Animated gifs are image files that loop, almost like a video. You place animated gifs, which have a file extension of .gif, as images in WordPress’s block editor. Sometimes your animated gif displays only as a single image. In this case, the animation and looping in the file are not working. This animated gif error can be frustrating, but the WordPress fix for this error is straightforward.
Add or embed an animated gif in WordPress
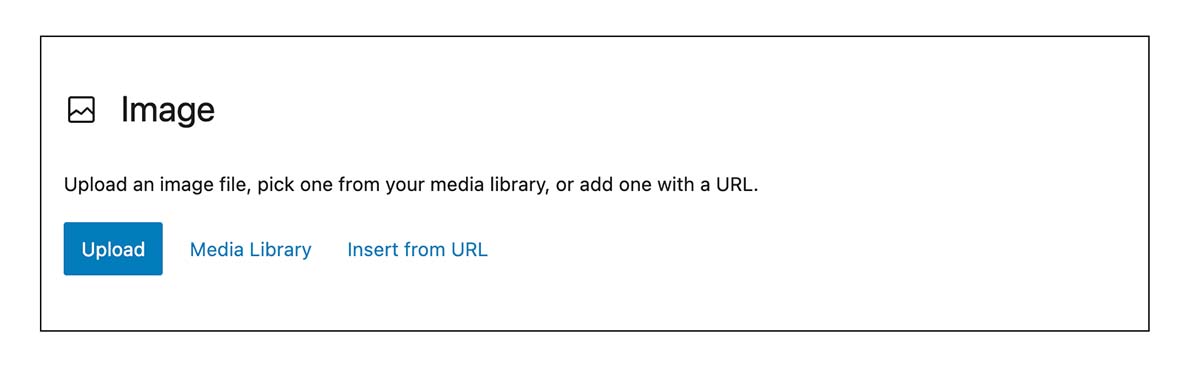
First, upload an animated gif to the Media Library using Image in the block editor.

Adjust Animated Gif Image Size Settings
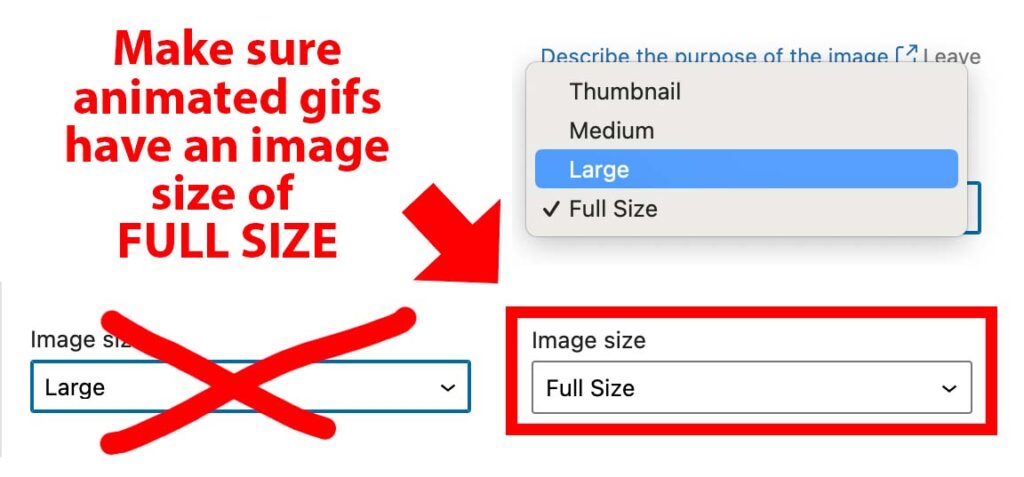
After your animated gif image is uploaded, inspect the Block settings. Find the Block settings in the right panel on the page. Select an Image Size of Full Size.
Fix a Broken Animated Gif in WordPress
Check if your animated gif Image Size selection is Full Size. The gif’s animation will not work if the animated gif size selection is anything other than Full Size.

Once you’ve changed the Image Size to Full Size, you should start to see the looping of your animated gif. This is an easy peasy solution to fix a broken animated gif.
If, for some reason, this still doesn’t fix your problem, double-check that your gif is, in fact, animated. You can do this by opening your gif file in your browser. In Chrome, go to File > Open File. If the gif is not animating in the browser window, the animation issue is with your file, not the gif file’s display in WordPress.


[…] tips for designers and developers, designertofullstack.com. There, you can read about topics like how to make your animated gif work in WordPress Gutenberg because, by default, it […]