This post demonstrates three ways to change the template of your WordPress blog post to display the last modified date instead of the original published date.
1. Block Editor – Show Latest Modified Date
You can use the Date Block in Gutenberg to display the Published Date or Modified date.
This is a very simple way and can be accessed directly in the Gutenberg Block Editor.
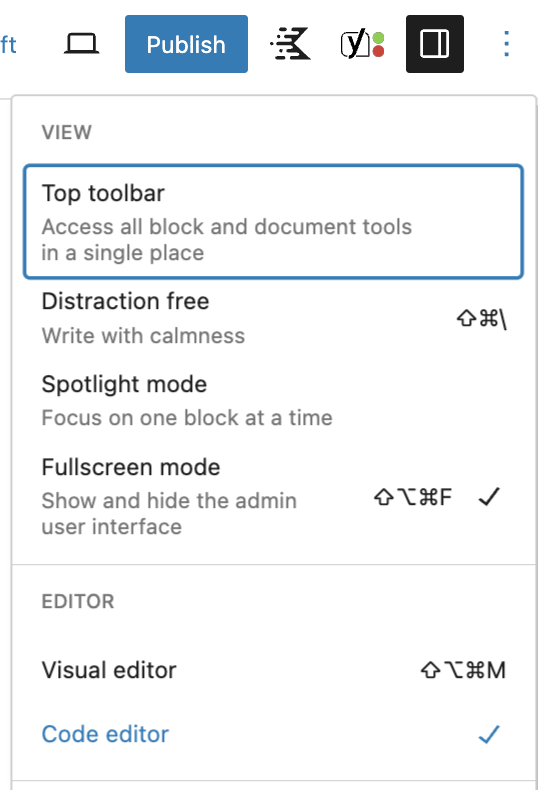
You can also copy and paste the code generated from the Date Block. To see this code go the vertical ellipse at the top of your page, select Code Editor rather than Visual Editor. Then, you can select the code for the Date Block and copy/paste.

Date Block Snippet
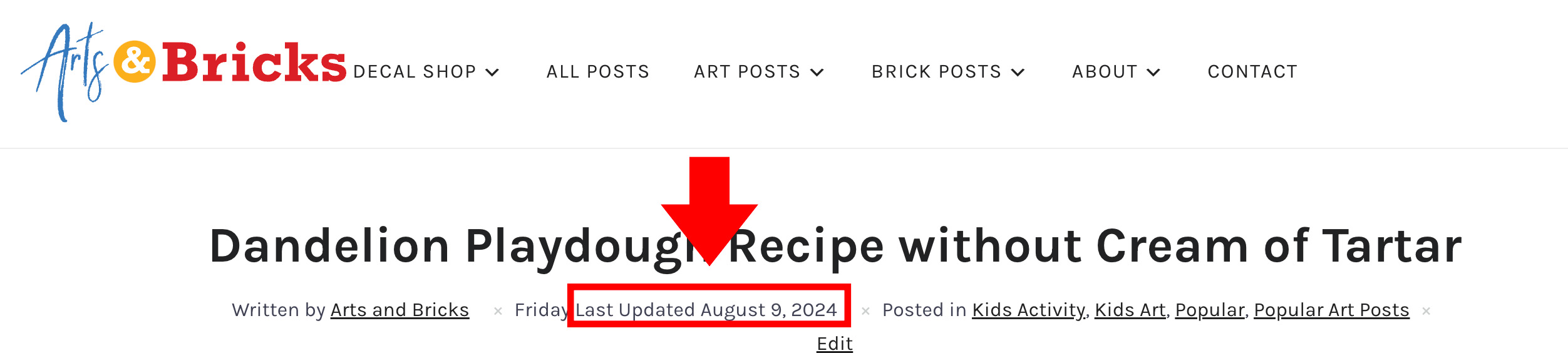
<!-- wp:post-date {"format":"M j, Y g:i A","displayType":"modified"} /-->For example, the snippet above when copied and pasted into any Gutenberg editor page displays:
2. PHP Template Updates
In your templates, such as the content-single.php, there will likely be snippets of code that display the published date. One of my wordpress sites used the following code.
Display Published Date on WordPress Blog Post
// Change the 'theme' to your theme's name; This code displays the Published Date.
<?php if ( option::is_on( 'post_date' ) ) : ?><span class="entry-date"><?php _e( 'on', 'wpzoom' ); ?> <?php printf( '<time class="entry-date" datetime="%1$s">%2$s</time> ', esc_attr( get_the_date( 'c' ) ), esc_html( get_the_date() ) ); ?></span> <?php endif; ?>Display Modified Date on WordPress Blog Post
I had success adapting this code to display the last update or modified date by replacing the code above with the following code.
// Change the 'theme' to your theme's name. This code displays the modified date.
