Submit a Site Map
What task should you immediately complete after launching your new website? Hint: it helps all your hard work designing, coding, and writing be found by end-users via search. Another clue: my design studio provides this behind-the-scenes step for our clients. It is part of our best practice and SEO tasks. So, do you know what “this step” might be, or are you still wondering?
This often-overlooked EASY website launch step is submitting your site map to Google for indexing. Read on for the details.
First, what is a sitemap?
A website sitemap is a specially formatted XML file that informs search engines, such as Google, Yahoo, and Bing, what pages exist on your website, which pages have recently changed, and recommends the frequency to crawl your site.
Next, how do I submit my sitemap to Google?
At the present time, website owners submit sitemaps to Google by registering for a free Google Search Console account. The account requires domain ownership verification. Upon domain ownership verification, the ability to submit the URL of your sitemap to Google becomes available.
Specifically, website owners submit sitemaps to Google by providing direct URL links to the XML files hosted on the website’s server.
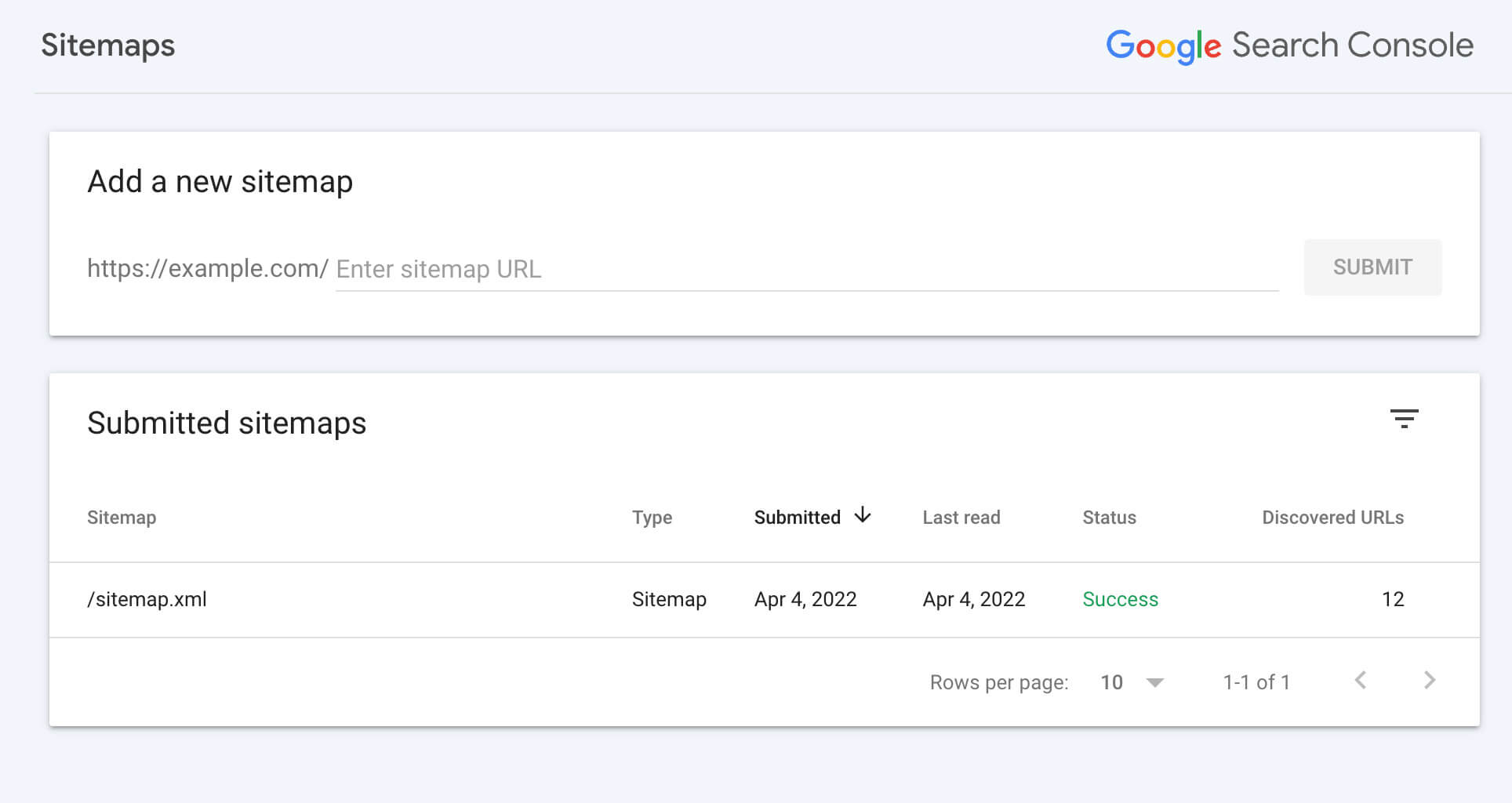
Google Search Console – Add a new sitemap.

