When you embed a YouTube video in WordPress, you might be unknowingly promoting other content creators and competitors…even if it’s your video!
Here’s why: by default, YouTube shows related videos at the end of the video. And unless you take specific action, those suggestions may include videos from other channels.
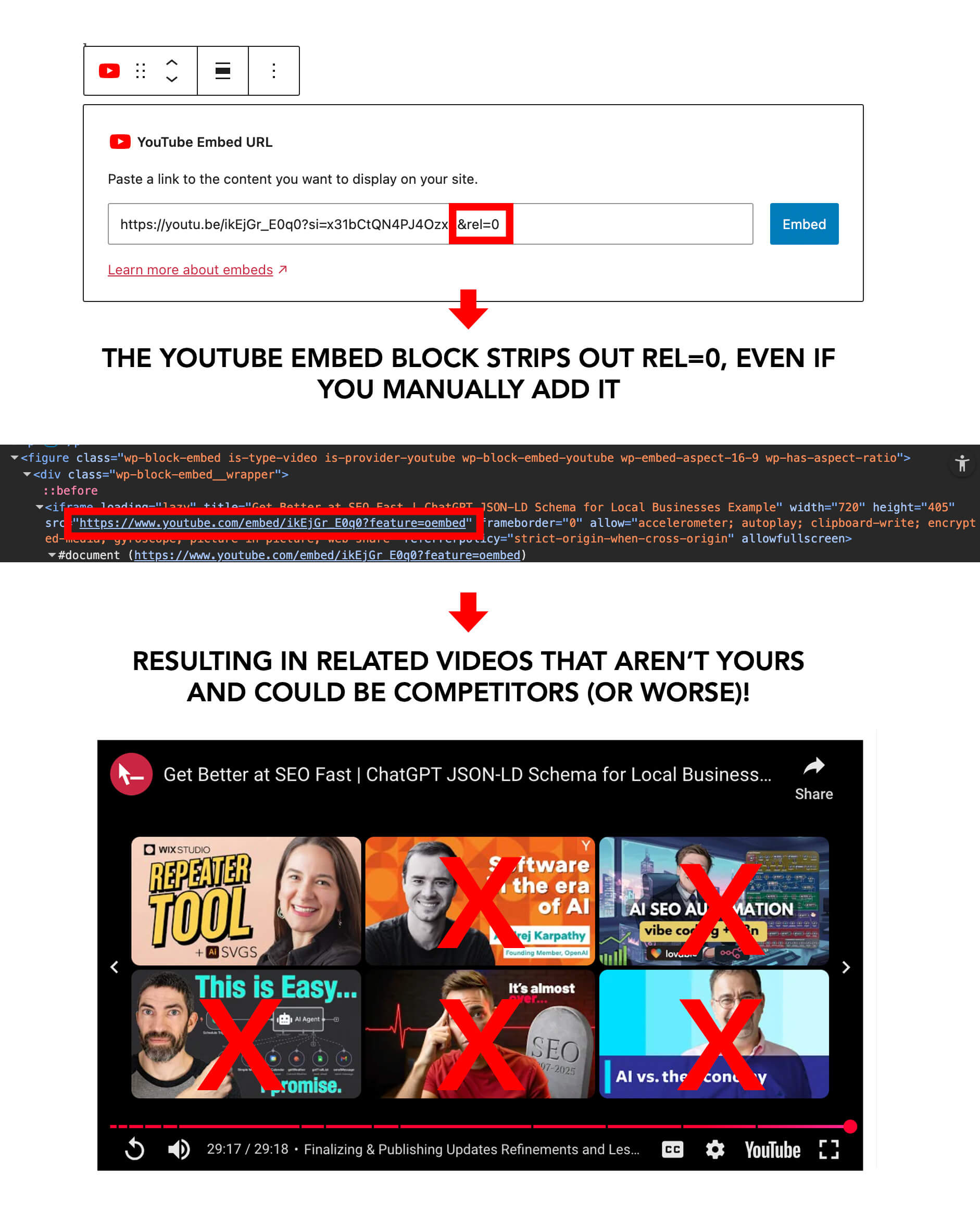
🚫 The Problem with WordPress YouTube Embeds
WordPress makes it easy to embed YouTube videos using the Gutenberg editor; there’s a block for that!