<?php if ( option::is_on( 'post_date' ) ) : ?><span class="entry-date">
<?php if( get_the_modified_date() != get_the_date() || get_the_modified_time() != get_the_time() ) : ?>
<?php
$modified_date = get_the_modified_date( get_option('date_format') );
$machine_readable_modified_date = esc_attr( get_the_modified_date( 'c' ) );
?>
<?php _e('Last Updated', 'wpzoom'); ?> <time class="updated" datetime="<?php echo $machine_readable_modified_date; ?>"><?php echo $modified_date; ?></time></span>
<?php else : ?>
<time class="published" datetime="<?php echo $machine_readable_published_date; ?>"><?php echo $published_date; ?></time>
</span><?php endif; ?>
<?php endif; ?>
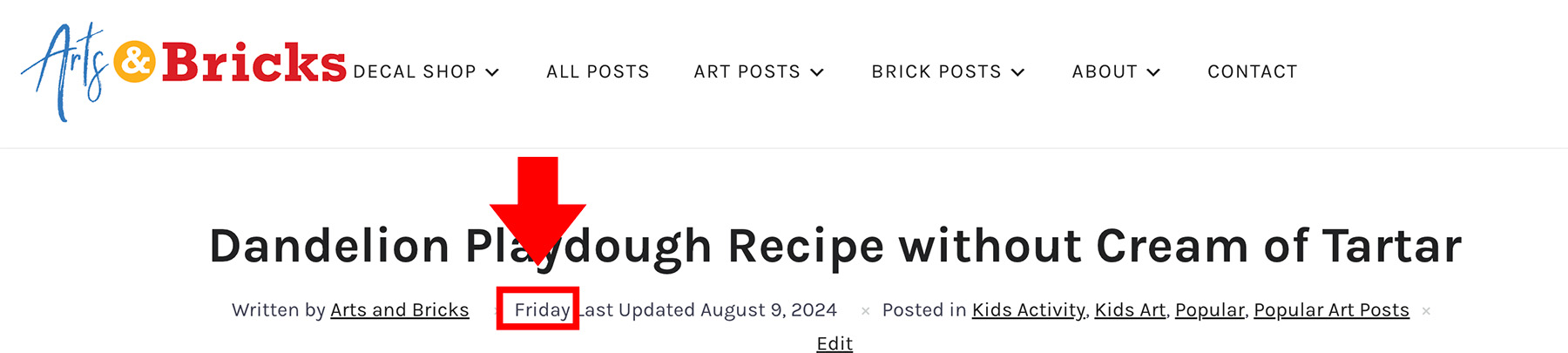
How to display in php the day of the week the current post was modified
<?php echo ucfirst( get_the_modified_date ('l', $post_id) );?>
3. Include a function that adds the Modified date above your content
I choose to use the plugin Snippets to organize my customized function codes in WordPress; I do this because it’s easy to turn these snippets on and off and it keeps my customizations from being theme dependent.

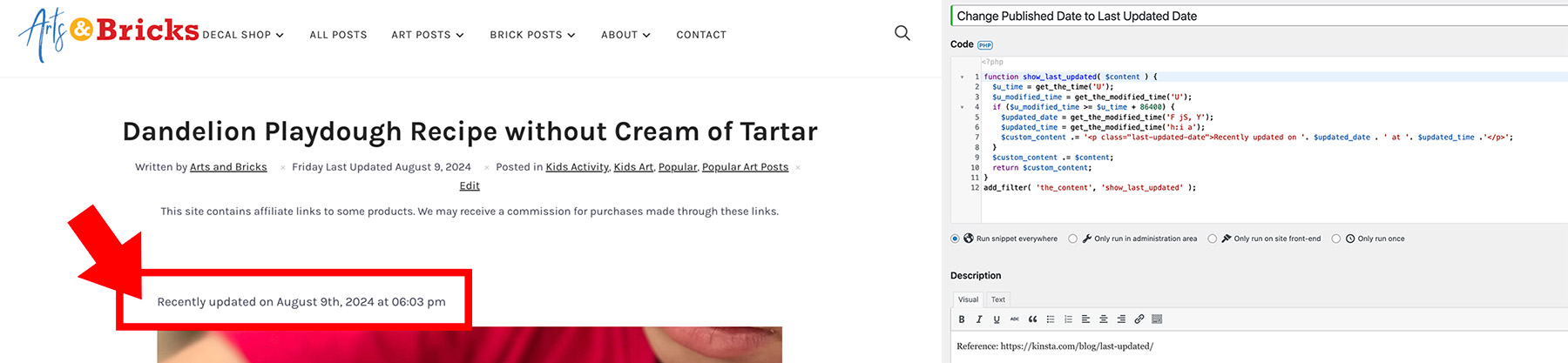
In Snippets, the following code automatically adds the blog post’s modified date directly above the content. You’ll see “Recently updated on Month, Date, Year at Time.”
function show_last_updated( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'show_last_updated' );Resource: https://kinsta.com/blog/last-updated/
Additional Resources you might find helpful
- https://stackoverflow.com/questions/61414820/wordpress-php-code-show-only-modified-date
- https://wordpress.stackexchange.com/questions/332781/show-post-updated-date-instead-of-published
- https://developer.wordpress.org/reference/functions/the_modified_time/
- https://stackoverflow.com/questions/52674042/show-last-updated-time-instead-of-published-time
- https://stackoverflow.com/questions/56514724/how-to-display-the-published-date-instead-of-last-modified-in-this-particular-wo