Where do I find the URL for my sitemap?
The placement of your sitemap varies, but a good guess is that the name of your file is sitemap.xml and is located at the top level of your website.
If you don’t know if you have a sitemap, visit the most common possible URL, such as example.com/sitemap.xml. You’re in luck if you visit your domain, type/sitemap.xml, and see an XML file. Use that valid sitemap URL to submit your sitemap to Google Search Console. Otherwise, you must keep searching for your sitemap file’s location or generate a new sitemap for your site.
As of August 2020 and WordPress 5.5, WordPress automatically creates a sitemap for you, which is found at /wp-sitemap.xml. Many SEO and Sitemap plugins for WordPress, such as Yoast, now also disable the default WordPress core sitemap file to help avoid confusion and errors.
If you switch between a SEO plugin like Yoast or SmartCrawl, which generate Site Maps, don’t forget to change your submitted sitemap URL in Google Search Console after your plugin switch.
If you’re using WebFlow, your sitemap is sitemap.xml and is found at /sitemap.xml.
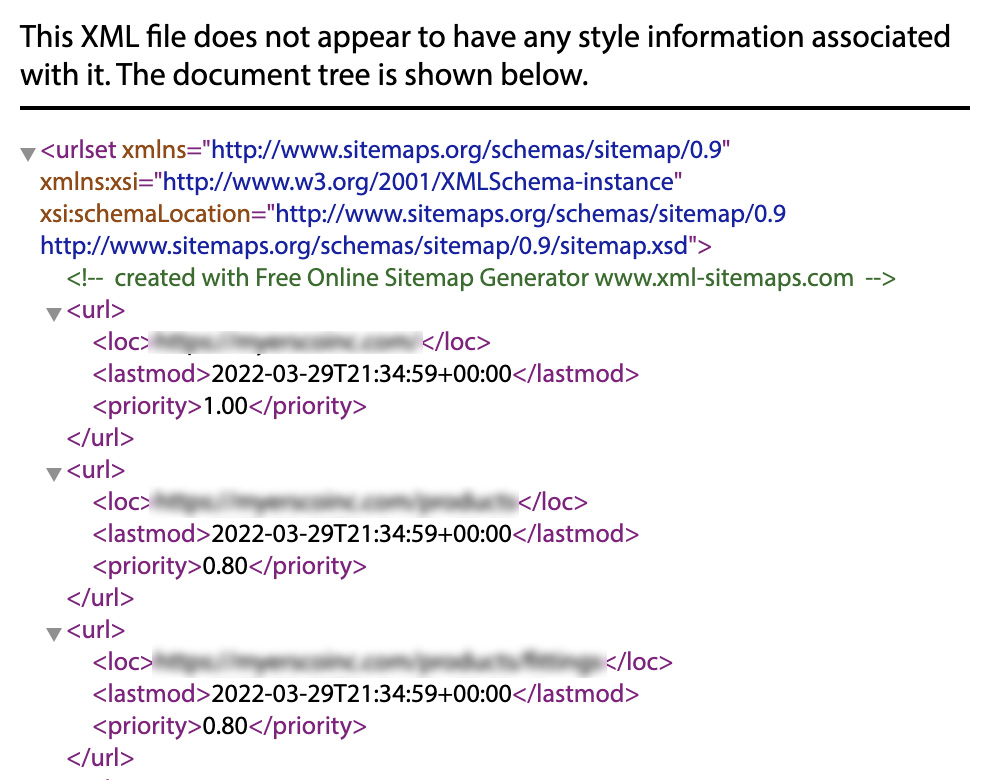
What does a sitemap XML file look like?
XML-sitemaps.com is a free online resource for creating sitemaps for websites under 500 pages. The service provides a single downloadable XML file. An example screenshot is below. This sitemap generator technique is best to use on sites where the URLs are not constantly changing, as this is not a dynamic solution. Once generated, upload the generated file to your web server and submit the new URL to Google.

What services can I use to dynamically generate sitemaps?
Of course, this is a loaded question that depends on your website’s framework and content management system.
Popular for WordPress sites is the use of the plugin Yoast SEO. This site optimization plugin provides the optional Yoast SEO sitemap generation. Turn sitemap generation on in Yoast by going to SEO > General > Features. Once activated, the plugin auto-generates an XML sitemap file that by default lives at example.com/sitemap_index.xml.
Results
In conclusion, alert Google to the existence of your website’s sitemap.xml as a crucial step in high page ranking in online search results. Make sure to add this simple step to your website launch checklist!
Did your sitemap submission fail?
Yep, unfortunately, that can happen. We’ve written about a few tricks for successful sitemap submission to Google Search Console highlighted, too. Take a look.
More sitemap questions and answers
50,000 URLs can be included in a single sitemap limit. (Source: Google Search Central)