However, as of June 2025, even if you append rel=0 to your YouTube URL (to try to limit related videos to your channel), WordPress strips that YouTube iFrame parameter out during the embed process. (GitHub Gutenberg tracked issue for this).

❗ Result: You’re still showing other people’s videos.
💡 Why This Matters: A Real Example
Back in 2016, a friend of mine was working with an incredible nonprofit — one that inspires hope in marginalized communities facing systemic injustice, poverty, and instability. As part of a fundraising campaign, a heartfelt video was embedded and featured on a donation campaign page.
But when I watched that video, something alarming happened.
As soon as the video ended, YouTube’s recommended content kicked in. One of the suggested videos featured a flashy, off-brand thumbnail of a busty blonde promoting Bike Week in Daytona. This caught me off guard and undermined the tone and credibility of the fundraiser.
I immediately reached out to my friend, explained what was happening, and sent over the technical fix. He passed it along to their web team, and thankfully, they corrected the issue quickly.
But that moment stuck with me. It was a clear reminder:
You may be doing everything right, but if your YouTube embed isn’t properly configured, your website could unintentionally promote content that’s off-brand — or even offensive.
This isn’t just a 2025 problem. It has been an issue for years (this story dates back to 2016). And it’s one worth fixing — no matter your industry.
✅ The WordPress Fix: Modify the Embed Output Using PHP
The solution is to intercept the rendered block and modify the final embed URL after WordPress processes it.
You can do this by adding a small PHP snippet to your site — either in your functions.php file or (preferably) by using the Code Snippets plugin.
