statamic Peak with the CLI
php please peak:add-collection