🧠 How Gutenberg YouTube Embeds Work
When you paste a link like:
https://youtu.be/ikEjGr_E0q0?si=x31bCtQN4PJ4OzxZWordPress converts it automatically into an embed format:
<iframe src="https://www.youtube.com/embed/ikEjGr_E0q0?..."></iframe>This transformation happens before rendering, and your PHP code runs afterward, on the final HTML output. That’s the perfect time to add rel=0.
So, how can we fix this in WordPress?
We can use PHP code in our WordPress functions.php, or add PHP how I prefer, using the plugin Code Snippets.
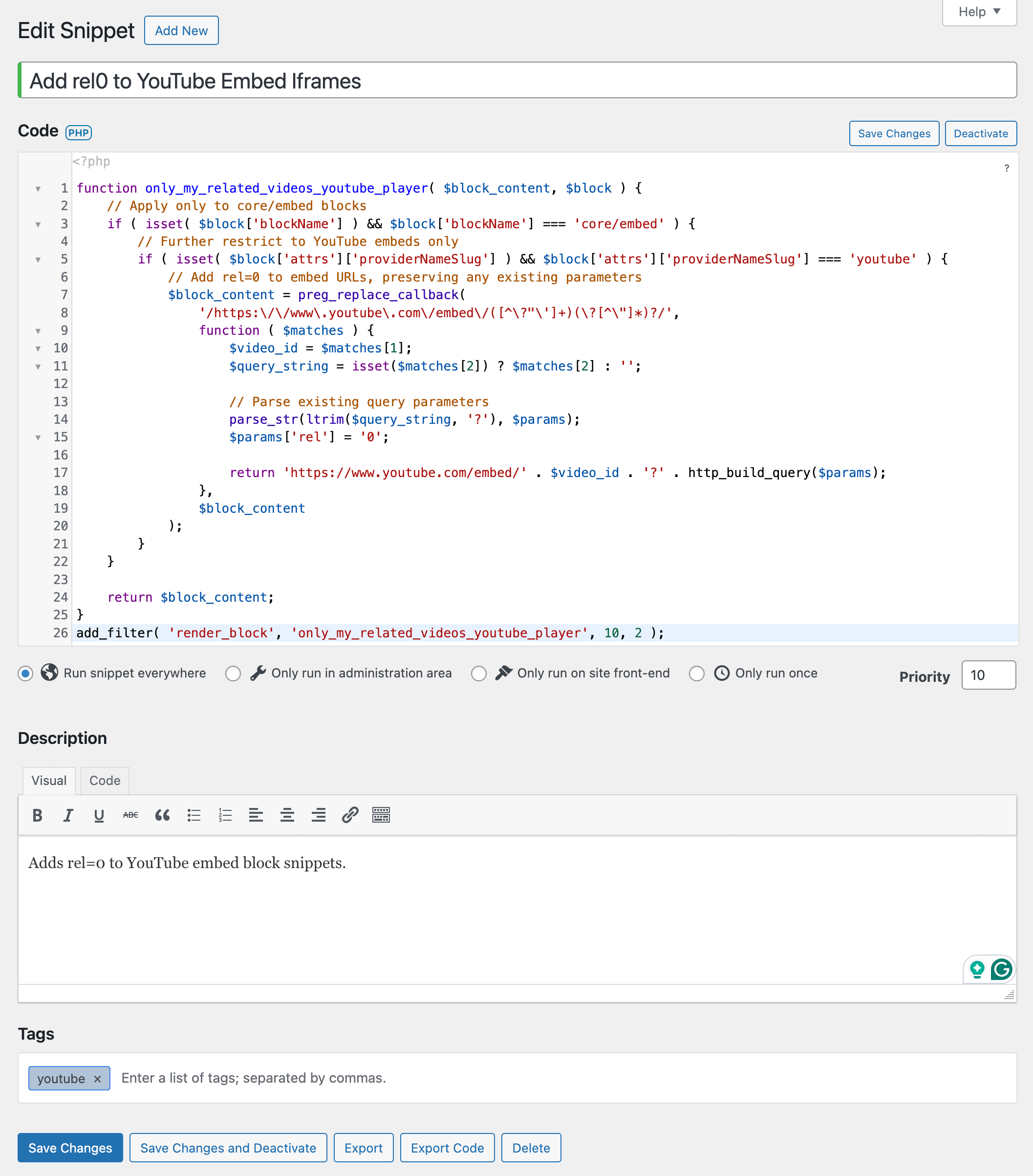
✅ Final PHP Snippet
function only_my_related_videos_youtube_player( $block_content, $block ) {
// Apply only to core/embed blocks
if ( isset( $block['blockName'] ) && $block['blockName'] === 'core/embed' ) {
// Further restrict to YouTube embeds only
if ( isset( $block['attrs']['providerNameSlug'] ) && $block['attrs']['providerNameSlug'] === 'youtube' ) {
// Add rel=0 to embed URLs, preserving any existing parameters
$block_content = preg_replace_callback(
'/https:\/\/www\.youtube\.com\/embed\/([^\?"\']+)(\?[^\"]*)?/',
function ( $matches ) {
$video_id = $matches[1];
$query_string = isset($matches[2]) ? $matches[2] : '';
// Parse existing query parameters
parse_str(ltrim($query_string, '?'), $params);
$params['rel'] = '0';
return 'https://www.youtube.com/embed/' . $video_id . '?' . http_build_query($params);
},
$block_content
);
}
}
return $block_content;
}
add_filter( 'render_block', 'only_my_related_videos_youtube_player', 10, 2 );How it looks to use Code Snippets and add this PHP to your site.

This PHP code is operating at the right moment to modify the final embed URL and therefore doesn’t need to process various types of YouTube video link formats.
🧪 What This Code Does
- Targets only the YouTube Gutenberg block (
core/embedwith providerNameSlugyoutube) - Adds or overrides the
rel=0parameter - Preserves existing parameters like
start,autoplay, etc. - Avoids breaking the embed or double-encoding URLs
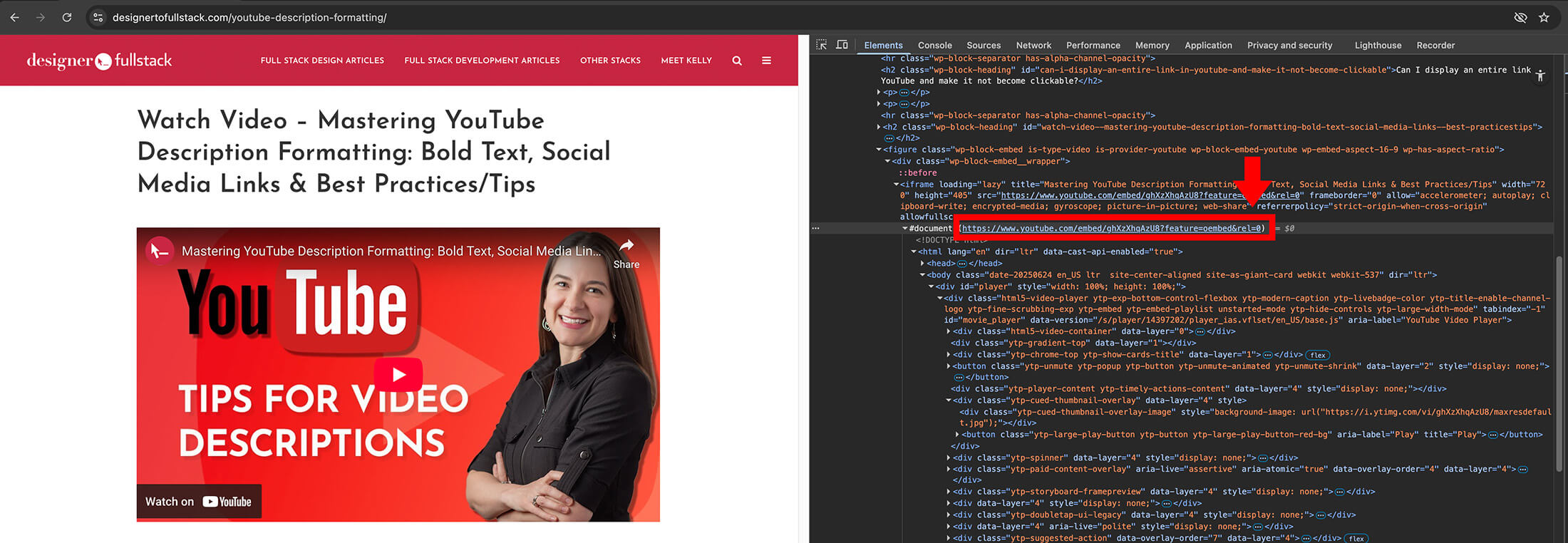
✅ How to Know It Worked
You have two quick ways to confirm:
- Watch the video on your live site. When the video ends, the suggested videos should be only from your own channel.
- Inspect the iframe embed code. Use your browser’s dev tools to check for
rel=0in theiframesrc URL.

💡 Tip: Why Not Just Add rel=0 to the Link?
If you paste a YouTube URL with ?rel=0 into the Gutenberg block, WordPress will strip it out during the oEmbed conversion. That’s why modifying the rendered output with PHP is necessary.
What about in Beaver Builder? Does embedded YouTube video behave differently in this WP builder?
In Beaver Builder, the standard Video Block also strips out rel=0; however, the PowerPack Video block gives you the option to choose Suggested Video: The Same Channel, which applies the rel=0.
📌 Summary
Adding this small snippet ensures your YouTube embeds in WordPress only show related videos from your channel, not competitors. This keeps your viewers focused on your content and strengthens your video marketing funnel.
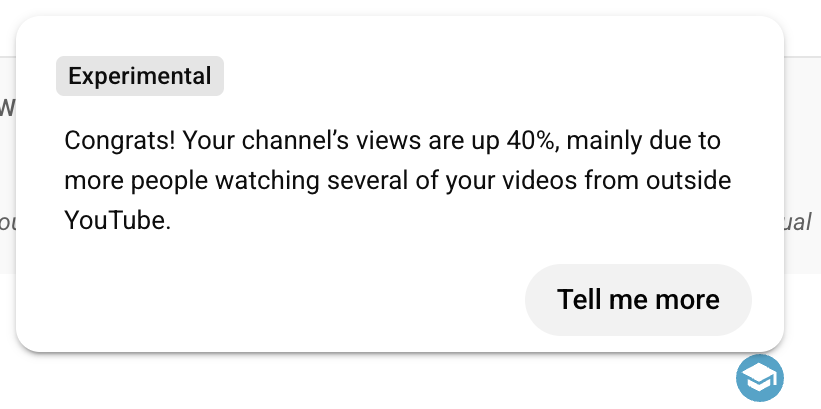
After this implementation and the addition of specific Video JSON-LD schema, I received a notice in YouTube that reads, “Congrats! Your channel’s views are up 40%, mainly due to more people watching several of your videos from outside YouTube.”

Did this snippet work for you?
Leave a comment or share the post to help others keep their content competitor-free!

